项目背景
原有的启动平台公共组件库comm-util的浏览器工具类BrowserUtils是基于UserAgentUtils的,但是该项目最后一个版本发布于 2018/01/24,之至今日23年底,已有5年没有维护更新,会造成最新版本的部分浏览器不能正确获取到浏览器信息。(至于为什么停更了获取不到最新浏览器和操作系统信息了呢,文末给大家揭晓。)以至于公司的项目组团队不得已去寻找其他解决方案,做该工具类的优化更新。于是我们来到的项目官网,看到了官方公告也提示项目已停止更新,官方建议使用Browscap做代替。如下图:

开始改造
1、maven依赖替换
替换前
<dependency>
<groupId>eu.bitwalker</groupId>
<artifactId>UserAgentUtils</artifactId>
<version>1.21</version>
</dependency>
替换后
<dependency>
<groupId>com.blueconic</groupId>
<artifactId>browscap-java</artifactId>
<version>1.4.1</version>
</dependency>
说明:browscap-java的1.4.1版本实在2023年7月维护的
2、公共方法抽取
原有实现是基于UserAgentUtils的,首先从请求头中获取到User-Agent,再通过parseUserAgentString()方法获取到UserAgent对象,然后在调用对象的getBrowser()方法获取到浏览器对象Browser,进而获取到浏览器相关信息。
private static Browser getBrowser(HttpServletRequest request) {
return UserAgent.parseUserAgentString(request.getHeader("User-Agent")).getBrowser();
}
现有实现是基于的,首先获取到UserAgentParser对象,基于对象的parse()方法去解析请求头,进而获取Capabilities对象,基于Capabilities对象的getValue()方法获取客户端浏览器和客户端操作系统等信息。
private static Capabilities getCapabilities(HttpServletRequest request) {
try {
UserAgentParser userAgentParser = new UserAgentService().loadParser();
return userAgentParser.parse(request.getHeader("User-Agent"));
} catch (Exception e) {
throw new RuntimeException(e);
}
}
3、获取远程客户端系统名称
改造前
public static String getOsName(HttpServletRequest request) {
UserAgent userAgent = UserAgent.parseUserAgentString(request.getHeader("User-Agent"));
return userAgent.getOperatingSystem().getName();
}
改造后
public static String getOsName(HttpServletRequest request) {
Capabilities capabilities = getCapabilities(request);
return capabilities.getPlatform();
}
4、获取远程客户端系统版本
public static String getOsVersion(HttpServletRequest request) {
Capabilities capabilities = getCapabilities(request);
return capabilities.getPlatformVersion();
}
改造前,并不支持
5、获取远程客户端浏览器名称
改造前
public static String getBrowserName(HttpServletRequest request) {
Browser browser = getBrowser(request);
return browser.getName();
}
改造后
public static String getBrowserName(HttpServletRequest request) {
Capabilities capabilities = getCapabilities(request);
return capabilities.getBrowser();
}
6、获取远程客户端浏览器版本
改造前
public static String getBrowserVersion(HttpServletRequest request) {
Browser browser = getBrowser(request);
Version version = browser.getVersion(request.getHeader("User-Agent"));
return version.getVersion();
}
改造后
public static String getBrowserVersion(HttpServletRequest request) {
Capabilities capabilities = getCapabilities(request);
return capabilities.getBrowserMajorVersion();
}
7、至于其他方法,大家自行拓展验证
改造验证
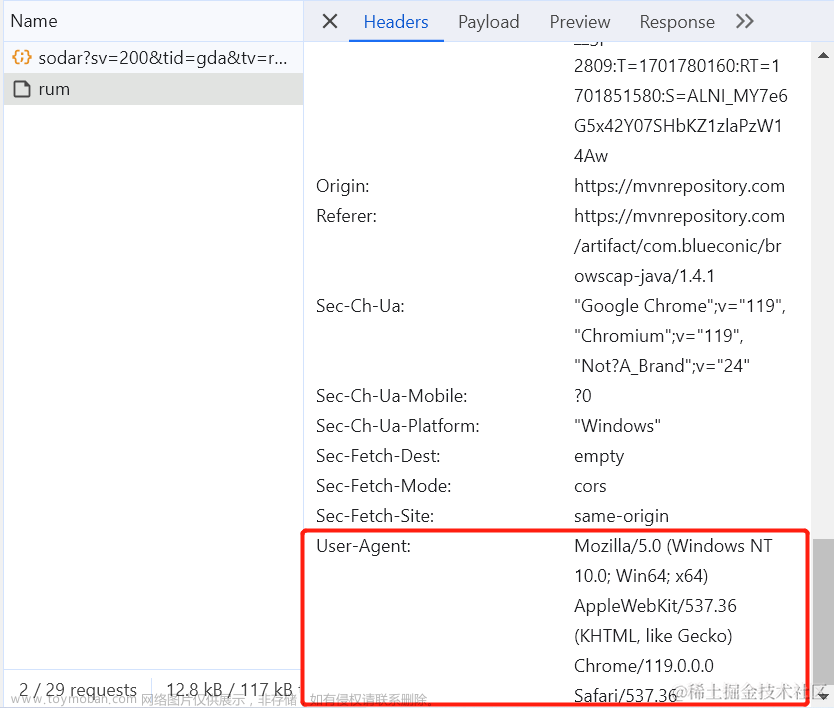
1、浏览器信息准备

