背景
表单的可视化配置,是低代码开发平台的重要组成部分。平台已实现的低代码配置部分,可以配置生成前端vue页面,对于属性较少的实体,如系统基础数据的管理、配置数据的维护,采用标准化的模板模式来生成,配置简便,快速高效。
但不得不说,对于非标准化的复杂表单,如三五十个字段的单表,需要分组显示;主子关系表,需要多tab页展示……在这些场景下,表单的可视化配置仍然很有价值,相比原生开发,或者基于平台现有的模板式生成后手工修改,仍存在大幅提高开发效率的空间。
技术预研
市面上已经有一些可视化表单配置组件了,通常称之为表单设计器。使用vue,基于element ui/plus技术栈,免费开源,常见的的有以下几个:form-generator、FormMaking、form-create-designer,下面来具体说一说。
form-generator
首先来说下,form-generator,这是一款出现比较早的可视化表单设计器。
开源地址:https://gitee.com/mrhj/form-generator
开源协议:MIT
最后一次更新日期大概是2021年的3月份,已过去2年半
基本可以视为已经停止更新了。
技术栈:只支持vue2和Element UI
文档:无官网,无专门说明文档,仅有几篇教程
功能:“纯”前端设计器,跟后端难以集成与整合,例如,下拉列表中的数据不能从后端接口中拉取
预览地址:https://mrhj.gitee.io/form-generator/#/
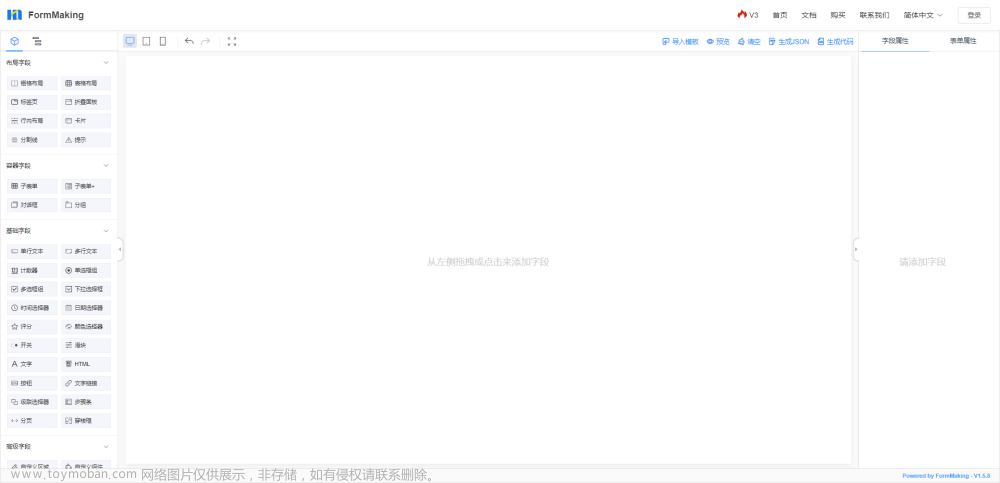
FormMaking
其次说下,FormMaking。
开源地址:https://github.com/GavinZhulei/vue-form-making
开源协议:MIT
gitee只有vue2版本的库,vue3的版本只在官网上。
技术栈:多版本,既有vue2和Element UI的版本,也有vue3和Element Plus的版本
文档:有官网,文档看上去比较全面,https://form.making.link/docs/guide/introduction.html
功能:收费版功能全面,组件多,提供丰富api与后端集成,基础版功能受限
版本对比
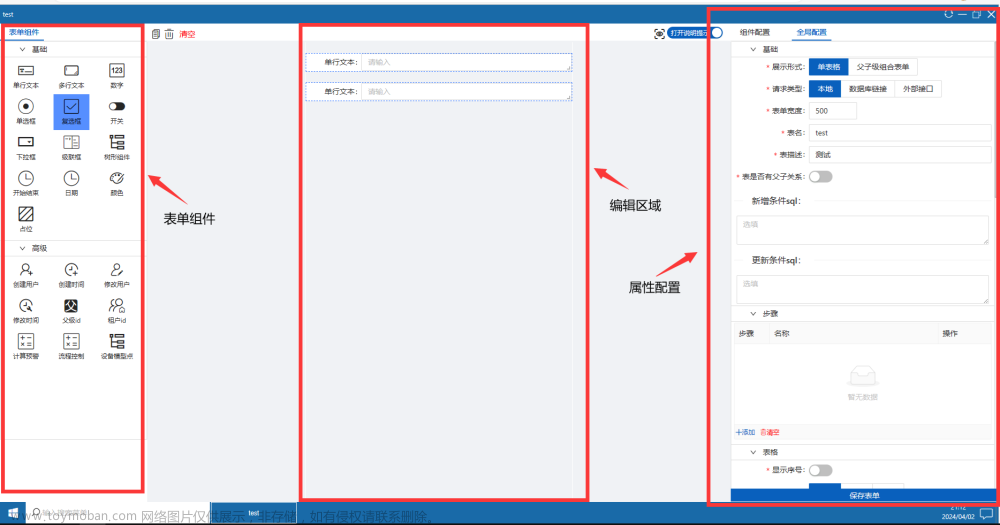
放两张截图直观对比下开源免费版和商业收费版组件数量上的差异就好了,很明显。
开源免费版预览地址:https://form.making.link/basic-version/#/zh-CN/
商业授权版预览地址:https://form.making.link/sample/#/zh-CN/
一屏放不下,仅截取了部分。
而且,功能差异不仅仅在于组件的多少,而是API上也有限制,高级的API只能在商业授权版中使用。
form-create-designer
最后来说下,form-create-designer,这是最后发现的一款优秀的表单设计器,相比前面两款,比较特殊的一点是,还有个form-create的项目,实际是form-create-designer的最主要组成部分,因此下面数据把它也列上。
开源地址:https://gitee.com/xaboy/form-create-designer
开源协议:MIT
最后一次更新日期大概是一年前。
技术栈:多版本,既有vue2和Element UI的版本,也有vue3和Element Plus的版本,还支持其他UI库,如iView和Ant-design-vue
文档:有官网,文档看上去比较全面,http://www.form-create.com/v3/guide/
功能:比较全面,提供api与后端集成,组件可扩展
预览地址:http://form-create.com/v3/designer
技术选型
要进行技术选型,需要考虑多方面因素,最好的不一定是最适合的,最适合的才是最好的。
平台的主要技术栈是vue3+element plus,因此不支持该技术栈的form-generator首先就出局了,而且,一个无法跟后端集成的“纯”前端设计器,实用性也很有限。
FormMaking功能确实强大,但细分了版本,对于开源免费的基础版本,功能受限,实际影响不小。
反观form-create-designer,组件够用,提供api与后端集成,组件可扩展,缺点就是git指标比较低,使用者较少,遇到问题恐怕得自己摸索,很难百度到解决方案。
综上考虑,最终选择的form-create-designer。文章来源:https://www.toymoban.com/news/detail-745103.html
开发平台资料
平台名称:一二三开发平台
简介: 企业级通用开发平台
设计资料:csdn专栏
开源地址:Gitee
开源协议:MIT
开源不易,欢迎收藏、点赞、评论。文章来源地址https://www.toymoban.com/news/detail-745103.html
到了这里,关于应用开发平台集成表单设计器系列之1——技术预研与技术选型的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!