初始化,设置用户名和密码
# 设置你的 Git 用户名
git config --global user.name "author"
# 设置你的 Git 邮箱
git config --global user.email "author@gmail.com"
# 确保 Git 输出带有颜色
git config --global color.ui auto
# 查看 Git 配置
git config --list
1. 初始化本地库
git init
2. 创建本地分支,需要和github分支名字一样
git checkout -b master
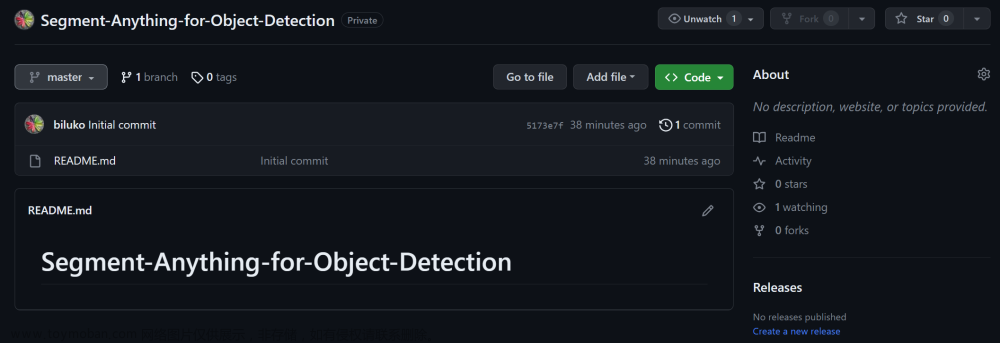
3. 本地仓库连接远程仓库
git remote add origin 自己的仓库地址(或ssh仓库地址)
4. 云仓库代码同步到本地
git pull origin master // master 为拉取代码的分支名称
5. 将文件添加到暂存区
git add . //表示添加全部文件
git add main.tex //表示添加文件 main.tex
6. 推送到本地仓库,并写上备注
git commit -m "备注内容"
7. 上传代码(省略 -u 也可以)
git push -u origin master // master 为推送的分支名称
其中,第3步可以使用ssh登录,ssh设置可以参考 github 关于 ssh 的文档操作
主要命令如下:
1. 生成 ssh 密钥,将邮箱换成 github 的登录邮箱
ssh-keygen -t ed25519 -C "your_email@example.com"
2. 如下图,全部回车,默认位置生成公私钥,将公钥用 text 打开,复制到 github的 ssh key
 文章来源:https://www.toymoban.com/news/detail-744178.html
文章来源:https://www.toymoban.com/news/detail-744178.html
3. 添加公钥到github
生成公钥的存储路径为 C:\Users\Lenovo\.ssh\ , .pub文件保存公钥,如下图:
在 github 账号的 Setting 里面添加 SSH key (将上图中的公钥复制到github中),如下图所示: 文章来源地址https://www.toymoban.com/news/detail-744178.html
文章来源地址https://www.toymoban.com/news/detail-744178.html
4. 测试
ssh -T git@github.com
到了这里,关于VScode配置 github 上传代码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!