城院导航小程序软件需求规范(SRS)
1. 引言
1.1 目的
小帅小美们注意看!!
公主请批阅!
王子请批阅!
本文档描述了城院导航小程序的功能和非功能需求。它旨在为开发团队、导师和利益相关者提供清晰、完整的需求描述。
1.2 范围
本系统为学生、教职工和访客提供学校内部的导航服务,包括地点搜索、路径查询、位置标记分享和地图浏览以及功能区指明等服务,以及面向报考意向人员、校外人员提供详细全面的校园概览,具有对校内校外都具有参考指导意义的系统。
1.3 定义、缩写和术语
- 学校:所需导航的学校。
- 用户:使用此小程序的人。
- GPS:全球定位系统。
-- 宝藏空间:指面向校内长期用户(学生、教职工)的地点标记功能,因本系统仅以建筑为最小单位建立地图,系统内部最小单位只精确到室,因此对于校内的某些优质角落(如休息室、琴房、自图书角等), 乏力部署,因此此类用户可以将自己发现的校内优秀地点进行上传,(可经历系统管理员的审核后予以发布), 后出现在小程序的地点汇总模块的宝藏空间子模块,成为和常有地点一样的实体,可供别的用户查看,收藏,评论等。
--校园最新鲜:位于校园信息界面,旨在为校内的学生提供方便的渠道,能够搜索查看校内的一些最新的资料(偏学业化),将定期爬取一些校内的大事项和各类比赛等的信息。
--搜索排行: 是一个主页面,能通过浏览量、帖子评论数、帖子总点赞数、收藏数等方式,排出一系列的地点,供用户进行查看校园内热点区域以及相关信息。
文章来源地址https://www.toymoban.com/news/detail-746538.html
1.4 参考资料
- https://github.com/talmudmaster/GLU-Campus-Guide
- https://developers.weixin.qq.com/doc/微信官方档案
2. 总体描述
2.1 产品透视
学校导航小程序旨在为学生、教职工和访客提供一个方便、快捷的导航工具,利用GPS技术为用户提供精确导航 ,并对学校内部的地点、位置、资源做基本的整合和指引。
并会配以web端的后台管理系统,系统地管理全体数据信息和进行审核、增删改查等。
2.2 产品功能
- 互动地图浏览:提供学校的详细地图,支持缩放、拖动等操作。
- 搜索功能:允许用户搜索建筑物、教室、食堂等地点以及具体信息,大方向分为【教学办公|校园生活|宝藏空间】三个领域,并能通过地点直接跳转到地图页面进行以建筑楼为单位的校内导航。
文章来源:https://www.toymoban.com/news/detail-746538.html
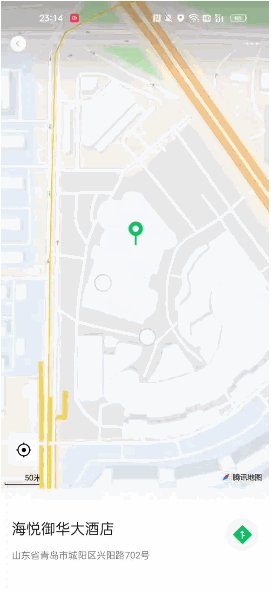
- 标记功能:允许用户对地点划分精度以外的特殊地点进行个性化的自定义建立和分享以及完善,对于已标记的地点也可以进行二次编辑和维护。
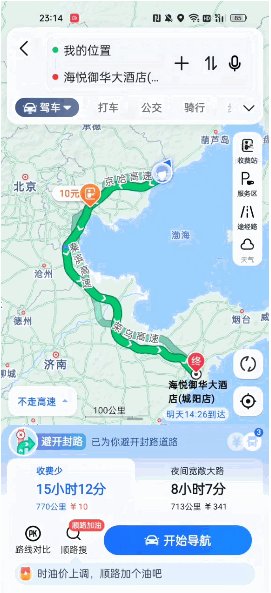
- 路径查询:为用户提供路径指引,基本以建筑楼为单位,并提供路程信息等。
--互动功能:为用户提供了每个最小单位地点的地点详情界面,每个地点对一个一个类贴吧,供用户进行地点回忆分享以及发帖互动交流。
--系统监督功能:用户对小程序内信息能发起意见反馈:
1.校外用户可对小程序的逻辑架构和一些呈现进行意见反馈,帮助我们改进我们的小程序,为用户提供更多便利。
2.校内用户可对校园内过时或出错的校园地点信息,进行反馈监督和修改
--后台管理功能:对于小程序管理员和运维者,配有web端的后台管理系统,方便地进行管理。
2.3 用户特点
-学生:主要用于找教室、实验室或其他设施,可以标记共享宝藏地点,查看热点地点,以及在地点进行发帖互动交流,也可以收藏喜欢、需要的地点等。
-教职工:主要用于会议或者教学,可以标记共享宝藏地点,查看热点地点,以及在地点进行发帖互动交流,也可以收藏喜欢、需要的地点等。
-访客:主要用于访问或旅游,以及全局地加强对学校的认知和理解。
2.4 约束
- 技术:目前只开发了微信小程序,仅支持ios和Android平台。
拟使用:微信小程序前端+springboot后端的前后端分离式开发小程序。
Vue3前端+Springboot后端的全栈不分离式开发后台管理系统。
以Mysql当作数据库
以阿里云2核 2GB的centos_7_9_x64_20G_alibase_20230613.vhd镜像的云服务器进行后端以及springboot的运行。
- 法律:如隐私法等。
- 网络:需要持续稳定的网络连接,至少需要3G/4G网络或特定的下载/上传速度,以确保应用流畅运行。
2.5 假设和依赖
-
假设:
- 用户已启用GPS服务,并且设备兼容小程序的要求(如操作系统版本)。
- 学校的地图数据是准确和最新的,且会根据学校建设的变化及时更新。
- 用户对小程序的基本操作具有一定的了解或愿意通过帮助文档学习。
-
依赖:
- 小程序依赖于稳定的网络连接,以保证地图数据和用户数据的实时更新。
- 系统的正常运行依赖于后端服务器的稳定性和数据库的及时更新。
3. 详细需求
3.1 功能需求
3.1.1 互动地图浏览功能
- 描述:用户可以自由浏览学校地图。
- 输入:
o 用户的手势:缩放、拖动、点击等。
- 输出:
o 相应的地图显示
o 点击地点时显示简短的信息框
- 交互:
o 用户可以标记感兴趣的地点,保存到“我的标记中”。
- 异常:
o 地图加载失败时提示
- 地图上应标注主要的建筑物、教室、食堂等地点。
3.1.2 搜索功能
- 描述:用户可输入建筑名称或部分关键字进行搜索。
- 搜索结果应按相关性排序。
- 用户可以输入关键词搜索地点。
o 关键字
o 可选的搜索范围:教学楼、宿舍区、食堂、图书馆、运动场所等
- 输出:
o 建筑列表
o 每个建筑的照片、简介、关联信息(如开放时间、联系电话)
o 建筑的评分和用户评论
- 交互:
o 用户可以点击某个建筑查看更多详情或开始导航。
- 异常:
o 无搜索结果时提示:“很抱歉,没有找到相关建筑。”
- 提供搜索浏览排行榜。
3.1.3 点评功能
- 描述:用户可以为地点留下评论。
o 用户可以为地点打分,评分范围为1-5星。
3.2 数据需求
3.2.1 安全性需求
- 用户的个人信息和评论应被妥善保护。
- 小程序应防止恶意评论和攻击。
3.2.2 可靠性需求
- 系统在99.9%的时间内保持在线。
- 地图数据保持更新。
3.3 设计需求
3.3.1 标准符合性
- 符合移动应用设计准则。
- 符合地图和GPS数据接入标准。
- 符合无障碍设计标准,确保对所有用户包括有特殊需求的用户友好。
3.3.2 硬件约束
- 适用于屏幕尺寸为4.5至12英寸的智能手机和平板电脑。
- 需要至少2GBRAM。
- 适应4G、5G和Wi-Fi网络环境。
3.3.3 UI设计需求
- 界面简洁,用户容易上手。
- 提供帮助文档和FAQ。
3.4 性能需求
3.4.1 程序的性能要求
- 响应时间:
o 搜索和路径查询的响应时间不超过1.5秒。
o 地图加载时间不超过4秒。
- 并发用户:支持至少5000名用户同时在线,并保持流畅的响应。
- 数据更新:系统能够每24小时自动从后端数据库获取最新的地图和建筑数据
- 离线模式:当用户没有网络连接时,应可以提供最后加载的地图和路径查询功能。
3.5 外部接口需求
3.5.1 用户接口
- 主界面:包括搜索框、地图显示区域和功能菜单。
- 详细界面:显示建筑或地点的详细信息。
- 个人中心界面:展示用户的收藏、搜索历史。
- 设置界面:允许用户更改语言、地图样式和通知设置。
- 反馈设置:用户可以提供关于应用的反馈或报告问题。
3.5.2 软件接口
- 云同步:允许用户在不同设备同步他们的收藏和设置。
- 数据库系统:使用SQL数据库存储地点、建筑和路径数据。
-接口:RESTful API
-数据格式:UTF-8
- GPS服务:获取用户的当前位置。
-接口:系统级API
3.5.3 通信接口
- 使用HTTPS进行所有数据传输,确保数据的安全性和完整性。
- 支持IPv4和IPv6。
- 提供版本更新。
- 支持多语言。
- 数据备份:每天至少备份一次数据,确保在任何情况下数据都不会丢失。
- 隐私保护:所有用户数据应加密存储,确保不会被非授权的第三方访问。
4. 其他需求
5. 设计图录
- 顺序图Sequence Diagram(Edit Diagram生成)

