创建项目
创建Java Web项目
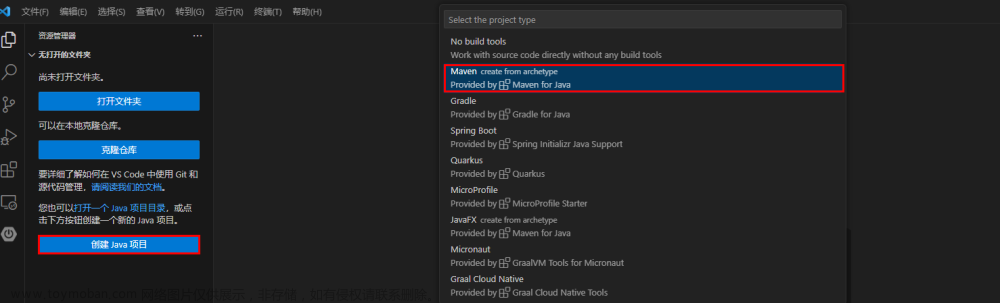
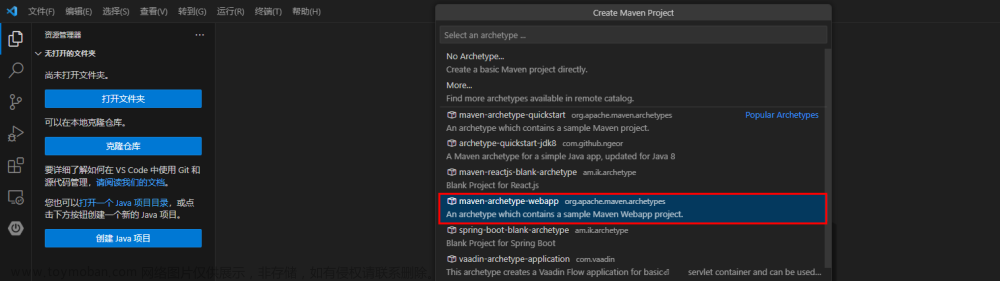
ctrl+shift+p打开搜索Maven原型, 并选择从maven原型创建新项目
或者按如下方式:选择从Maven原型创建Web项目

从maven-archetype-webapp原型创建项目
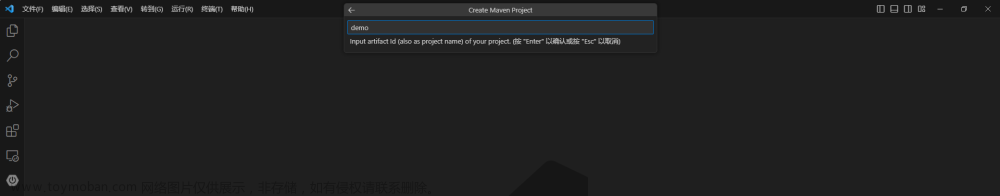
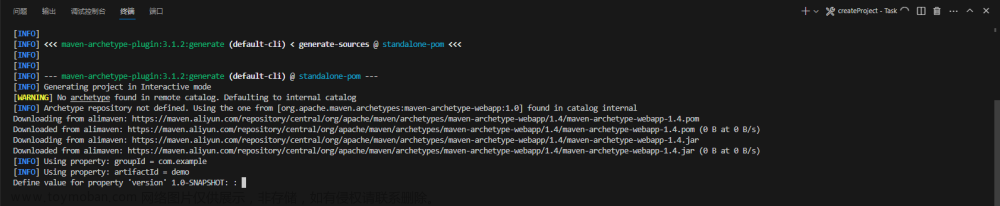
接着选择原型版本、输入包名、项目名、选择项目存放位置
注意:到此需要按一下回车来继续
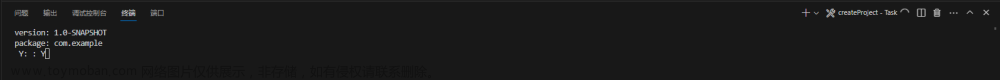
输入Y或者回车确认
补全项目结构
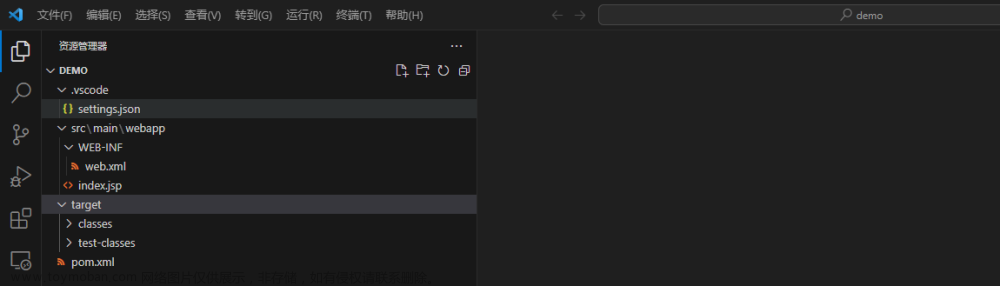
通过Maven原型创建的的项目目录结构是不完整的
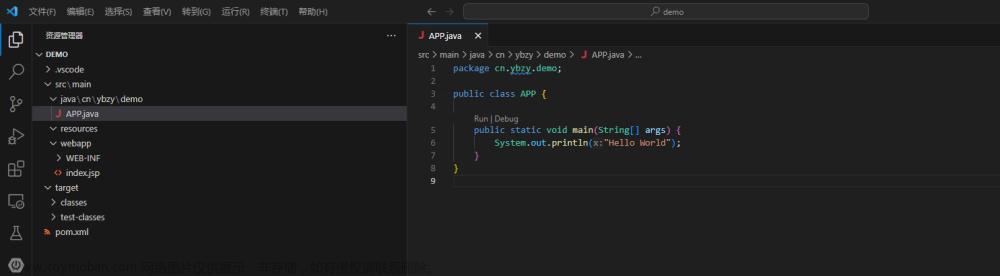
手动补全,新工程目录如下
修改pom.xml
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>1.8</maven.compiler.source>
