## 表单的基本语法
```
<form action="表单提交地址" method="提交方法">
… 文本框、按钮等表单元素…
</form>
```
### 表单属性:
- action 将表单数据提交到指定地址
- method 表单数据发送至服务器的方法,常用的有两种 get(默认)/post。
### get和post的区别
- get:从指定的资源请求数据。
- post:向指定的资源提交要被处理的数据
## 表单控件元素
### 表单输入控件
input标签:用来定义输入控件。这个标签非常有用,它可以实现各种各样的表单控件效果。
根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等
| 控件名称 | type属性值 |
|--|--|
| 文本框 | text |
|密码框 | password|
|单选按钮 |radio |
|复选框 |checkbox |
|下拉列表 |select |
|提交按钮 |submit |
|多行文本域 |textarea |
|文件域 |file |
|邮箱 | email|
|网址 |url |
|手机号 |tel |
|数字 | number|
|滑块 | range|
|搜索框 | search|
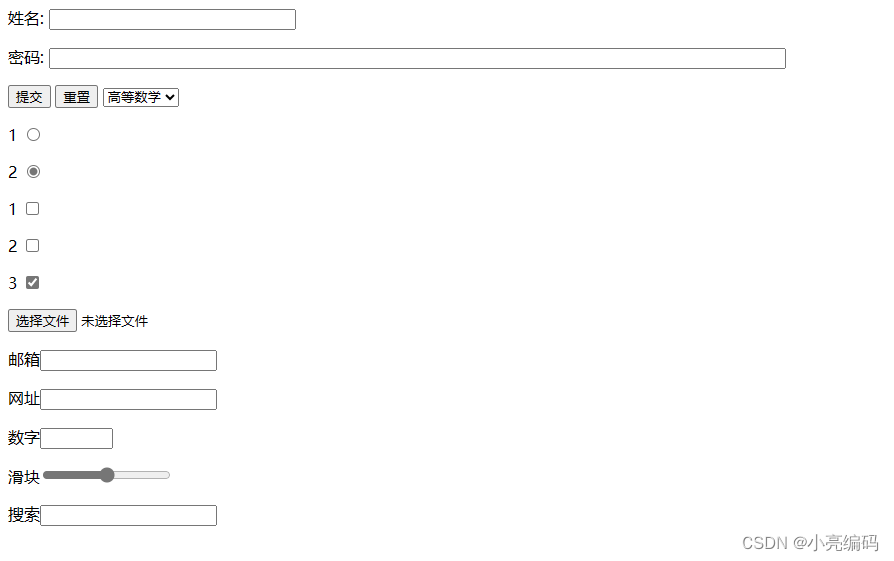
```
<form>
<!--文本框-->
<p> 姓名: <input type="text" name="te" size="30px" maxlength="1"></p>
<!--密码框-->
<p> 密码: <input type="password" name="pws" size="100px" maxlength="5"></p>
<!--提交-->
<input type="submit" name="tj" value="提交">
<!--重置-->
<input type="reset" name="cz" valut="重置">
<!--下拉列表-->
<select name="recourse">
<option value="高等数学" selected>高等数学</option>
<option value="离散数学">离散数学</option>
<option value="高等数学">高等数学</option>
<option value="概率论">概率论</option>
</select>
<!--单选按钮-->
<p> 1 <input type="radio" name="1"></p>
<p> 2 <input type="radio" name="1" checked="checked"></p>
<!--复选框-->
<p> 1 <input type="checkbox" name="1"></p>
<p> 2 <input type="checkbox" name="2"></p>
<p> 3 <input type="checkbox" name="3" checked="checked"></p>
<!--文件域-->
<p><input type="file" name="a"></p>
<!--邮箱-->
<p> 邮箱<input type="email" name="yx"></p>
<!--网址-->
<p> 网址<input type="url" name="dz"></p>
<!--数字-->
<p> 数字<input type="number" name="num" max="100" min="0" step="5"></p>
<!--滑块-->
<p> 滑块<input type="range" max="100" min="0" step="5"></p>
<!--搜索-->
<p> 搜索<input type="search" name="sousuo"></p>
</form>
```

### 控件属性
| 属性 | 描述 |
|--|--|
| value | 文本框赋默认值 |
| checked | 默认按钮,单选和复选都可用 |
| maxlength | 输入最大长度 |
|hidden | 隐藏|
| readonly |只读 |
| disabled | 禁用 |
|label |聚焦 |
|outline: none;|轮廓 |
|placeholder | 提示输入|
|required |必填 |文章来源:https://www.toymoban.com/news/detail-749898.html
文章来源地址https://www.toymoban.com/news/detail-749898.html
到了这里,关于HTML常用表单元素使用?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