- 用例图Use-Case图(Edit Diagram生成)

- Class Diagram图

- 数据流图Data Flow Diagram图

6. 第一阶段摹客原型展示以及人员分工
- 摹客链接🔗:
https://rp.mockplus.cn/rps/R_lLnyUssE/FyPek8SqPQ? 请查看《城院在哪里》 - 团队成员 = ['葛方杰', '席阳', '邓梅', '方志扬', '何健锋', '吴梦玲']
- 此次原型的分工:
- 葛方杰,席阳:地点汇总、校园信息模块以及(地点帖子等子模块)。
- 邓梅:地图导航页面,以及包含的(地图导航交互逻辑、路线图)等子页面。
- 何健锋:整理编写SRS。
- 方志扬:个人信息页面,以及包含的(软件声明、联系作者)等的子页面。
- 吴梦玲: 首页、校园简介、搜索排行界面和相关交互。
- 介绍完毕!阿门!
7. 第二阶段摹客原型展示以及人员分工
- 此次原型的分工:
- 葛方杰,席阳:做用例图,尊嘟假嘟,几个小人在跳舞!P.S:以及研究程序实现,以及修改完善此文档(SRS) 。
- 邓梅,吴梦玲:做类图,很辛苦,一看钱包一毛五!还做了数据流图!
- 何健锋, 方志扬:做顺序图,含辛茹苦,从入门一直到入土!
- 介绍完毕!阿门!
到了这里,关于城院导航小程序软件需求规范(SRS)(三期作业汇总)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!