https网站加载http资源问题
前言:最近项目对接了一个第三方的平台、我们需要展示第三方平台返回来的图片资源、由于我们的服务器设置为了https、但是第三方平台返回的图片链接是 http 资源。所以就出现了图片无法加载出来的问题,在此记录一下问题的解决方案。
原因:
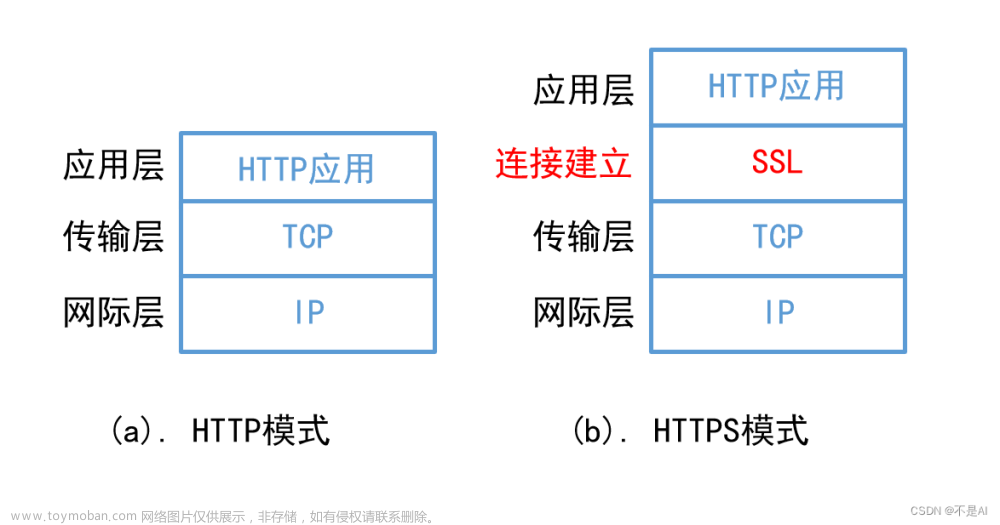
这是浏览器的规则限制了、https:// 页面只能加载访问安全的https:// 资源
解决方案:
方案一:在资源服务器上设置响应头
"Content-Security-Policy": "upgrade-insecure-requests"
弊端:这种解决方案仅限于需要加载的http资源是在我们自己服务器上(我们自己可以配置操作)。如果是第三方服务器上则我们无法操作
方案二:在主页面(入口html文件)设置meta头
以Vue项目为例:在public/index.html 文件内加入下面这行代码
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests" />
方案三:删除链接中的http:
将需要访问的资源链接中的http: 协议前缀删除
不指定具体协议,使用资源协议自适配,比如,当前为https页面,那么就是https资源,如果是http页面,那么就是http资源。文章来源:https://www.toymoban.com/news/detail-744933.html
//修改前
<link rel="stylesheet" href="http://at.alicdn.com/t/font_830376_qzecyukz0s.css" />
// 修改后
<link rel="stylesheet" href="//at.alicdn.com/t/font_830376_qzecyukz0s.css" />
方案四:将第三方资源下载到自己的服务器上、然后再访问。
这种方案就需要后端配合、后端将资源上传到我们自己的文件服务器上、返回再将自己的文件服务器的资源链接返回给前端。文章来源地址https://www.toymoban.com/news/detail-744933.html
到了这里,关于https网站加载http资源问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!