此方案,可以调试一些仅可在微信客户端才能打开的网页,以及一些需要微信授权的网页,都可以用此方式进行真机调试
准备工具
一部手机
一台电脑
一条数据线
首先用数据线把手机与电脑连接
然后手机进入到开发者模式并且要是开启状态,具体进入方式,根据机型不同,进入方式不同,自行百度。
进入到开发者选项之后,开启USB调试模式。

然后在手机微信中随便进入一个网站,例如:https://v.douyin.com/iJaDTpcY
再回到电脑浏览器输入:
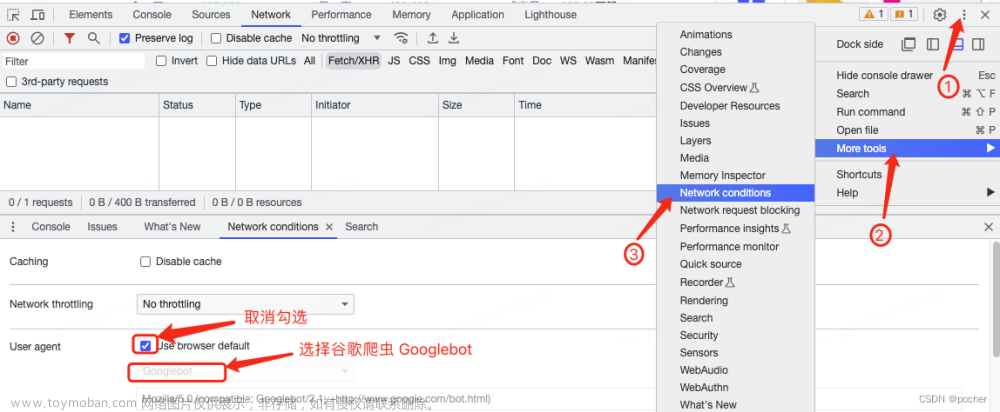
- chrome内核的浏览器输入 chrome://inspect/#devices
- edge浏览器输入 edge://inspect/#devices
进入之后稍等一会,他有的时候会久一点,就会出现下面这样的

点击之后会跳转到这个界面

然后就可以在pc上进行调试了文章来源:https://www.toymoban.com/news/detail-745349.html

 文章来源地址https://www.toymoban.com/news/detail-745349.html
文章来源地址https://www.toymoban.com/news/detail-745349.html
到了这里,关于PC调试手机微信浏览器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!