<maven.compiler.target>1.8</maven.compiler.target>
</properties>
配置Tomcat Server
安装Tomcat for Java插件,但是其已经过时了
但是其推荐使用Community Server Connector插件
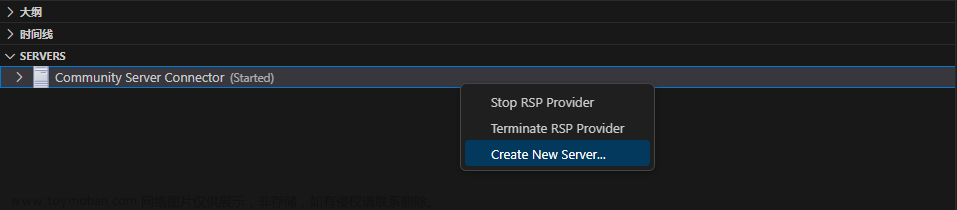
安装Community Server Connectors插件之后会在控制栏多了一个SERVERS的选项卡
点击创建新的Server
可能出现异常:
Unable to create the server: Extension backend error - there are no rsp providers currently running to choose from. they may still be initializing.
原因:
项目使用的JDK版本过低,让项目使用更高的JDK版本即可解决
解决:
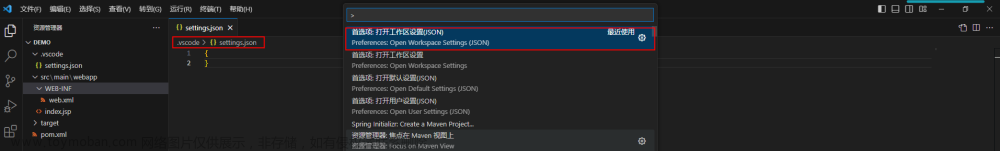
修改当前项目的.vscode文件夹中的settings.json文件,添加JDK11配置,不使用全局settings.json中配置的JDK8
// Java配置
"java.jdt.ls.java.home": "D:/Development/Java/jdk11",
"java.dependencies.enabled": true,
