


1 @Override 2 public void onBindViewHolder(@NonNull Myviewholder holder, int position) { 3 holder.tvimg.setImageResource(mSrc.get(position)); 4 holder.tvContent.setText(mList.get(position)); 5 final int itemPosition = position; 6 holder.itemView.setOnClickListener(new View.OnClickListener() { 7 @Override 8 public void onClick(View v) { 9 String selectedItem = mList.get(itemPosition); 10 Toast.makeText(v.getContext(), "Clicked: " + selectedItem, Toast.LENGTH_SHORT).show(); 11 //跳转 12 Intent intent = new Intent(context, FriendDetailsActivity.class); 13 //传输信息给跳转的activity,以便在新的activity中显示被点击item对应的内容 14 intent.putExtra("name", mList.get(itemPosition)); 15 intent.putExtra("avatar", mSrc.get(itemPosition)); 16 context.startActivity(intent); 17 } 18 }); 19 }
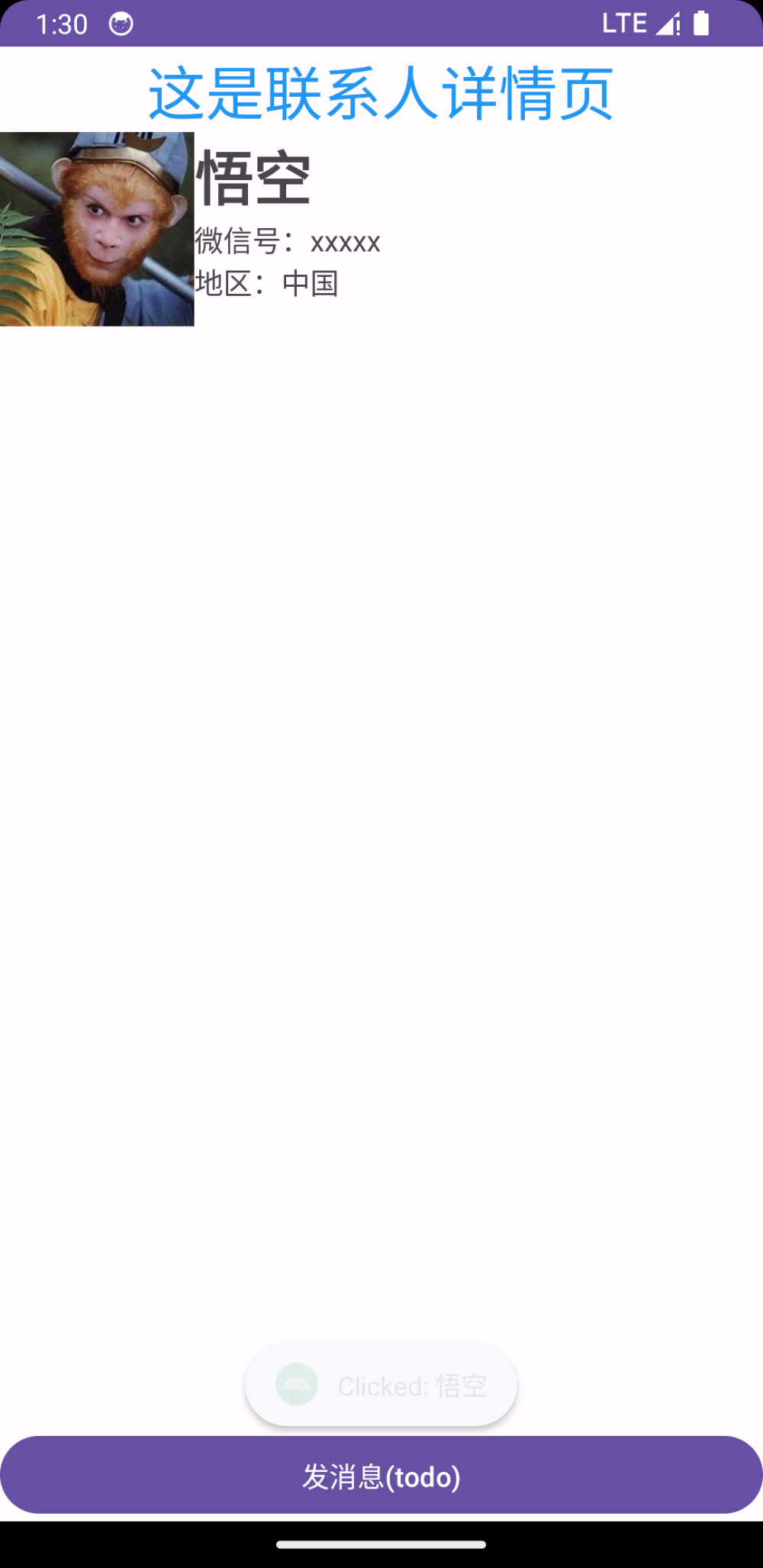
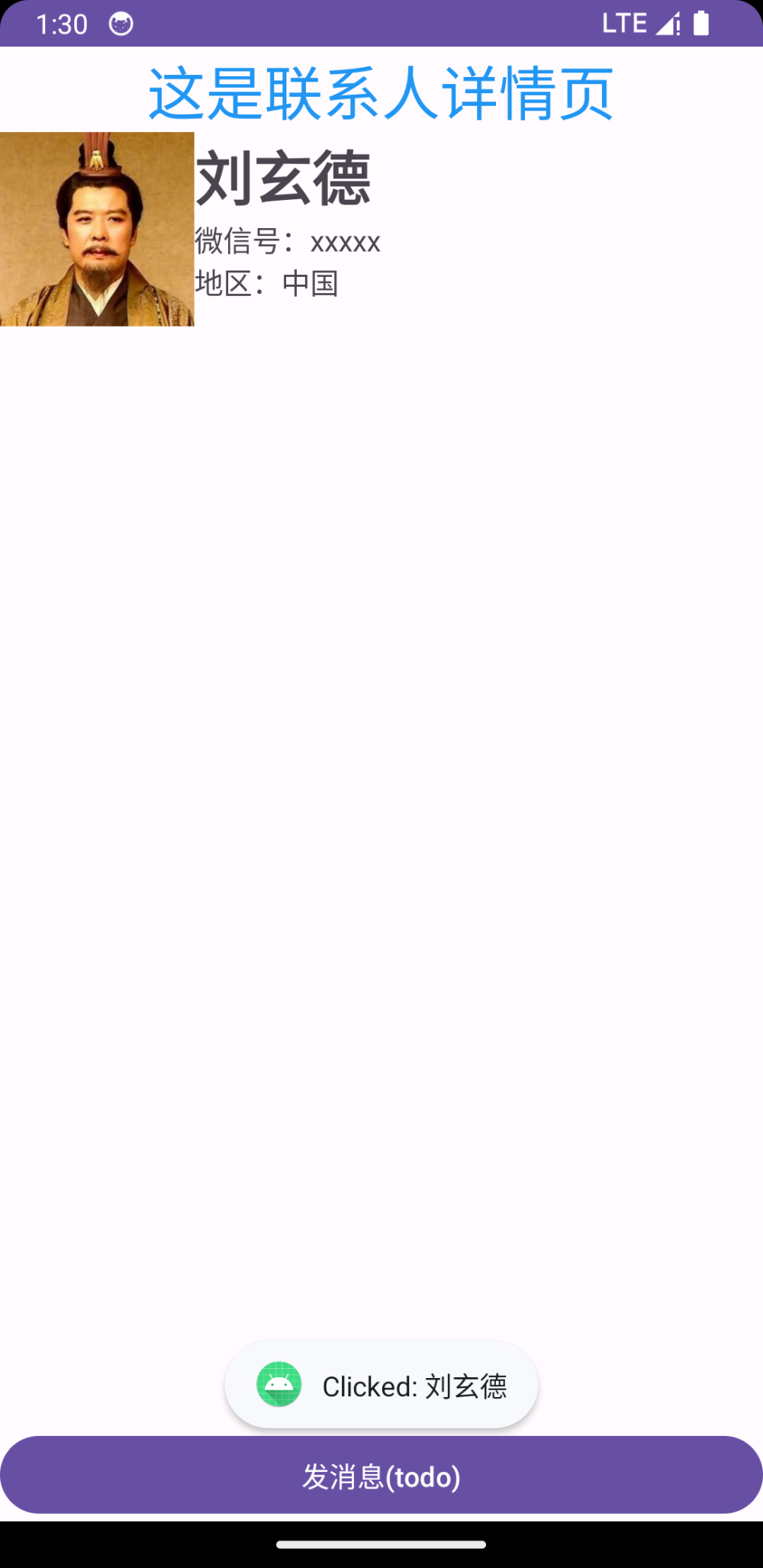
