最近有闲跟着官方的Get Started教程学习了UI5,记录一下自己学习中遇到的几个问题。
本文链接:https://www.cnblogs.com/hhelibeb/p/17835722.html
1,文档和实际代码的一致性
注意文档可能不是最新的,和实际示例代码有出入,比如本文写作时,Data Binding Tutorial里面的Step 1: No Data Binding
教程里写的代码是,
sap.ui.require([
"sap/m/Text"
], function (Text) {
"use strict";
// Attach an anonymous function to the SAPUI5 'init' event
sap.ui.getCore().attachInit(function () {
// Create a text UI element that displays a hardcoded text string
new Text({text: "Hi, my name is Harry Hawk"}).placeAt("content");
});
});
示例的实际代码却是,
sap.ui.require([
"sap/ui/core/Core",
"sap/m/Text"
], function (
Core,
Text
) {
"use strict";
// Chain an anonymous function to the SAPUI5 'ready' Promise
Core.ready().then(function () {
// Create a text UI element that displays a hardcoded text string
new Text({text: "Hi, my name is Harry Hawk"}).placeAt("content");
});
});
这是因为在新版UI5中,attachInit方法已经Deprecated。
通常这样的不一致没有太大影响,但某些不一致也有可能会导致程序运行失败,使用时需要注意。
截止目前,我已经向文档提出2个PR用来修复这类不一致导致的程序运行失败问题。
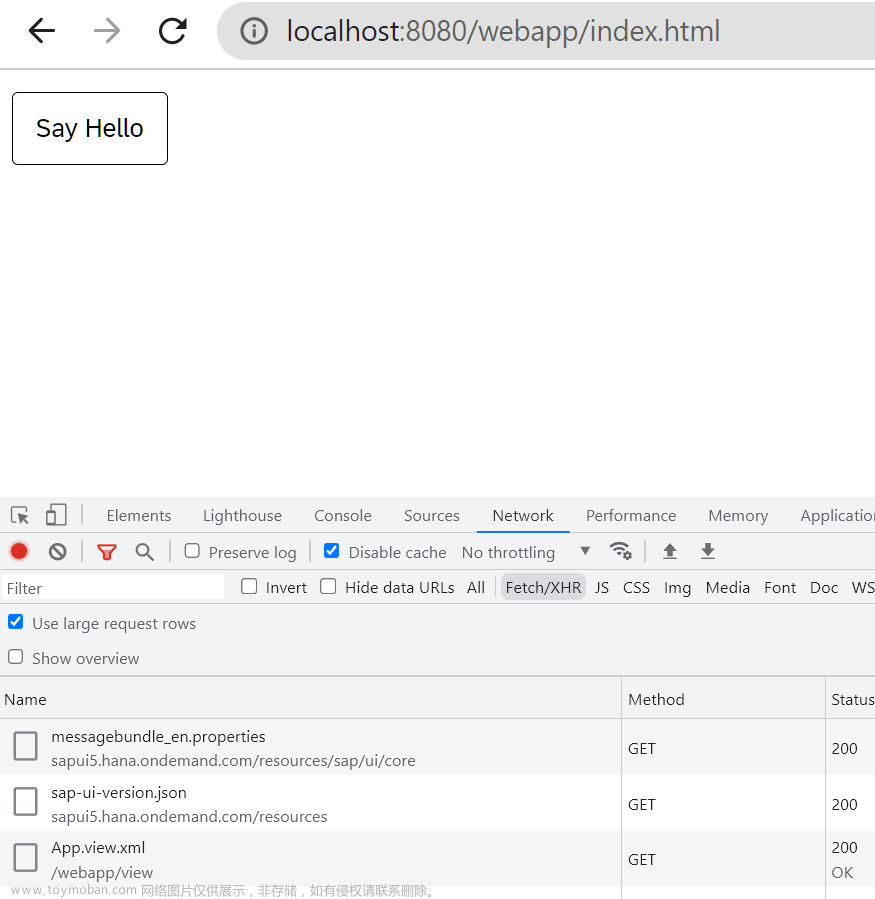
2,例子中的resources/sap-ui-core.js如何引用?
sap-ui-core.js是UI5的核心库,大部分教程的index.html都会有类似代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>UI5 Walkthrough</title>
<script
id="sap-ui-bootstrap"
src="resources/sap-ui-core.js"
data-sap-ui-theme="sap_horizon"
data-sap-ui-libs="sap.m"
data-sap-ui-compatVersion="edge"
data-sap-ui-async="true"
data-sap-ui-onInit="module:ui5/walkthrough/index"
data-sap-ui-resourceroots='{
"ui5.walkthrough": "./"
}'>
</script>
</head>
<body>
<div>Hello World</div>
</body>
</html>
其中src="resources/sap-ui-core.js"用来引用sap-ui-core.js,对于本地的项目,我们可以替换链接为:
src="https://ui5.sap.com/resources/sap-ui-core.js"
或者安装SAP Fiori Tools代理,并且通过ui5.yaml配置来为/resource路径设置代理,这样就不需要修改index.html中的src了。以下是部分配置代码参考,文章来源:https://www.toymoban.com/news/detail-747363.html
server:
customMiddleware:
- name: fiori-tools-proxy
afterMiddleware: compression
configuration:
ignoreCertError: false
ui5:
path:
- /resources
- /test-resources
url: https://ui5.sap.com
3,data-sap-ui-resourceroots
注意需要设置前文index.html中的data-sap-ui-resourceroots,这个东西可以修改应用中资源的加载路径,如果没有指定"ui5.walkthrough": "./",那么加载资源时会加载到/resource下,导致失败。
相关阅读:SAP UI5 应用 index.html 里 data-sap-ui-resourceroots 指令的含义和作用文章来源地址https://www.toymoban.com/news/detail-747363.html
到了这里,关于SAP UI5 官方教程学习记录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[UI5 常用控件] 01.Text](https://imgs.yssmx.com/Uploads/2024/01/820002-1.png)
![[UI5] ODATA V4中的CRUD](https://imgs.yssmx.com/Uploads/2024/01/811313-1.png)
![[UI5 常用控件] 09.IconTabBar,IconTabHeader,TabContainer](https://imgs.yssmx.com/Uploads/2024/02/830355-1.png)
![[UI5 常用控件] 02.Title,Link,Label](https://imgs.yssmx.com/Uploads/2024/01/824023-1.png)