// 是否自动更新Java构建配置
"java.configuration.updateBuildConfiguration": "automatic",
// 自动启动Community Server Connector扩展
"rsp-ui.enableStartServerOnActivation": [
{
"id": "redhat.vscode-community-server-connector",
"name": "Community Server Connector",
"startOnActivation": true
}
],
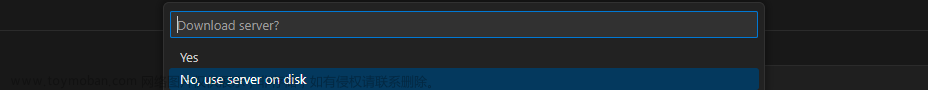
会询问是否下载服务器,这里选择No,user server on disk,使用本地安装的Tomcat
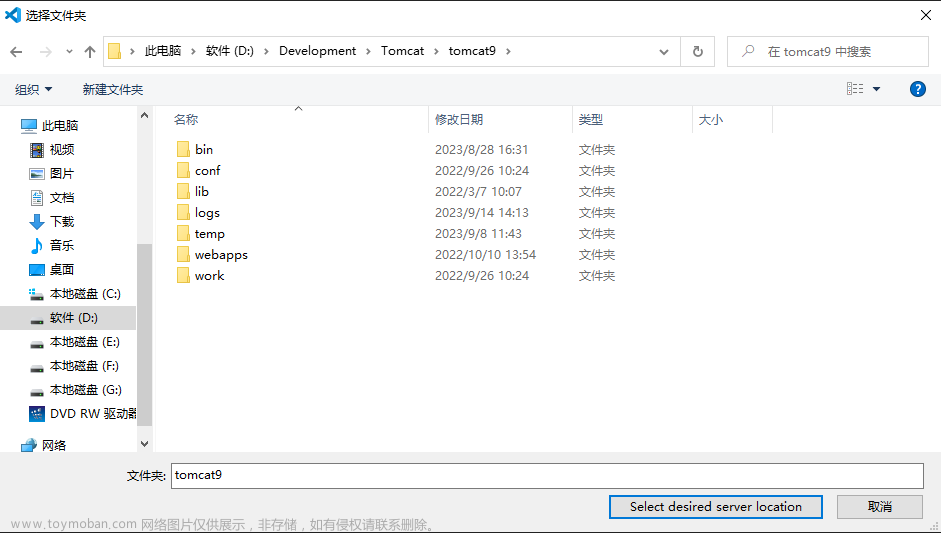
选择本地的Tomcat安装路径
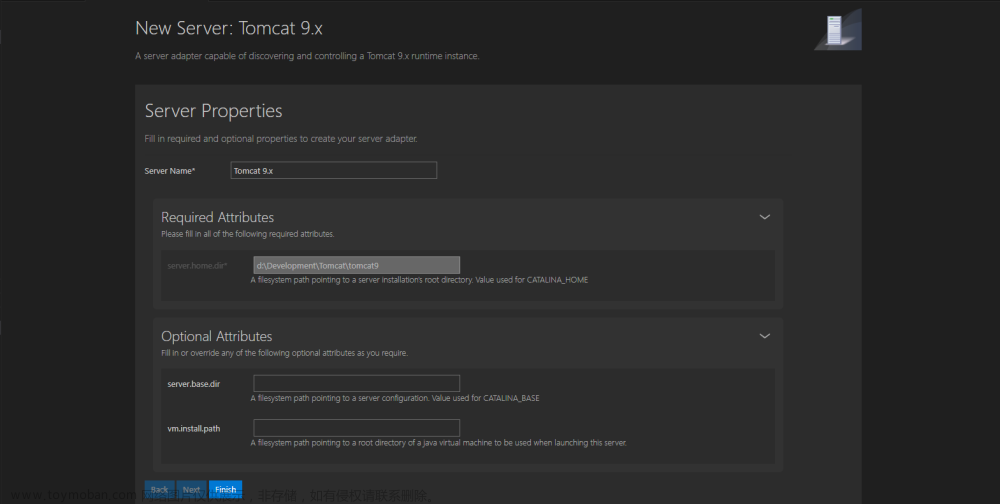
然后出现Tomcat的配置项,根据需要修改,默认即可
点击Finish后,Tomcat服务器就添加配置好了
项目部署
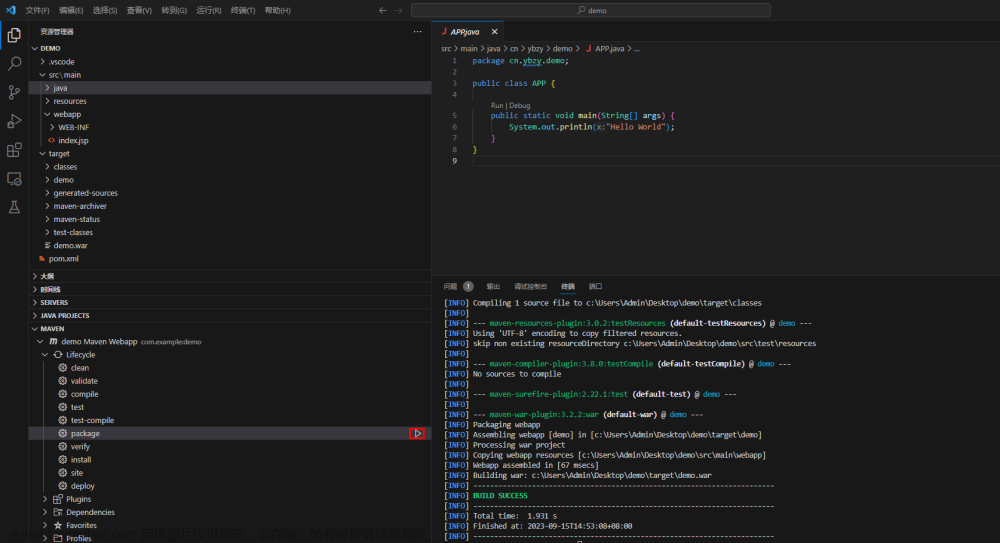
执行项目打包命令后,target目录将出现一个demo.war与一个demo项目名的目录
