最近. NET 8 的 WPF 推出了 WPF File Dialog改进,这样无需再引用 Win32 命名空间就可以实现文件夹的选择与存储了,算是一个很方便的改进了。顺手写了一个小的 WPF 程序,在使用 Model-View-ViewModel(MVVM) 模式的时候,我不想使用 Prism 等重量级的框架,找了一个轻量级的 MVVM Community Toolkit (以下简称 MVVM Toolkit)。
在现代 WPF 应用程序开发中,遵循 MVVM(Model-View-ViewModel)模式已成为一种标准做法。MVVM 模式视图和逻辑分离,提高了代码的可测试性、可维护性。
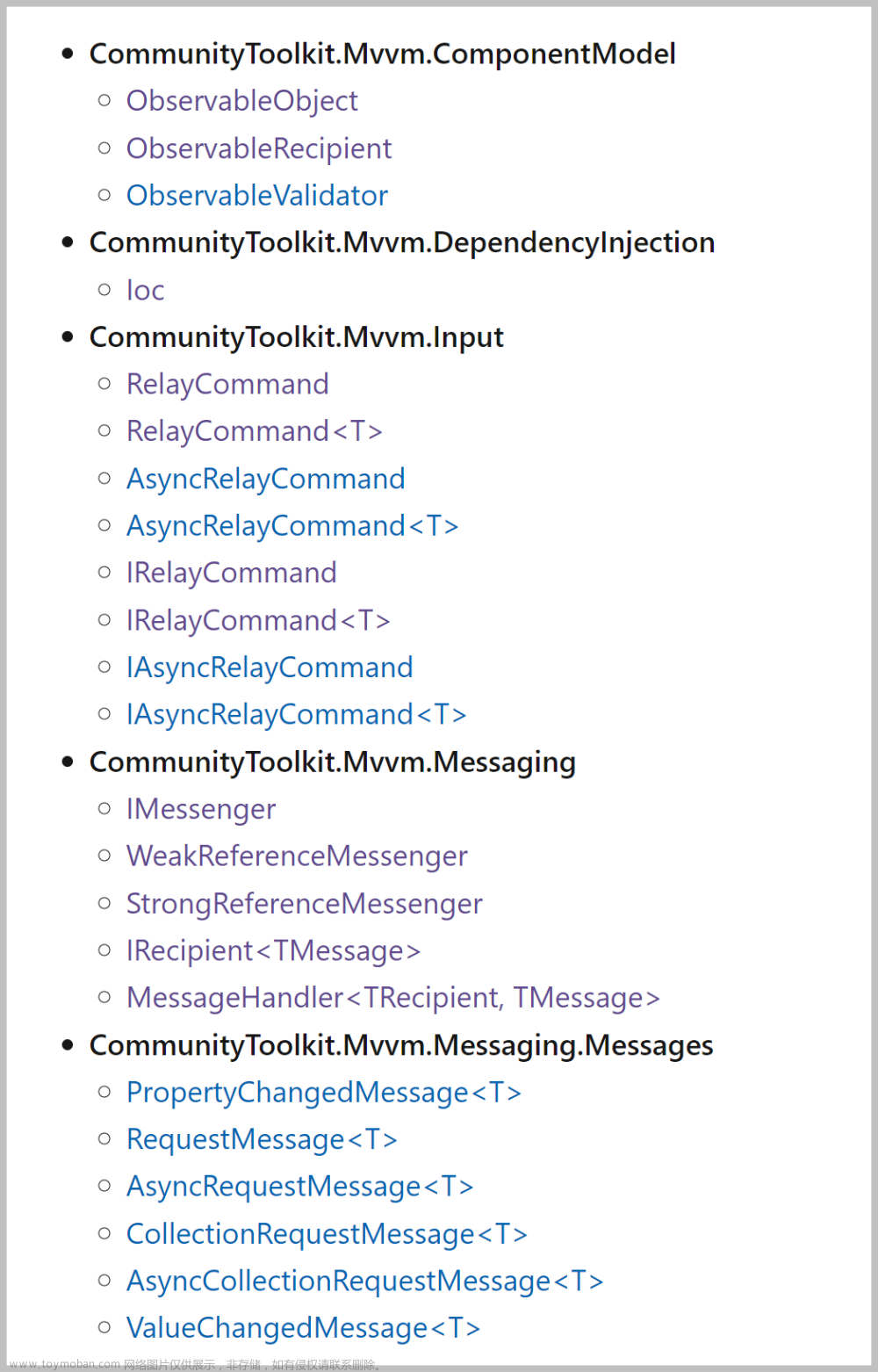
MVVM Toolkit 核心功能
MVVM Toolkit 提供了一系列的功能,使得在 WPF 等程序中实现 MVVM 更加简单。
-
ViewModel 基类:基类(例如
ObservableObject)为实现属性更改通知提供了基础结构,简化了 ViewModel 的创建过程。 -
命令的实现:MVVM Toolkit 提供了易于使用的命令实现(
RelayCommand),允许 View 以声明方式绑定到 ViewModel 上的方法。 -
弱消息机制:弱消息机制(
WeakReferenceMessenger)允许不同对象之间收发消息,而不会造成内存泄漏。
安装
使用 nuget 安装到 WPF 项目中即可。由于 MVVM Toolkit 面向. NET Standard,所以可在任何应用平台上使用:UWP、WinForms、WPF、Xamarin、Uno 等。
Install-Package CommunityToolkit.Mvvm
代码生成
在 MVVM Toolkit 中,代码生成器扮演着重要的角色。通过利用代码生成器,它能够自动化诸如属性更改通知和命令实现等常见任务,减少样板代码,提高开发效率。
例如,开发者可以通过简单的属性标记,自动实现 INotifyPropertyChanged 接口:
partial class MyViewModel : ObservableObject
{
[ObservableProperty]
private string name;
[ObservableProperty]
private bool isEnabled;
}
以上代码会通过 Roslyn 的代码生成器功能生成如下代码:
partial class MyViewModel
{
public string Name
{
get => name;
set => SetProperty(ref name, value);
}
public bool IsEnabled
{
get => isEnabled;
set => SetProperty(ref isEnabled, value);
}
}
在没有 MVVM Toolkit 的情况下,开发者需要手动实现 MVVM 的各个部分。例如,实现 INotifyPropertyChanged 接口通常涉及创建大量样板代码:
public class MyViewModel : INotifyPropertyChanged
{
private string myProperty;
public string MyProperty
{
get => myProperty;
set
{
myProperty = value;
OnPropertyChanged(nameof(MyProperty));
}
}
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void OnPropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
相比之下,MVVM Toolkit 不仅减少了需要编写的代码量,也降低了出错的可能性,使得开发更加专注于业务逻辑本身。
使用 MVVM Toolkit 创建 ViewModel
依赖属性与命令
以下是使用 MVVM Toolkit 创建 ViewModel 的一个简单示例:
public partial class MainViewModel : ObservableObject
{
[ObservableProperty]
private string title = "Hello, MVVM Toolkit!";
[RelayCommand]
private void DealWithData()
{
// 数据处理逻辑
}
}
