WebSocket 是一种用于实现持久连接的通信协议,它的原理和工作方式相对复杂,但我们可以尝试以尽可能简单和清晰的方式来解释它。
WebSocket 的原理
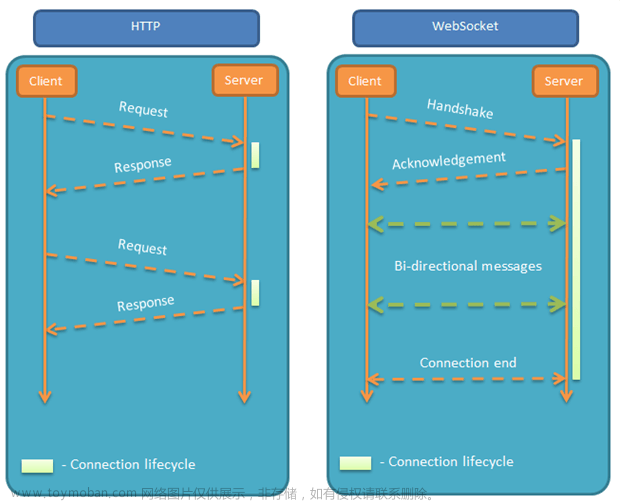
在理解 WebSocket 的工作原理之前,我们首先要了解 HTTP 协议的短连接性质。在传统的 HTTP 通信中,客户端发送一个请求到服务器,服务器响应后就关闭连接,这导致了每个请求都需要建立和关闭连接,而这些连接的建立和关闭会消耗网络资源和时间。
WebSocket 的原理是在 HTTP 协议上建立一种全双工的通信方式,使得客户端和服务器之间可以建立一次连接,然后保持这个连接的开放状态,而不需要在每次通信后关闭连接。这种持久连接使得服务器可以主动向客户端推送数据,而不需要等待客户端的请求。
WebSocket 的工作过程
下面是 WebSocket 的工作过程,包括握手阶段和通信阶段:
握手阶段:
a. 客户端发起一个 HTTP 请求,请求升级到 WebSocket 协议。这个请求包含了一些特殊的头信息,表明客户端希望建立 WebSocket 连接。
b. 服务器收到这个请求后,会进行升级协议的操作,如果支持 WebSocket,它将回复一个 HTTP 101 状态码,表示成功升级到 WebSocket 协议。
c. 一旦协议升级完成,客户端和服务器之间的连接就变成了全双工,保持开放状态,可以双向通信。
通信阶段:
a. 客户端和服务器可以互相发送消息,这些消息都是以帧(frames)的形式进行传输,而不是传统的 HTTP 请求和响应。
b. 服务器可以主动向客户端推送消息,而客户端也可以主动向服务器发送消息。这种双向通信在实时性要求高的应用中非常有用,比如在线聊天、股票市场数据推送等。
关闭连接:
a. 当双方中的一方决定关闭连接时,它会发送一个关闭帧,通知另一方关闭连接。
b. 另一方收到关闭帧后,也会回复一个关闭帧,然后双方都关闭连接。
为什么 WebSocket 可以实现持久连接?
WebSocket 可以实现持久连接的原因有以下几点:
协议支持:WebSocket 是一种专门设计用于实现持久连接的协议,与传统的 HTTP 不同。HTTP 是一种请求-响应协议,每次请求后都会关闭连接。WebSocket 则建立在一次握手之后,保持连接开放状态,允许双向通信。
资源节约:传统的 HTTP 建立和关闭连接会消耗网络资源和时间。WebSocket 的持久连接避免了这种开销,因此更适用于实时通信的场景。
实时性:在某些应用中,特别是需要实时性的应用,WebSocket 的持久连接允许服务器主动向客户端推送数据,而不需要等待客户端的请求。这对于在线聊天、实时游戏、股票市场数据等应用非常重要。
WebSocket 的示例代码
下面是一个简单的 WebSocket 示例,使用 Node.js 来创建一个 WebSocket 服务器和一个 WebSocket 客户端:
WebSocket 服务器示例(Node.js):
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', (ws) => {
console.log('Client connected');
ws.on('message', (message) => {
console.log(`Received: ${message}`);
ws.send(`You sent: ${message}`);
});
ws.on('close', () => {
console.log('Client disconnected');
});
});WebSocket 客户端示例(Node.js):
const WebSocket = require('ws');
const ws = new WebSocket('ws://localhost:8080');
ws.on('open', () => {
console.log('Connected to server');
ws.send('Hello, server!');
});
ws.on('message', (message) => {
console.log(`Received from server: ${message}`);
});
ws.on('close', () => {
console.log('Disconnected from server');
});在这个示例中,服务器和客户端都使用了 Node.js 的 ws 模块来创建 WebSocket 连接。服务器监听在端口 8080 上,当客户端连接时,会在服务器端和客户端之间建立双向通信。服务器接收来自客户端的消息,然后将消息返回给客户端。
这个示例展示了 WebSocket 的简单用法,但它可以用作更复杂的实时通信应用的基础。WebSocket 的持久连接特性使其成为实时性要求高的应用的理想选择,如在线聊天、实时游戏、数据监控等。文章来源:https://www.toymoban.com/news/detail-747524.html
 文章来源地址https://www.toymoban.com/news/detail-747524.html
文章来源地址https://www.toymoban.com/news/detail-747524.html
到了这里,关于WebSocket 是什么原理?为什么可以实现持久连接?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!