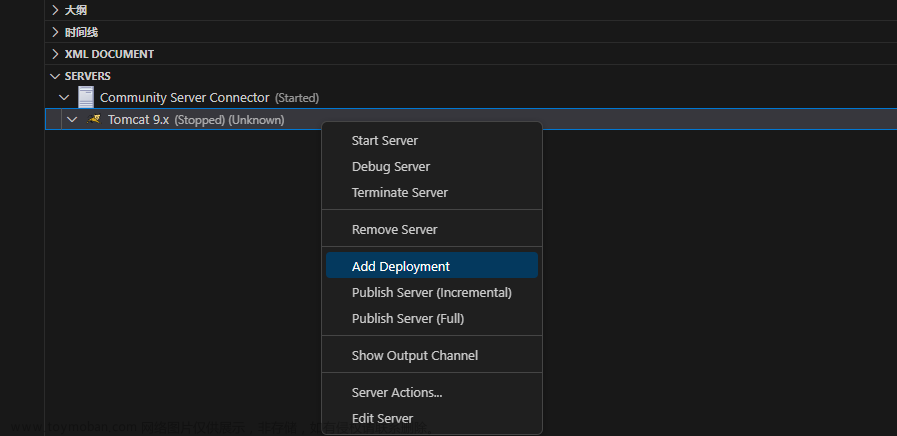
选择Tomcat,点击Add Deployment选项,进行项目部署
选择部署类型
选择File: 就是选择文件,一般用来选择war包
选择Exploded: 就是选择文件夹,如果使用热部署,选择编译后的项目文件夹,会进行实时更新

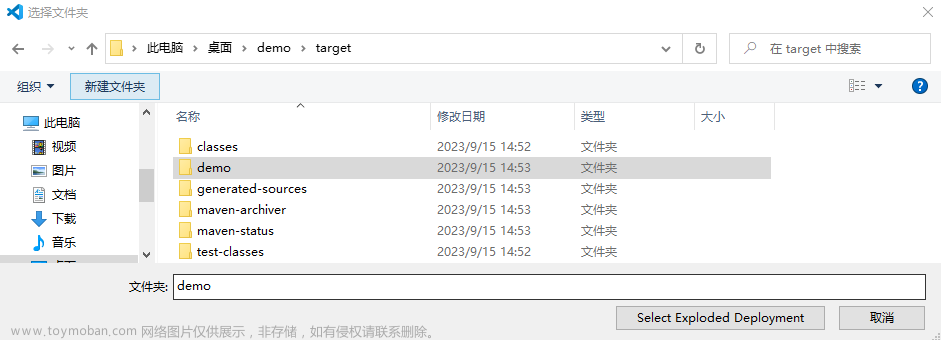
部署编译目录
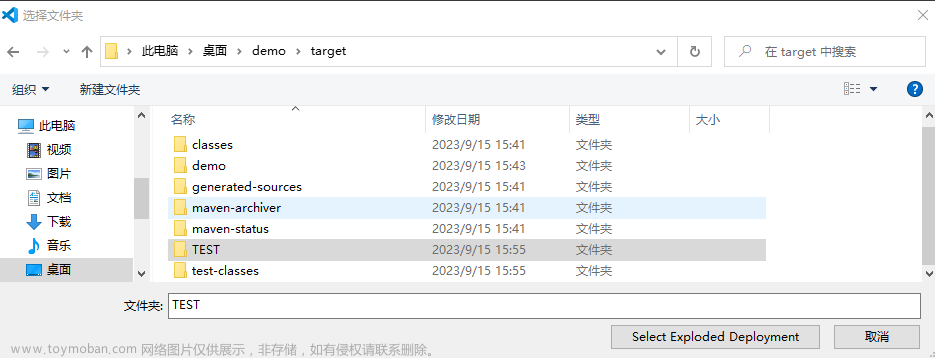
选择打包生成的编译目录
会询问选择是否配置参数,这里选择No
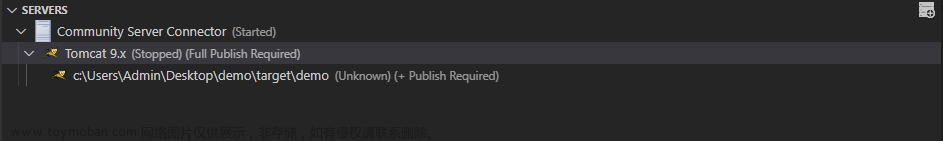
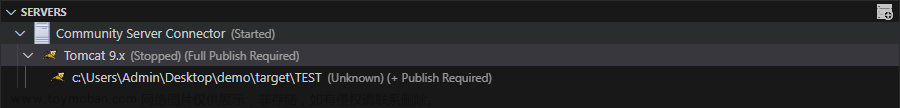
于是Tomcat目录下就多了个项目
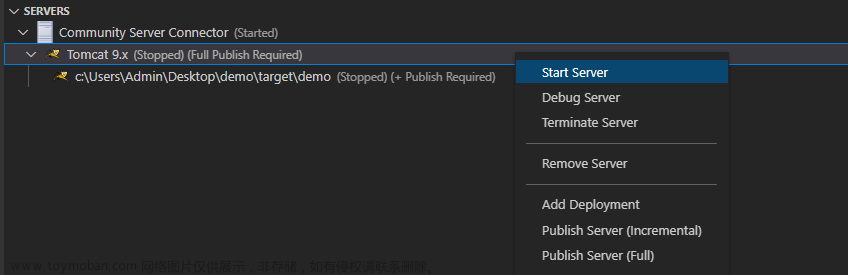
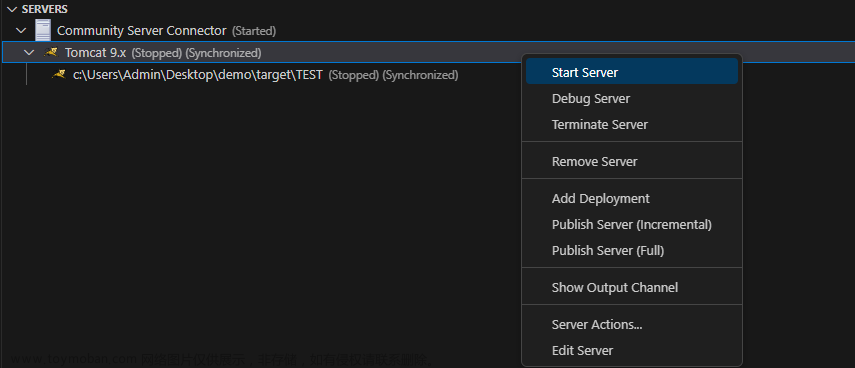
启动Tocmat
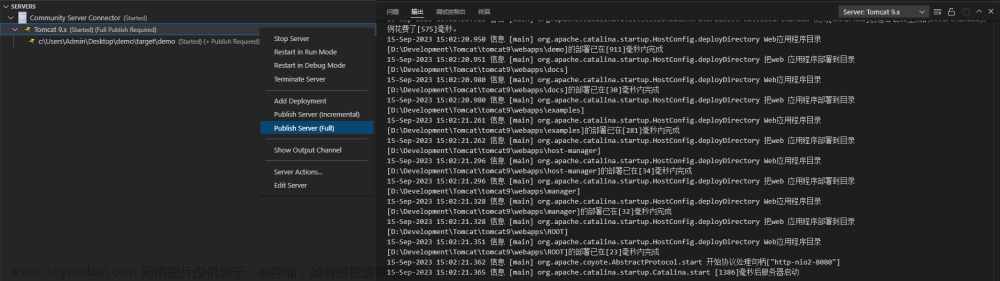
点击Publish Server(Full)进行项目发布
部署war包
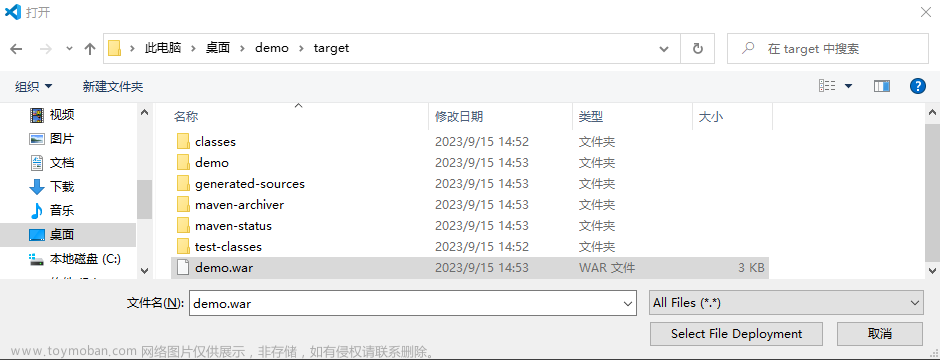
执行选择打包生成的demo.war文件
