项目代码同步至码云 weiz-vue3-template
Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。
1. 安装
npm i vue-router@4
2. 集成
1. 新建两页面进行示例
在src/view下新建home.vue和login.vue,内容如下:
<script setup lang="ts">
defineOptions({
name: 'V-home'
})
</script>
<template>
<div>home page</div>
</template>
<style scoped></style>
login.vue里修改下对应name即可
2. src下新建router文件夹
index.ts作为路由入口,static.ts作为静态路由,modules内还可以放入其他类型路由,整体目录结构如下:
src
|
+---router
| | index.ts
| +---modules
| | static.ts
static.ts内容如下:
const routes = [
{
path: '/',
component: () => import('@/views/home.vue')
},
{
path: '/login',
component: () => import('@/views/login.vue') //路由懒加载
}
]
export default routes
index.ts内容如下:
import { Router, createRouter, createWebHistory } from 'vue-router'
/** 自动导入 src/router/modules 下的静态路由
* import.meta.glob使用说明:https://cn.vitejs.dev/guide/features#glob-import
*/
const modules: Record<string, any> = import.meta.glob(['./modules/**/*.ts'], {
eager: true
})
/** 初始路由 **/
const routes: any[] = []
Object.keys(modules).forEach((key) => {
const module = modules[key].default
if (Array.isArray(module)) {
for (const item of module) {
routes.push(item)
}
} else {
routes.push(module)
}
})
/**
* 创建路由实例
* createRouter选项有:https://router.vuejs.org/zh/api/interfaces/RouterOptions.html
* hash模式使用createWebHashHistory(): https://router.vuejs.org/zh/api/#Functions-createWebHashHistory
*/
export const router: Router = createRouter({
history: createWebHistory(),
routes,
strict: true,
scrollBehavior(_to, from, savedPosition) {
return new Promise((resolve) => {
if (savedPosition) {
return savedPosition
} else {
if (from.meta.saveSrollTop) {
const top: number = document.documentElement.scrollTop || document.body.scrollTop
resolve({ left: 0, top })
}
}
})
}
})
/**
* 路由守卫
* https://router.vuejs.org/zh/guide/advanced/navigation-guards.html
*/
router.beforeEach((to, _from, next) => {
// isAuthenticated 代表你的鉴权
const isAuthenticated = true