2、main方法验证
public static void main(String[] args) {
final String userAgent = "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36";
try {
UserAgentParser userAgentParser = new UserAgentService().loadParser();
Capabilities capabilities = userAgentParser.parse(userAgent);
System.out.println("系统名称==>" + capabilities.getPlatform() + "/" + capabilities.getPlatformVersion());
System.out.println("浏览器信息==>" + capabilities.getBrowser() + "/" + capabilities.getBrowserMajorVersion());
} catch (Exception e) {
throw new RuntimeException(e);
}
}
3、验证结果:可以正确识别

结尾彩蛋
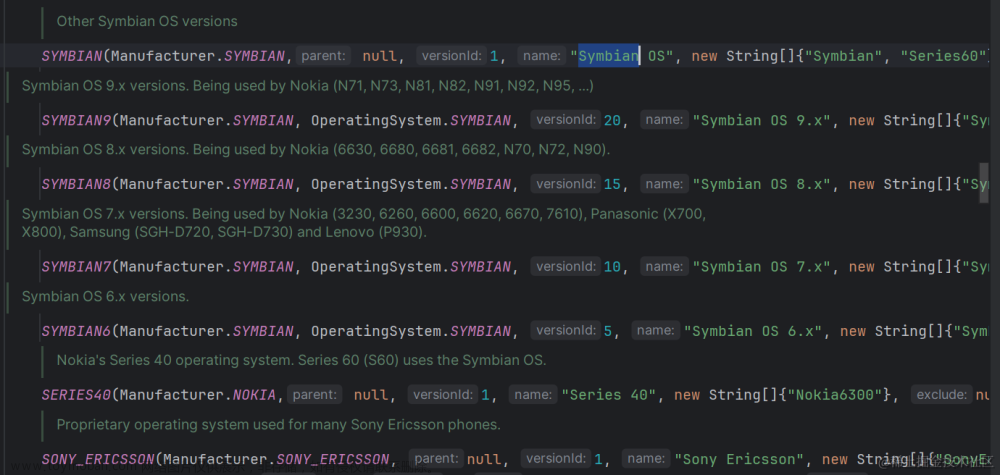
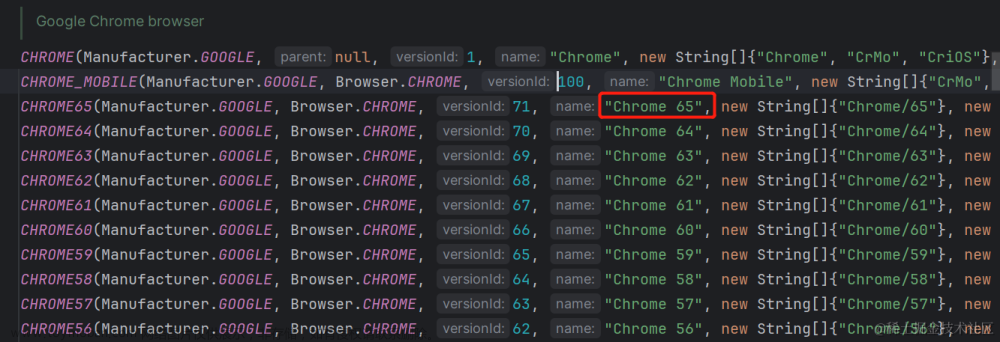
为什么原有的工具类不能获取最新的浏览器和操作系统的信息呢?跟下源码你就明白了
操作系统信息封装
Windows

Android

Symbian
浏览器信息的封装
Edge

Chrome

项目地址
Gitee:https://gitee.com/startdis/startdis-comm
Github:https://github.com/startdis/startdis-comm
Gitlab:https://gitlab.com/startdis/startdis-comm文章来源:https://www.toymoban.com/news/detail-748972.html
 文章来源地址https://www.toymoban.com/news/detail-748972.html
文章来源地址https://www.toymoban.com/news/detail-748972.html
到了这里,关于基于Browscap对浏览器工具类优化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!