ObservableProperty 和 RelayCommand 属性标记自动处理了属性更改通知和命令实现的细节,开发者只需关注业务逻辑,并在 XAML 中绑定对应的属性/命令,组件会自动生成对应的依赖属性。
注意,请一定使用 camelCase 命名法(可以带前导_),代码生成器会生成符合 PascalCase 标准的属性/方法名称。
弱引用消息
再看 WeakReferenceMessenger 在不同 ViewModel 或组件间发送和接收消息:
1. 定义消息类型
首先定义一个消息类型。消息可以是任何类或结构,通常包含发送者想要传递的数据:
public class MyMessage
{
public string Text { get; }
public MyMessage(string text)
{
Text = text;
}
}
2. 发送消息
在一个 ViewModel 或组件中,你可以发送消息。假设有一个 SenderViewModel:
public class SenderViewModel
{
private void SendMessage()
{
var message = new MyMessage("Hello from SenderViewModel");
WeakReferenceMessenger.Default.Send(message);
}
}
SendMessage 方法创建了一个 MyMessage 实例,并通过 WeakReferenceMessenger.Default.Send 方法发送。
3. 接收消息
在另一个 ViewModel 或组件中,你可以注册以接收特定类型的消息。例如,你可能有一个 ReceiverViewModel:
public class ReceiverViewModel
{
public ReceiverViewModel()
{
// 注册以接收 MyMessage 类型的消息
WeakReferenceMessenger.Default.Register<MyMessage>(this, (recipient, message) =>
{
// 处理接收到的消息
string receivedText = message.Text;
// Do something with receivedText
});
}
}
在 ReceiverViewModel 的构造函数中,使用 WeakReferenceMessenger.Default.Register 方法注册了消息接收器,当发送方发送 MyMessage 类型的消息时,这个接收器将被调用。
4. 解除消息注册
在不再需要接收消息时,或者在对象被销毁之前,应该解除消息的注册,以避免内存泄漏:
public class ReceiverViewModel
{
public ReceiverViewModel()
{
WeakReferenceMessenger.Default.Register<MyMessage>(this, OnMessageReceived);
}
private void OnMessageReceived(object recipient, MyMessage message)
{
// 处理消息
}
~ReceiverViewModel()
{
WeakReferenceMessenger.Default.Unregister<MyMessage>(this);
}
}
ReceiverViewModel 通过其析构函数取消注册(也可以使用 IDispose 实现),确保当 ViewModel 被回收时,不会有消息处理器的引用残留。
总结
MVVM Toolkit 为 WPF 开发者提供了一个强大且易用的工具,它极大地简化了 MVVM 模式实现过程,虽然其他框架(MVVM Light/Prism 等)也提供了类似功能,但它非常轻量,使用简单,非常适合小型工程使用。文章来源:https://www.toymoban.com/news/detail-746592.html
本文使用 AI 帮助润色了部分内容,文章经过人工校对。文章来源地址https://www.toymoban.com/news/detail-746592.html
到了这里,关于使用MVVM Toolkit简化WPF开发的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![VisualStudio[WPF/.NET]基于CommunityToolkit.Mvvm架构开发](https://imgs.yssmx.com/Uploads/2024/02/730933-1.png)