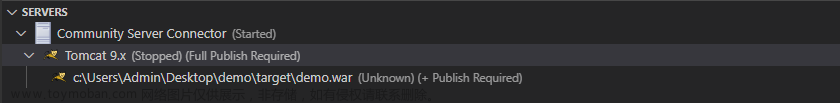
于是Tomcat目录下就多了个项目
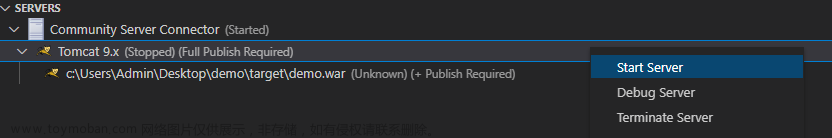
启动Tocmat

访问http://localhost:8080/demo/
修改index.jsp
需要重新执行maven的package打包,再次访问即可达到热部署效果,但是这种方式效率不高,尤其是项目大时,编译打包缓慢,此时就需要使用热部署

热部署
Deploy:Deploy是一款热部署插件。

热部署配置
编辑或者创建当前项目的.vscode文件夹中的settings.json文件
在项目的settings.json中添加热部署配置信息
{
//Deploy插件热部署所需配置信息
"deploy": {
"packages": [
{
"name": "web app",
"description": "配置webapp中的文件路径",
"files": [
"src/main/webapp/*",
"src/main/webapp/*/*",
"src/main/webapp/**",
],
"exclude": [
"src/main/webapp/test/*"
],
"deployOnSave": true,
"useTargetList": true,
"button": {
"text": "热部署",