当用户点击一个item时,会先在屏幕底部弹出提示 “Clicked:被点击id”, 然后再跳转到新的页面,这个页面是用来显示联系人详情的,我们通过 Intent 去传递信息来让新的 activity 显示对应的内容。
设计跳转 activity
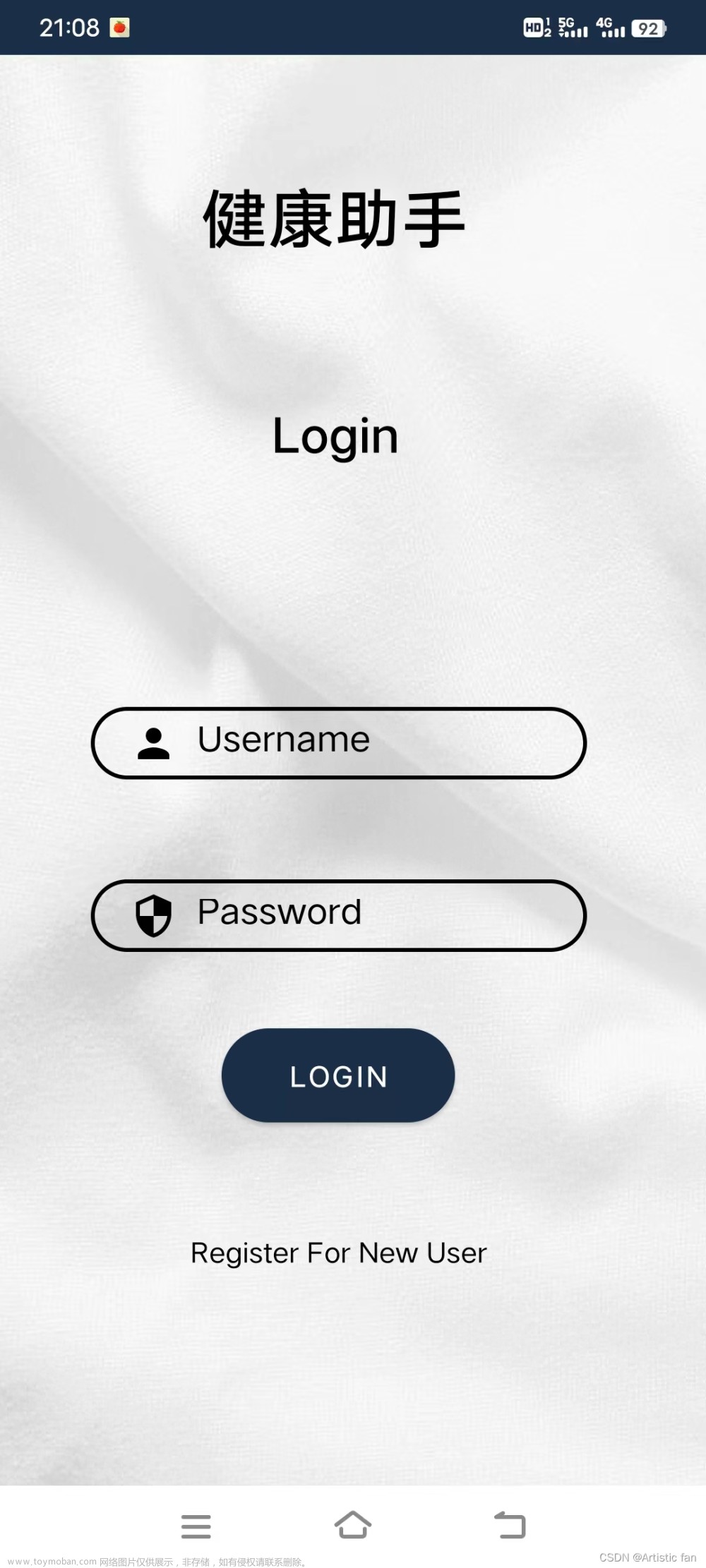
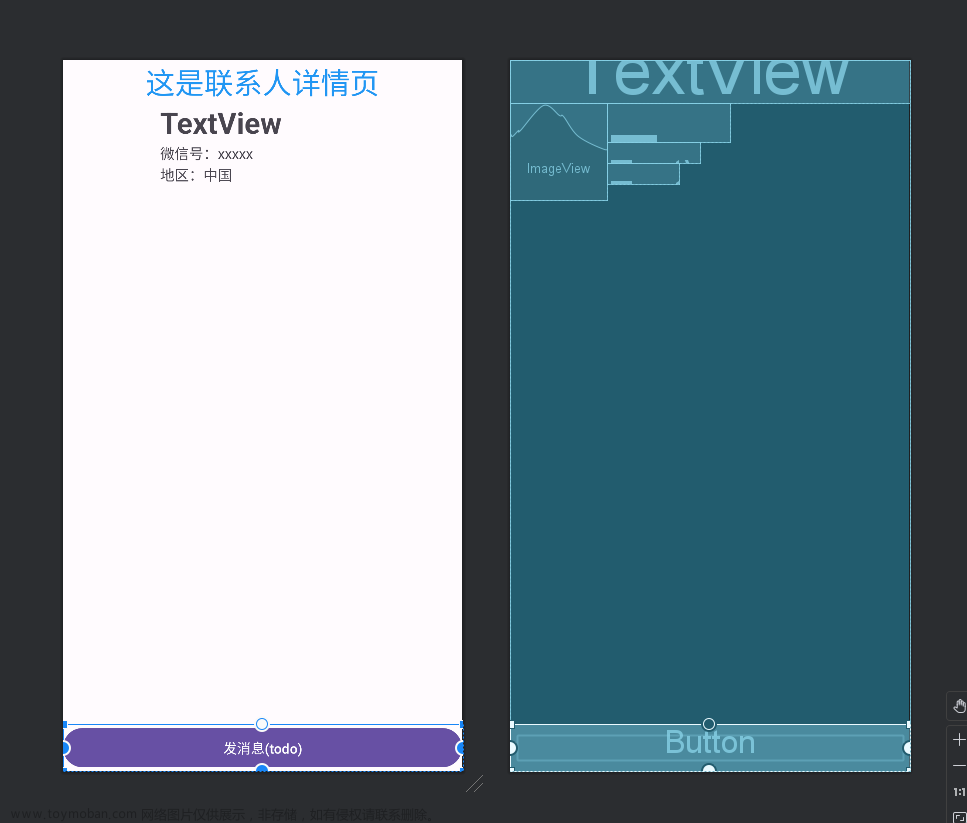
简单编写一个联系人详情页,可以显示这个联系人的头像,id,以及地区等信息,其中头像和id可以根据item的信息而变化,地区和微信号的显示暂时只是静态的
编写完后的预览大概这个样子

以下时xml文件内容
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".FriendDetailsActivity"> 8 9 <ImageView 10 android:id="@+id/avatar" 11 android:layout_width="100dp" 12 android:layout_height="100dp" 13 android:textSize="30sp" 14 app:layout_constraintStart_toStartOf="parent" 15 app:layout_constraintTop_toBottomOf="@+id/friendDetail" /> 16 17 <TextView 18 android:id="@+id/friendDetail" 19 android:layout_width="0dp" 20 android:layout_height="wrap_content" 21 android:text="这是联系人详情页" 22 android:textAlignment="center" 23 