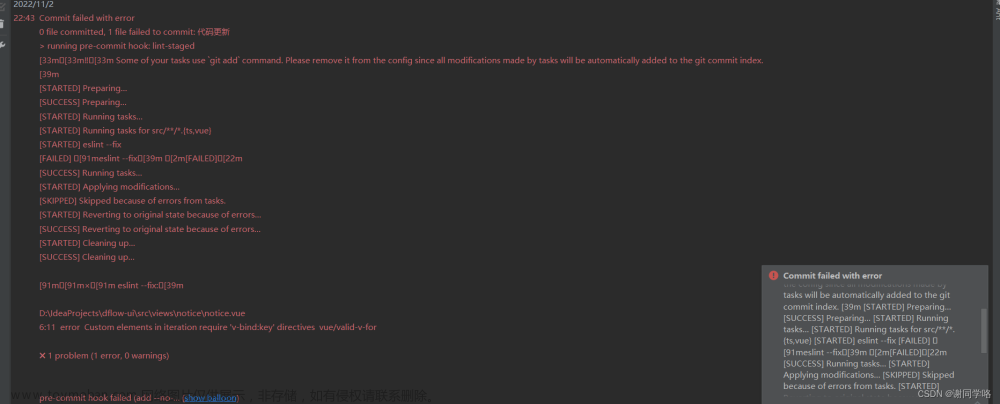
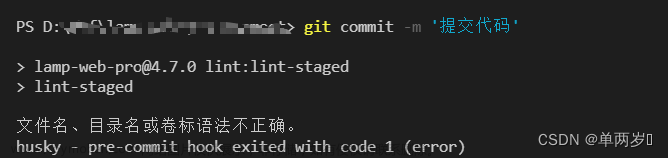
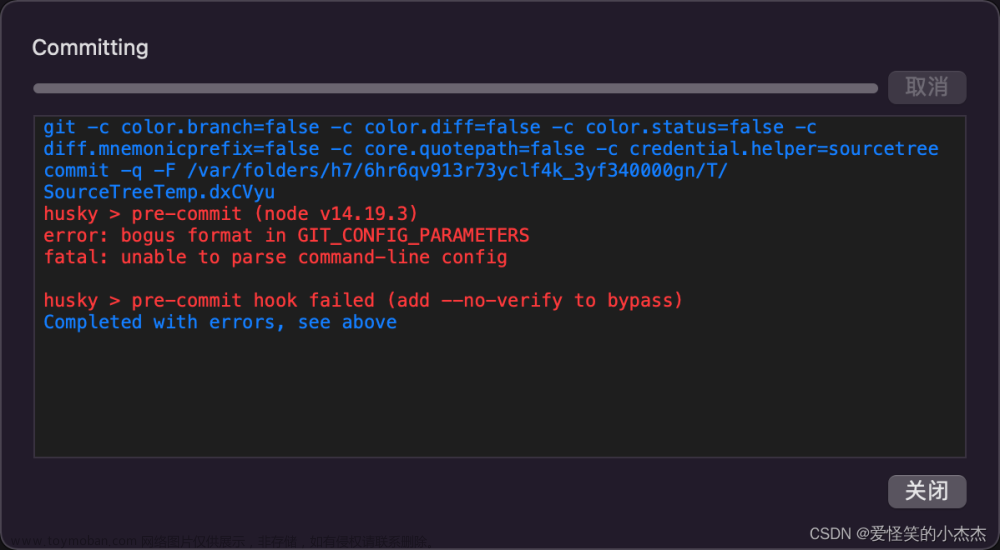
报错截图:

报错信息:
running pre-commit hook: lint-staged
解决方式:
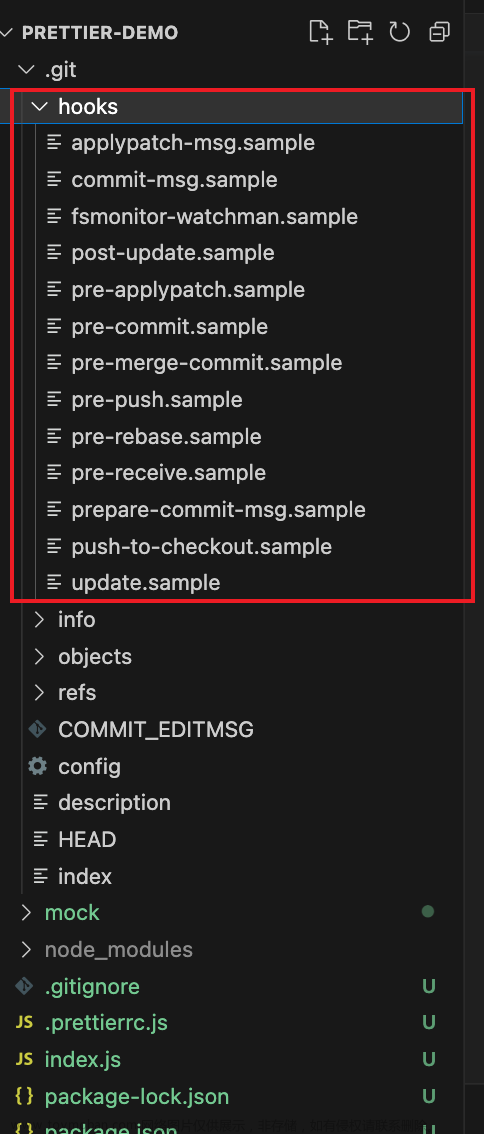
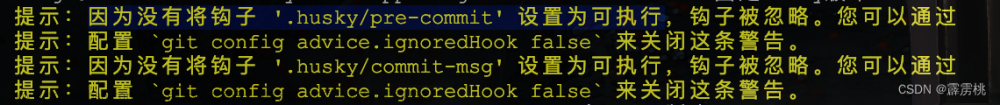
在项目(vue)的package.json文件中,查找 “husky” 部分,并确认其下的 “pre-commit” 钩子是否正确地引用了 lint-staged。
其中配置示例如下(供参考,不会配的话粘过去就能用):文章来源:https://www.toymoban.com/news/detail-751470.html
"scripts":{
...
},
.......
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"**/*.{js,jsx,ts,tsx}": [
"npm run lint-staged:js",
"prettier --write"
],
"**/*.{less,md,json}": [
"prettier --write"
]
},
希望记录的问题,能够帮助到你!文章来源地址https://www.toymoban.com/news/detail-751470.html
到了这里,关于git commit报错:running pre-commit hook: lint-staged的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!