"tooltip": "点击部署",
"targets": [ "HOTSITE" ]
},
}
],
"targets": [
{
"type": "local",
"name": "HOTSITE",
"description": "配置指向编译目录",
"dir": "target/TEST/",// 指向编译后的文件路径
"mappings": [
{
"source": "src/main/webapp",
"isRegEx": false,
"target": "/"
}
]
}
]
},
}
编译配置
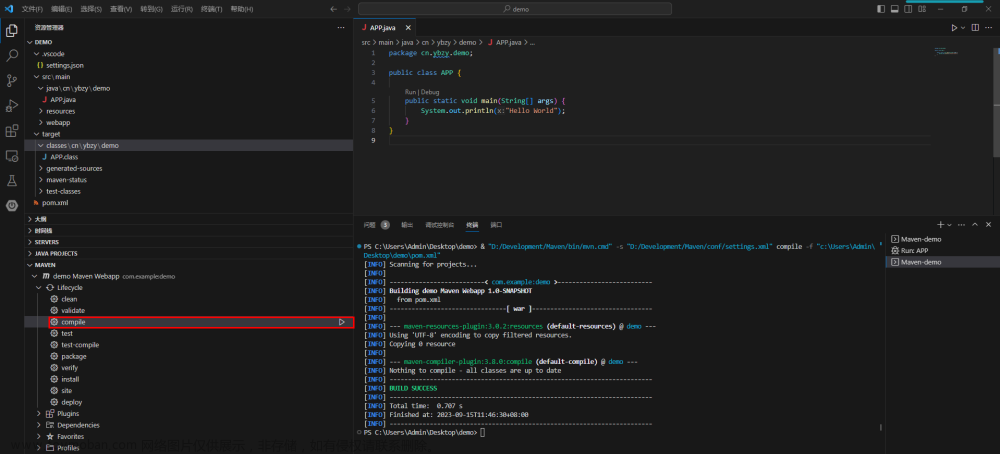
点击Maven菜单中的compile按钮,将后端文件编译成class文件,保存到target下的classes文件夹中
为了配合热部署,打卡项目pom.xml文件,修改maven的默认编译位置,让后端代码编译到某一个目录,如:target/TEST/
<build>
<sourceDirectory>src/main/java</sourceDirectory>
<resources>
<resource>
<directory>src/main/resources</directory>
</resource>
</resources>
<outputDirectory>${basedir}/target/TEST/WEB-INF/classes</outputDirectory>