android:textColor="#2196F3" 24 android:textSize="30sp" 25 app:layout_constraintEnd_toEndOf="parent" 26 app:layout_constraintHorizontal_bias="0.0" 27 app:layout_constraintStart_toStartOf="parent" 28 app:layout_constraintTop_toTopOf="parent" /> 29 30 <TextView 31 android:id="@+id/information" 32 android:layout_width="wrap_content" 33 android:layout_height="wrap_content" 34 android:text="TextView" 35 android:textSize="30sp" 36 android:textStyle="bold" 37 app:layout_constraintStart_toEndOf="@+id/avatar" 38 app:layout_constraintTop_toBottomOf="@+id/friendDetail" /> 39 40 <TextView 41 android:id="@+id/wechatid" 42 android:layout_width="wrap_content" 43 android:layout_height="wrap_content" 44 android:text="微信号:xxxxx" 45 android:textSize="15sp" 46 app:layout_constraintStart_toEndOf="@+id/avatar" 47 app:layout_constraintTop_toBottomOf="@+id/information" /> 48 49 <TextView 50 android:id="@+id/area" 51 android:layout_width="wrap_content" 52 android:layout_height="wrap_content" 53 android:text="地区:中国" 54 android:textSize="15sp" 55 app:layout_constraintStart_toEndOf="@+id/avatar" 56 app:layout_constraintTop_toBottomOf="@+id/wechatid" /> 57 58 <Button 59 android:id="@+id/send" 60 android:layout_width="0dp" 61 android:layout_height="wrap_content" 62 android:text="发消息(todo)" 63 app:layout_constraintBottom_toBottomOf="parent" 64 app:layout_constraintEnd_toEndOf="parent" 65 app:layout_constraintStart_toStartOf="parent" /> 66 67 </androidx.constraintlayout.widget.ConstraintLayout>
最后再来编写一下联系人详情页的activity的java文件
1 public class FriendDetailsActivity extends AppCompatActivity { 2 3 @Override 4 protected void onCreate(Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 setContentView(R.layout.activity_friend_details); 7 8 //接受Adapter传输过来的信息 9 Intent intent = getIntent(); 10 //第一个是联系人id信息 11 String string = intent.getStringExtra("name"); 12 //第二个是联系人头像信息 13 int avatar = intent.getIntExtra("avatar", 0); 14 //然后再给对应的view设置对应信息的路径 15 TextView textview = findViewById(R.id.information); 16 textview.setText(string); 17 ImageView imageview = findViewById(R.id.avatar); 18 imageview.setImageResource(avatar); 19 } 20 }
通过getIntent函数我们接受来自item传送过来的id和头像信息,然后再给对应view设置对应的id和图片资源路径
getIntExtra()函数的第二个参数是默认是,也就是如果未能从Intent获取关于头像路径的信息就会默认填入,所以可以设置一个默认值来避免头像显示空白
仓库链接文章来源:https://www.toymoban.com/news/detail-746058.html
https://github.com/SmileEX/wecaht.git文章来源地址https://www.toymoban.com/news/detail-746058.html
到了这里,关于【移动开发学习】 Android Studio 编写一个简单的微信界面 (2)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!