为什么要添加等待
- 避免页面未渲染完成后操作,导致的报错
经常会遇到报错:selenium.common.exceptions.NoSuchElementException: Message: no such element: Unable to locate element: {"method":"xpath","selector":"//*[text()='个人中心']"}文章来源:https://www.toymoban.com/news/detail-747366.html
页面还在加载时,就在进行查收元素,此时元素还没显示加载出来,而报错哈哈文章来源地址https://www.toymoban.com/news/detail-747366.html
直接等待
- 缺点:使用比较死板,难以衡量具体等待时间。有的时候也解决不了等待问题,例如网页因某些原因加载过长
- 解决方案:在报错的元素操作之前添加等待
- 原理:强制等待,线程休眠一定时间
- 演练环境:https://vip.ceshiren.com/
time.sleep(3)
隐式等待
- 注意:需要在代码一开始时就配置好;隐式等待只能解决元素查找问题,不可以解决元素交互问题
- 问题:难以确定元素加载的具体等待时间。
- 解决方案:针对于寻找元素的这个动作,使用隐式等待添加配置。
- 演练环境:https://vip.ceshiren.com/
- 原理:设置一个等待时间,轮询查找(默认0.5秒)元素是否出现,如果没出现就抛出异常
#设置一个等待时间,轮询查找(默认0.5秒)元素是否出现,如果没出现就抛出异常
driver.implicitly_wait(3) 隐式等待无法解决的问题
- 元素可以找到,使用点击等操作,出现报错
- 原因:
- 页面元素加载是异步加载过程,通常html会先加载完成,js、css其后
- 元素存在与否是由HTML决定,元素的交互是由css或者js决定
- 隐式等待只关注元素能不能找到,不关注元素能否点击或者进行其他的交互
- 解决方案:使用显式等待
显式等待基本使用(初级)
- 示例:
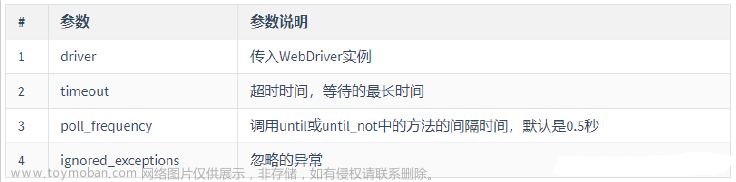
WebDriverWait(driver实例, 最长等待时间, 轮询时间).until(结束条件) - 原理:在最长等待时间内,轮询,是否满足结束条件
- 演练环境: https://vip.ceshiren.com/#/ui_study
- 注意:在初级时期,先关注使用
总结
| 类型 | 使用方式 | 原理 | 适用场景 |
|---|---|---|---|
| 直接等待 | time.sleep(等待时间)) | 强制线程等待 | 调试代码,临时性添加 |
| 隐式等待 | driver.implicitly_wait(等待时间) | 在时间范围内,轮询查找元素 | 解决找不到元素问题,无法解决交互问题 |
| 显式等待 | WebDriverWait(driver实例, 最长等待时间, 轮询时间).until(结束条件) | 设定特定的等待条件,轮询操作 | 解决特定条件下的等待问题,比如点击等交互性行为 |
def wait_until():
driver = webdriver.Chrome()
driver.get("https://vip.ceshiren.com/#/ui_study")
WebDriverWait(driver, 10).until(
expected_conditions.element_to_be_clickable(
(By.CSS_SELECTOR, '#success_btn')))
driver.find_element(By.CSS_SELECTOR, "#success_btn").click( 最后如果你想学习软件测试和需要软件测试资料,欢迎加入笔者的交流群:320231853,里面可以免费领取软件测试+自动化测试资料+软件测试面试宝典+简历模版+实战项目+面试刷题工具和大佬答疑解惑,我们一起交流一起学习!
到了这里,关于Web自动化测试进阶:网页中难点之等待机制 —— 强制等待,隐式等待的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!