一. 引入
1. 引入css文件
<th:block th:include="include :: select2-css" />
2. 引入js文件
<th:block th:include="include :: select2-js"/>
3. select标签引入class
class="form-control select2-multiple"
2. 实例
我是在项目搜索框部分要加一个下拉框,本来甚至不需要上面那么多引入,都可以有一个下拉框,但是要求点击可以出现输入框自定义输入来筛选,然后想到了这个。但是想要利用表单来实现,因为不是一种表单,所以样式混乱。
水平排列的表单
通过为表单添加.form-horizontal,并使用Bootstrap预置的栅格class可以将label和控件组水平并排布局。这样做将改变.form-group的行为,使其表现为栅格系统中的行(row),因此就无需再使用.row了。
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
< input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
</form>
这种是在整个提交表单可以很方便地用这个就可以。但是我搜索栏,div排布是这样的:
<div class="select-list">
<ul>
<li>xxx</li>
<li>xxx</li>
</ul>
</div>
然后我只是想在某个li下采用下拉框选择搜索。就不适用了。不过最终还是摸索出来了。
搜索框下拉选择
<head>
<th:block th:include="include :: header('操作日志')" />
<th:block th:include="include :: select2-css" />
</head>
<body>
<div class="container-div">
<div class="row">
<div class="col-sm-12 search-collapse">
<form id="formId">
<div class="select-list">
<ul>
<li><!--yyyy-MM-dd-->
<p style="width: auto"><label class="language_label">Select_time</label>:</p>
<input class="form-control" name="startTime" id="startTime" placeholder="yyyy-MM-dd HH:mm:ss">
</li>
<li>
<p style="text-align: left;width: 5px">~</p>
<input class="form-control" name="endTime" id="endTime" placeholder="yyyy-MM-dd HH:mm:ss">
</li>
<li>
<p style="width: auto"><label class="language_label">Operator_description</label>:</p>
<input type="text" name="description"/>
</li>
<li>
<p style="width: auto"><label class="language_label">Device_sn</label>:</p>
<input type="text" name="dsn"/>
</li>
<li style="width: 300px;list-style: none">
<p style="width: auto"><label class="language_label">Operator_people</label>:</p>
<div class="col-sm-8">
<select id="accounts" name="name" class="form-control select2-multiple">
<option value="" class="language_label">All</option>
<option class="language_label" th:each="account:${accounts}" th:value="${account.name}"
th:text="${account.name}"></option>
</select>
</div>
</li>
<li>
<a class="btn btn-primary btn-rounded btn-sm" onclick="$.table.search()"><i class="fa fa-search"></i> <label class="language_label">Search</label></a>
<a class="btn btn-warning btn-rounded btn-sm" onclick="resetPre()"><i class="fa fa-refresh"></i> <label class="language_label">Reset</label></a>
</li>
</ul>
</div>
</form>
</div>
<div class="col-sm-12 select-table table-striped">
<table id="bootstrap-table" data-mobile-responsive="true"></table>
</div>
</div>
</div>
<th:block th:include="include :: footer" />
<th:block th:include="include :: select2-js"/>
</body>
<script th:inline="javascript">
var accounts = [[${accounts}]];
$(function() {
$('#accounts').select2({
'width': '200px'
});
}
</script>
注意点:① 给<li>设置了宽度:
<li style=“width: 300px;list-style: none”>
② 对select使用了栅格:
<div class=“col-sm-8”>
③ 给select设置了宽度:
$(‘#accounts’).select2({
‘width’: ‘200px’
});
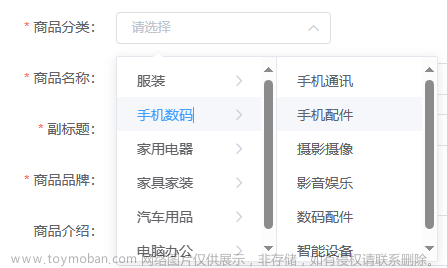
效果

 文章来源:https://www.toymoban.com/news/detail-745790.html
文章来源:https://www.toymoban.com/news/detail-745790.html
记录一下~文章来源地址https://www.toymoban.com/news/detail-745790.html
到了这里,关于Bootstrap select2之下拉框可自定义输入和选择的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!