if (to.name !== 'Login' && !isAuthenticated) next({ name: 'Login' })
else next()
})
export default router
3. 修改App.vue
承载路由,并增加导航
<script setup lang="ts"></script>
<template>
<router-link to="/"> 去首页 </router-link> 丨 <router-link to="/login"> 去登录 </router-link>
<router-view />
</template>
<style scoped></style>
4. 修改main.ts
使用路由文章来源:https://www.toymoban.com/news/detail-747496.html
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from '@/router/index'
createApp(App).use(router).mount('#app')
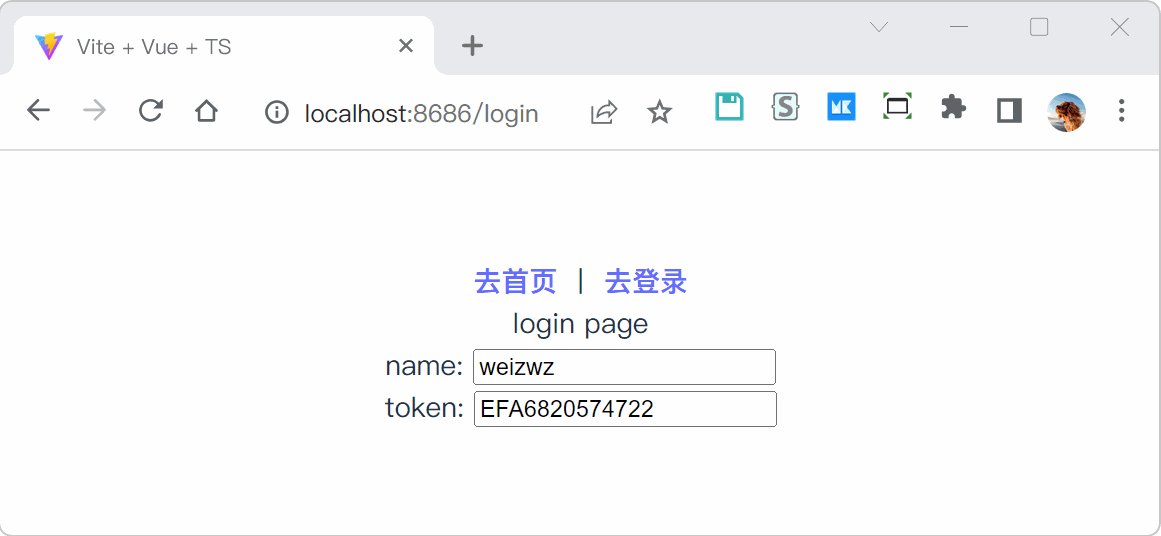
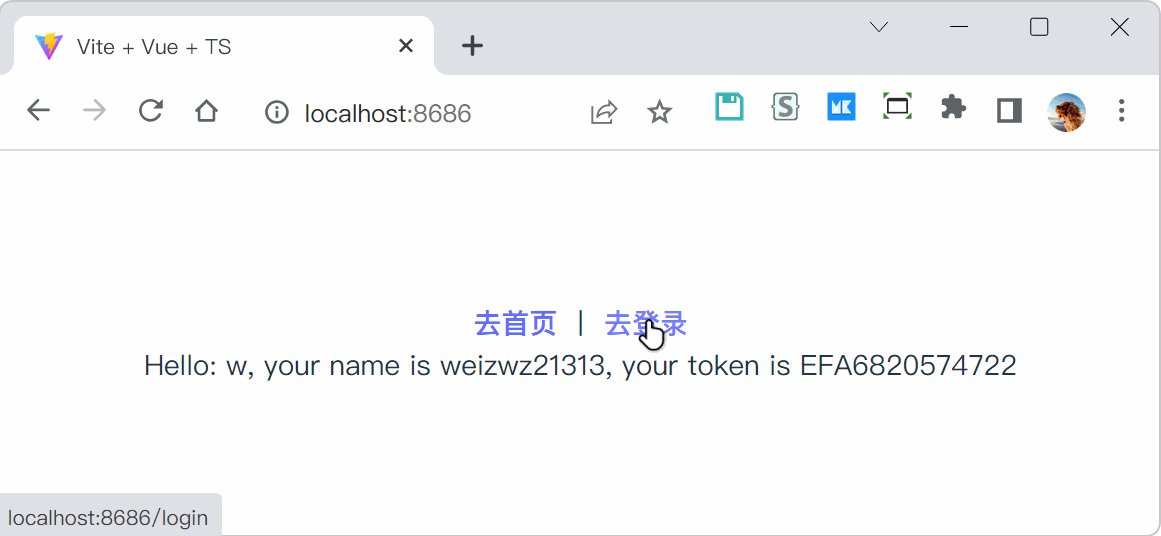
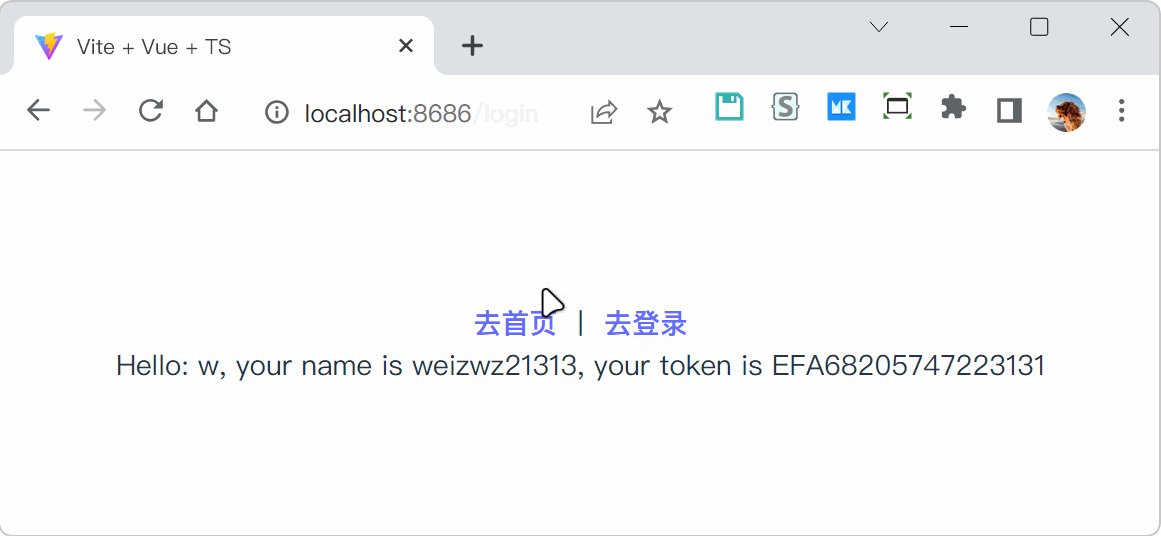
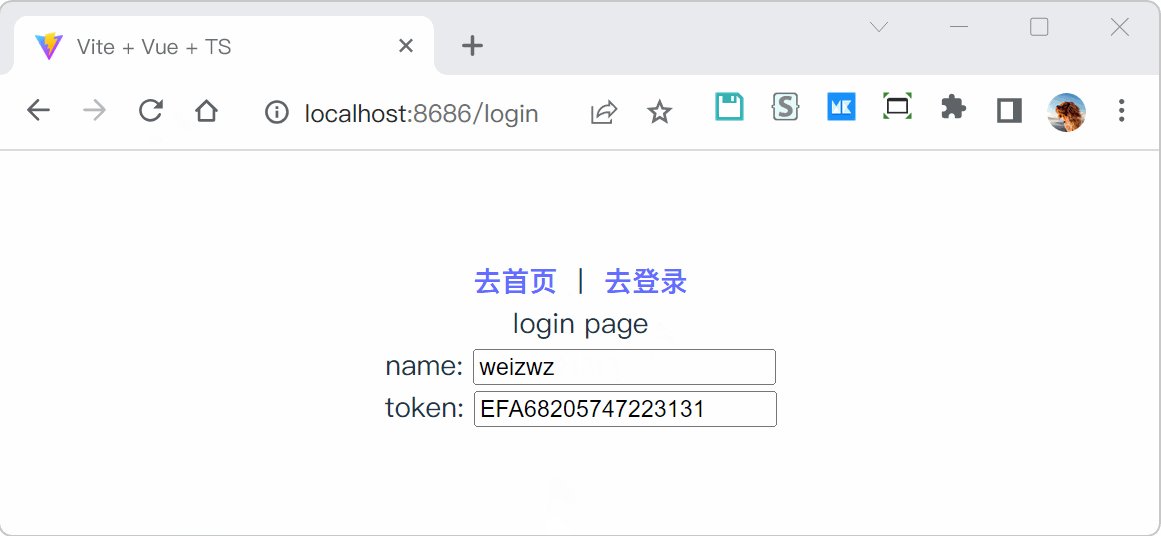
3. 预览

其他用法,包括传参、重定向、动态路由、过渡动效等,请参考官方文档。文章来源地址https://www.toymoban.com/news/detail-747496.html
到了这里,关于Vite4+Typescript+Vue3+Pinia 从零搭建(5) - 路由router的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![Vite4+Pinia2+vue-router4+ElmentPlus搭建Vue3项目(组件、图标等按需引入)[保姆级]](https://imgs.yssmx.com/Uploads/2024/01/418790-1.jpeg)