</build>
部署
选择需要热部署的目录,会实时更新该目录数据,也就是选择编译后的项目文件夹,即工程下的target/TEST目录
Tomcat目录下就多出一个个项目
启动Tomcat,点击Publish Server(Full)进行项目发布
访问浏览器: 文章来源:https://www.toymoban.com/news/detail-751584.html
文章来源:https://www.toymoban.com/news/detail-751584.html
启动热部署
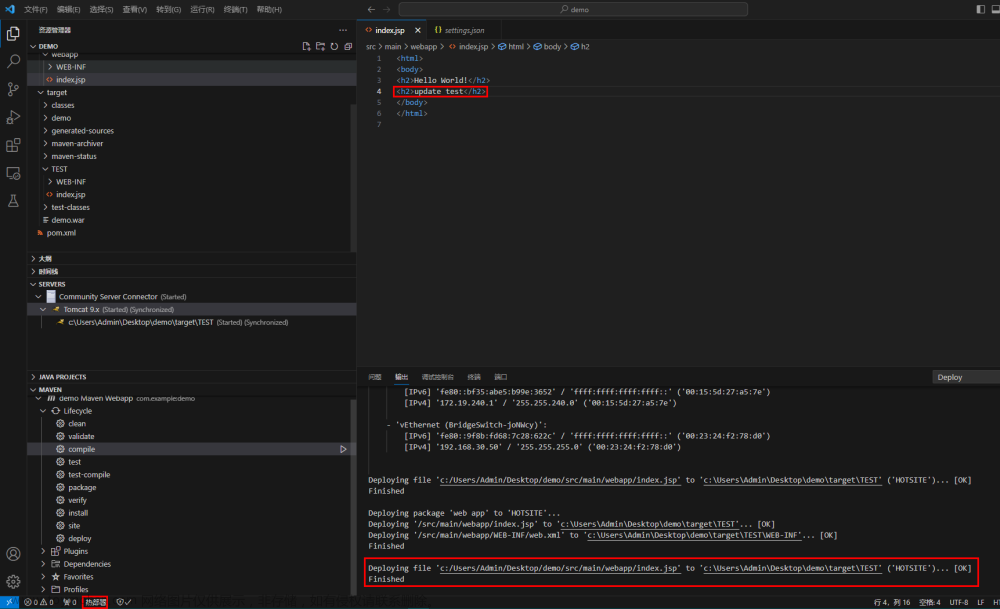
点击热部署按钮启动热部署,修改index.jsp文件测试是否生效
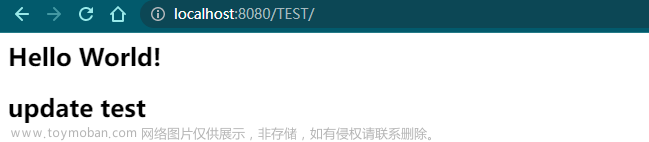
修改index.jsp文件后访问浏览器: 文章来源地址https://www.toymoban.com/news/detail-751584.html
文章来源地址https://www.toymoban.com/news/detail-751584.html
到了这里,关于Visual Studio Code配置Tomcat运行Java Web项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!