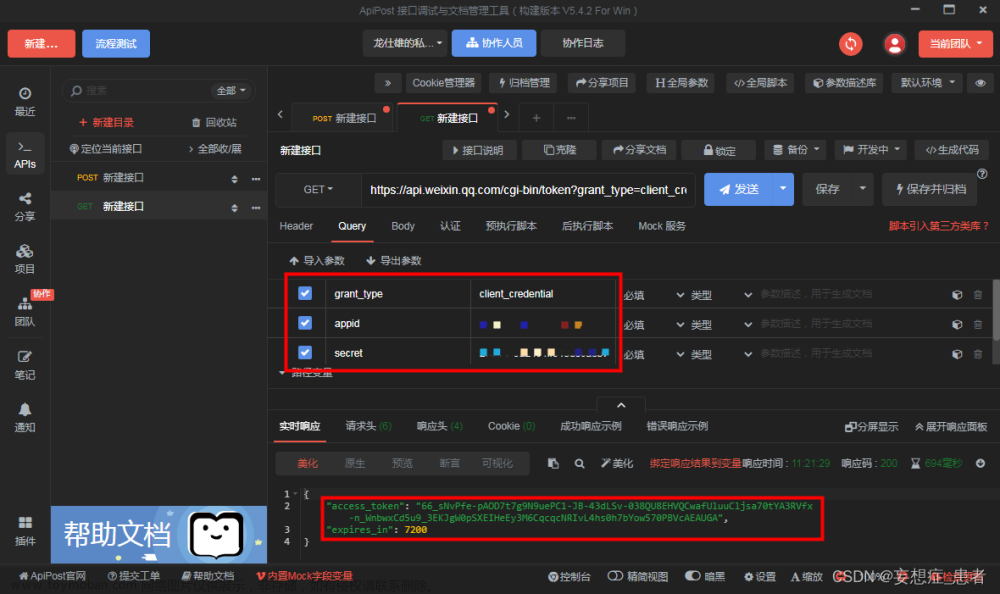
1.生成基础二维码
/** * 生成微信小程序二维码,带参数,最终转成base64 * @param page 当前小程序相对页面 必须是已经发布的小程序存在的页面(否则报错),例如 pages/index/index, 根路径前不要填加 /,不能携带参数(参数请放在scene字段里),如果不填写这个字段,默认跳主页面 * @param scene 最大32个可见字符,只支持数字,大小写英文以及部分特殊字符:!#$&'()*+,/:;=?@-._~,其它字符请自行编码为合法字符(因不支持%,中文无法使用 urlencode 处理,请使用其他编码方式) * @param accessToken 接口调用凭证 */ public static String generateQrCode(String page, String scene,String accessToken) { BufferedImage bi= null; try { URL url = new URL("https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=" + accessToken); HttpURLConnection httpURLConnection = (HttpURLConnection)url.openConnection(); httpURLConnection.setRequestMethod("POST"); httpURLConnection.setDoOutput(true); httpURLConnection.setDoInput(true); PrintWriter printWriter = new PrintWriter(httpURLConnection.getOutputStream()); JSONObject paramJson = new JSONObject(); paramJson.put("scene", scene); paramJson.put("page", page); paramJson.put("width", 430); paramJson.put("auto_color", false); JSONObject lineColor = new JSONObject(); lineColor.put("r", 0); lineColor.put("g", 0); lineColor.put("b", 0); paramJson.put("line_color", lineColor); printWriter.write(paramJson.toString()); printWriter.flush(); BufferedInputStream bis = new BufferedInputStream(httpURLConnection.getInputStream()); bi = ImageIO.read(bis); printWriter.close(); ByteArrayOutputStream stream = new ByteArrayOutputStream(); try { // 设置图片格式 ImageIO.write(bi, "jpg", stream); } catch (IOException e) { e.printStackTrace(); } byte[] bytes = Base64.encodeBase64(stream.toByteArray()); String base64 = new String(bytes); return "data:image/jpeg;base64," + base64; } catch (Exception e) { e.printStackTrace(); } return null; }
2.自定义logo
加入以下代码:
//要替换的图片路径 BufferedImage logoImage = ImageIO.read(new URL("https://nk-mall.oss-cn-shenzhen.aliyuncs.com/WDMPV_MP/1698932836550.png")); // logo图的宽高 int width = logoImage.getWidth(); int height = logoImage.getHeight(); // 保存正方形的边长 int size = Math.min(width, height); // 判断那条边的边更长 // 裁剪:获取正中间的正方形,边长为图片宽的值 后面.size方法必须调用 否则异常 logoImage = Thumbnails.of(logoImage).sourceRegion(Positions.CENTER, size, size).size(size, size).asBufferedImage(); // 转成圆形 logoImage = convertCircular(logoImage); // 缩放:放大微信二维码的底图 目的为了减少对用户上传的图片缩放过小图片失真 bi = Thumbnails.of(bi).size(bi.getHeight() * 2, bi.getHeight() * 2).asBufferedImage(); // 使用Graphics2D合并图片 Graphics2D g2 = null; // 读取微信二维码图片 g2 = bi.createGraphics(); // 合并:并设置偏移量,logo图片大小。具体需要自己按照实际的大小调整 g2.drawImage(logoImage, 232 , 232, 395, 395, null); g2.dispose();完整代码:文章来源:https://www.toymoban.com/news/detail-744249.html
