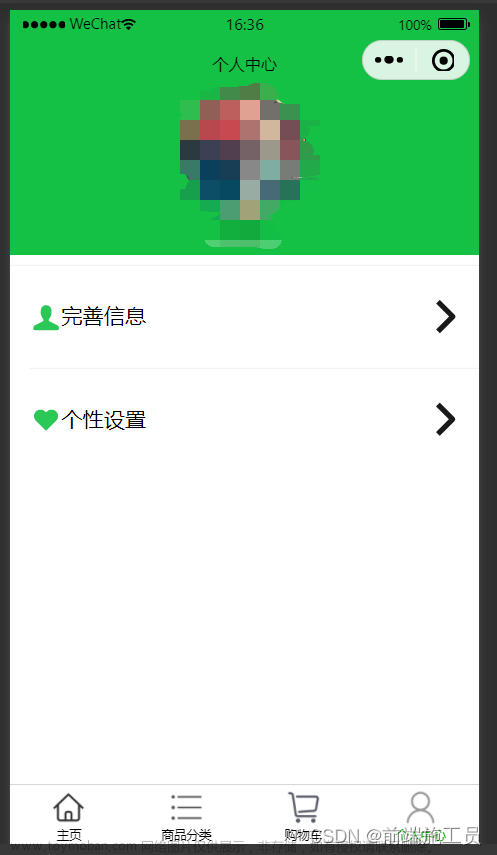
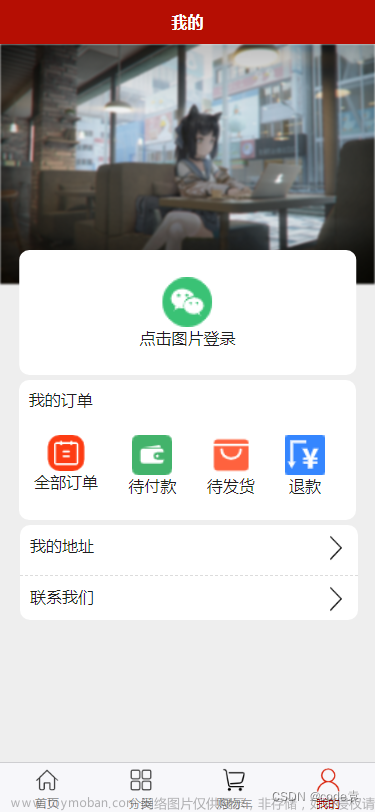
微信小程序使用button按钮实现个人中心、我的界面(示例一)
微信小程序个人中心、我的界面,使用button按钮实现界面布局,更好的将分享好友、获取头像等功能展现出来,更多示例界面,请前往我的主页哦。
1、js代码:
// pages/my/my3.js
Page({
/**
* 页面的初始数据
*/
data: {
login: {
show: false,
line: false,
avatar: 'https://img0.baidu.com/it/u=3204281136,1911957924&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500',
}
},
// 登录监听
chooseAvatar(e) {
this.setData({
login: {
show: true,
line:true,
avatar: e.detail.avatarUrl,
}
})
},
// 基本信息
basicClick() {
console.log('基本信息监听');
},
// 匿名反馈
feedbackClick() {
console.log('匿名反馈监听');
},
// 关于我们
aboutClick() {
console.log('关于我们监听');
},
// 退出监听
exitClick() {
let that = this;
wx.showModal({
title: '提示',
content: '确定退出登录吗?',
success(res) {
if (res.confirm) {
that.setData({
login: {
show: false,
avatar: 'https://img0.baidu.com/it/u=3204281136,1911957924&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500',
}
})
}
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})2、wxml代码
<!--pages/my/my3.wxml-->
<view class="top-bg"></view>
<view class="box">
<!-- 头像 -->
<view class="head-box">
<button open-type="chooseAvatar" class="avatar" bindchooseavatar="chooseAvatar">
<image class="head-img" src="{{login.avatar}}" mode="widthFix"></image>
</button>
<view class="tip">{{login.show?'欢迎使用':'当前未登录,请登录!'}}</view>
</view>
<!-- 第一部分列表 -->
<view>
<button class="row" style="width: 100%;" bindtap="basicClick">
<view class="left">
<icon class="icon-small" type="success" size="16"></icon>
<text class="text">基本信息</text>
</view>
<view class="right">》</view>
</button>
<button class="row" style="width: 100%;" bindtap="feedbackClick">
<view class="left">
<icon class="icon-small" type="success" size="16"></icon>
<text class="text">匿名反馈</text>
</view>
<view class="right">》</view>
</button>
<button class="row" style="width: 100%;border-bottom: none;" bindtap="aboutClick">
<view class="left">
<icon class="icon-small" type="success" size="16"></icon>
<text class="text">关于我们</text>
</view>
<view class="right">》</view>
</button>
</view>
</view>
<!-- 第二部分列表 -->
<view class="end">
<button open-type="share" class="row" style="width: 100%;">
<view class="left">
<icon class="icon-small" type="success" size="16"></icon>
<text class="text">分享好友</text>
</view>
<view class="right">》</view>
</button>
<button open-type="contact" class="row" style="width: 100%;border-bottom: none;">
<view class="left">
<icon class="icon-small" type="success" size="16"></icon>
