现代前端开发现在越来越偏向于使用TypeScript了,TypeScript的鸭子类型系统让代码更加的规范,同时在编辑器中也能更加有效的进行推导。
问题提出
但是,作为一个混迹于各大项目的前端们,总会遇到一些纯JavaScript项目,这些项目注解不规范,也没考虑后期扩展,VsCode代码提示基本等于没有。
那么,在VsCode中,如何为这些纯JavaScript项目添加代码提示呢?本篇文章就来为你解决这个问题。
方法1、安装依赖包 @types/pkg-name
对于纯粹的JavaScript项目,大部分都是NodeJS项目。如果项目是采用了的esmodule的开发模式,项目里用到了import、require这一类关键字的,那么这是最快速的一种方式了。
最常用的就是@types/node了:
在VsCode中,如果你的项目没安装这个包,NodeJS的大部分功能,是不会有代码提示的。
万幸的是,大多数常见的框架/库,都是提供了这个类型声明文件的。比如,3D前端开发库three.js提供的:

假设你的项目中使用了某个三方库pkg,你直接安装它对应的类型声明模块@types/pkg就行了,非常方便!
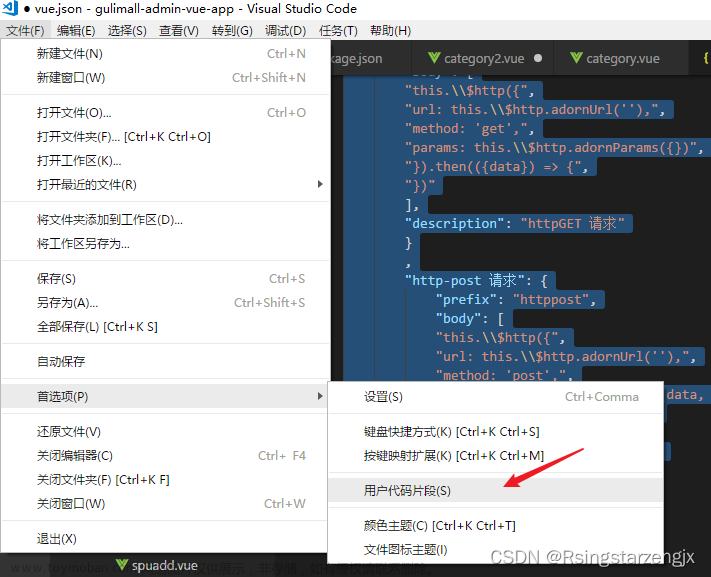
方法2、使用jsdoc注释
对于某些类型确实没有第三方库支持的,简单的类型,是可以通过jsdoc注释来解决的。

上面图片中可以看到,虽然adminToken和adminTicket都等于null,但是通过添加注释,这两个为null的变量也有了类型,VsCode也进行了智能提示。
/** @type {{access_token:string,expires_in:7200,create_time:number}} */
还有很多其他的jsdoc注释,大家就参考其官方文档了吧
方法3、使用三斜线指令,自定义.d.ts
通过如上两种方式的引入,应该也解决了大部分代码提示问题了。但是,除此之外,还是有很多自定义的类型、自定义的原型方法、自定义的全局变量等等,这就不得不上终极杀手锏了。
那就是,三斜线指令。
三斜线指令,是TS的一个特性,类似于C语言的#include,格式大概如下:
/// <reference path="xxx.d.ts"/>
为什么说它是终极杀手锏,那是因为在JavaScript文件中,它也是可以使用的!
比如,创建一个database.d.ts文件,在文件内定义一个类型:
/**
* 商品表`wxpay_goods`的数据结构
*/
interface DB_Goods{
/**
* 商品id
*/
_id:string;
/**
* 单价
*/
amount: number;
/**
* 库存
*/
inventory:number;
/**
* 商品名称
*/
name: string;
/**
* 商品描述
*/
description: string;
/**
* 上架/下架状态
* 1-上架 2-已下架
*/
status: 1|2;
}
通过三斜线指令引入后,再配合@type注释就可以完全达到自定义的效果了:

真的是杀手锏啊!这样一来,所有的JavaScript代码都可以加入智能提示了!非常好用!文章来源:https://www.toymoban.com/news/detail-744235.html
觉得有用,还请点赞收藏!
励志前端,CSDN唯一账号!关注我,带你了解更多前端知识!文章来源地址https://www.toymoban.com/news/detail-744235.html
到了这里,关于在VsCode中,如何给JavaScript项目增加代码提示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!