/** * 生成微信小程序二维码,带参数,最终转成base64 * @param page 当前小程序相对页面 必须是已经发布的小程序存在的页面(否则报错),例如 pages/index/index, 根路径前不要填加 /,不能携带参数(参数请放在scene字段里),如果不填写这个字段,默认跳主页面 * @param scene 最大32个可见字符,只支持数字,大小写英文以及部分特殊字符:!#$&'()*+,/:;=?@-._~,其它字符请自行编码为合法字符(因不支持%,中文无法使用 urlencode 处理,请使用其他编码方式) * @param accessToken 接口调用凭证 */ public static String generateQrCode(String page, String scene,String accessToken) { BufferedImage bi= null; try { URL url = new URL("https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=" + accessToken); HttpURLConnection httpURLConnection = (HttpURLConnection)url.openConnection(); httpURLConnection.setRequestMethod("POST"); httpURLConnection.setDoOutput(true); httpURLConnection.setDoInput(true); PrintWriter printWriter = new PrintWriter(httpURLConnection.getOutputStream()); JSONObject paramJson = new JSONObject(); paramJson.put("scene", scene); paramJson.put("page", page); paramJson.put("width", 430); paramJson.put("auto_color", false); JSONObject lineColor = new JSONObject(); lineColor.put("r", 0); lineColor.put("g", 0); lineColor.put("b", 0); paramJson.put("line_color", lineColor); printWriter.write(paramJson.toString()); printWriter.flush(); BufferedInputStream bis = new BufferedInputStream(httpURLConnection.getInputStream()); bi = ImageIO.read(bis); printWriter.close(); //要替换的图片路径 BufferedImage logoImage = ImageIO.read(new URL("https://nk-mall.oss-cn-shenzhen.aliyuncs.com/WDMPV_MP/1698932836550.png")); // logo图的宽高 int width = logoImage.getWidth(); int height = logoImage.getHeight(); // 保存正方形的边长 int size = Math.min(width, height); // 判断那条边的边更长 // 裁剪:获取正中间的正方形,边长为图片宽的值 后面.size方法必须调用 否则异常 logoImage = Thumbnails.of(logoImage).sourceRegion(Positions.CENTER, size, size).size(size, size).asBufferedImage(); // 转成圆形 logoImage = convertCircular(logoImage); // 缩放:放大微信二维码的底图 目的为了减少对用户上传的图片缩放过小图片失真 bi = Thumbnails.of(bi).size(bi.getHeight() * 2, bi.getHeight() * 2).asBufferedImage(); // 使用Graphics2D合并图片 Graphics2D g2 = null; // 读取微信二维码图片 g2 = bi.createGraphics(); // 合并:并设置偏移量,logo图片大小。具体需要自己按照实际的大小调整 g2.drawImage(logoImage, 232 , 232, 395, 395, null); g2.dispose(); ByteArrayOutputStream stream = new ByteArrayOutputStream(); try { // 设置图片格式 ImageIO.write(bi, "jpg", stream); } catch (IOException e) { e.printStackTrace(); } byte[] bytes = Base64.encodeBase64(stream.toByteArray()); String base64 = new String(bytes); return "data:image/jpeg;base64," + base64; } catch (Exception e) { e.printStackTrace(); } return null; }
文章来源地址https://www.toymoban.com/news/detail-744249.html
到了这里,关于生成小程序的二维码的base64码(中间logo可以自定义)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!