<text class="text">在线客服</text>
</view>
<view class="right">》</view>
</button>
</view>
<!-- 第三部分列表 -->
<view class="end">
<button wx:if="{{login.line}}" bindtap="exitClick" class="row" style="width: 100%;border-bottom: none;">
<view class="left">
<icon class="icon-small" type="success" size="16"></icon>
<text class="text">退出登录</text>
</view>
</button>
<button class="row" open-type="chooseAvatar" bindchooseavatar="chooseAvatar" style="width: 100%;border-bottom: none;" wx:else>
<view class="left">
<icon class="icon-small" type="success" size="16"></icon>
<text class="text">立即登录</text>
</view>
</button>
</view>
<view class="footer">
<text>©微信小程序个人中心@wxd</text>
</view>
3、wxss代码
/* pages/my/my3.wxss */
page {
background-color: #f1f1f1;
}
/* 设置背景颜色 */
.top-bg {
height: 200rpx;
background-color: #008c8c;
}
/* 圆角盒子 */
.box {
background-color: white;
margin-top: -120rpx;
border-top-left-radius: 50rpx;
border-top-right-radius: 50rpx;
padding: 0 20rpx;
}
/* 头像部分 */
.head-box {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
border-bottom: 1rpx solid #fbdbdc;
padding-bottom: 20rpx;
}
.avatar {
margin-top: -80rpx;
font-weight: inherit;
display: flex;
justify-content: center;
background-color: rgba(0, 0, 0, 0);
}
.avatar::after {
border: none;
}
.head-img {
width: 140rpx;
height: 140rpx;
overflow: hidden;
border-radius: 50%;
background-color: #fbdbdc;
}
.tip {
font-size: 26rpx;
color: gray;
margin: 15rpx 0;
}
/* 列表部分 */
.row {
display: flex;
align-items: center;
padding: 36rpx 10rpx;
font-size: 30rpx;
font-weight: inherit;
background-color: rgba(0, 0, 0, 0);
border-bottom: 1rpx solid #fbdbdc;
}
.row::after {
border: none;
}
.text {
margin-left: 15rpx;
color: #636262;
}
.left {
width: 90%;
text-align: left;
display: flex;
align-items: center;
}
.right {
width: 10%;
text-align: right;
color: rgb(148, 147, 147);
}
.end {
background-color: white;
margin-top: 20rpx;
padding: 0 20rpx;
}
.footer {
display: flex;
justify-content: center;
align-items: center;
padding: 20rpx 0;
font-size: 22rpx;
margin: 30rpx 0;
color: gray;
}
4、json代码
{
"usingComponents": {},
"navigationBarBackgroundColor": "#008c8c",
"navigationBarTitleText": "个人中心"
}
 文章来源:https://www.toymoban.com/news/detail-744516.html
文章来源:https://www.toymoban.com/news/detail-744516.html
 文章来源地址https://www.toymoban.com/news/detail-744516.html
文章来源地址https://www.toymoban.com/news/detail-744516.html
到了这里,关于【小白专用】微信小程序个人中心、我的界面(示例一)23.11.04的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!