第一步: 直接打开package.json
 文章来源:https://www.toymoban.com/news/detail-751778.html
文章来源:https://www.toymoban.com/news/detail-751778.html
第二步: 直接替换scripts的内容为下面的内容
"scripts": {
"dev": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build:prod": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build",
"build:stage": "vue-cli-service build --mode staging",
"electron:serve": "vue-cli-service electron:serve",
"electron:build": "vue-cli-service electron:build",
"electron:build:win32": "vue-cli-service electron:build --win --ia32",
"preview": "node build/index.js --preview",
"lint": "eslint --ext .js,.vue src"
},
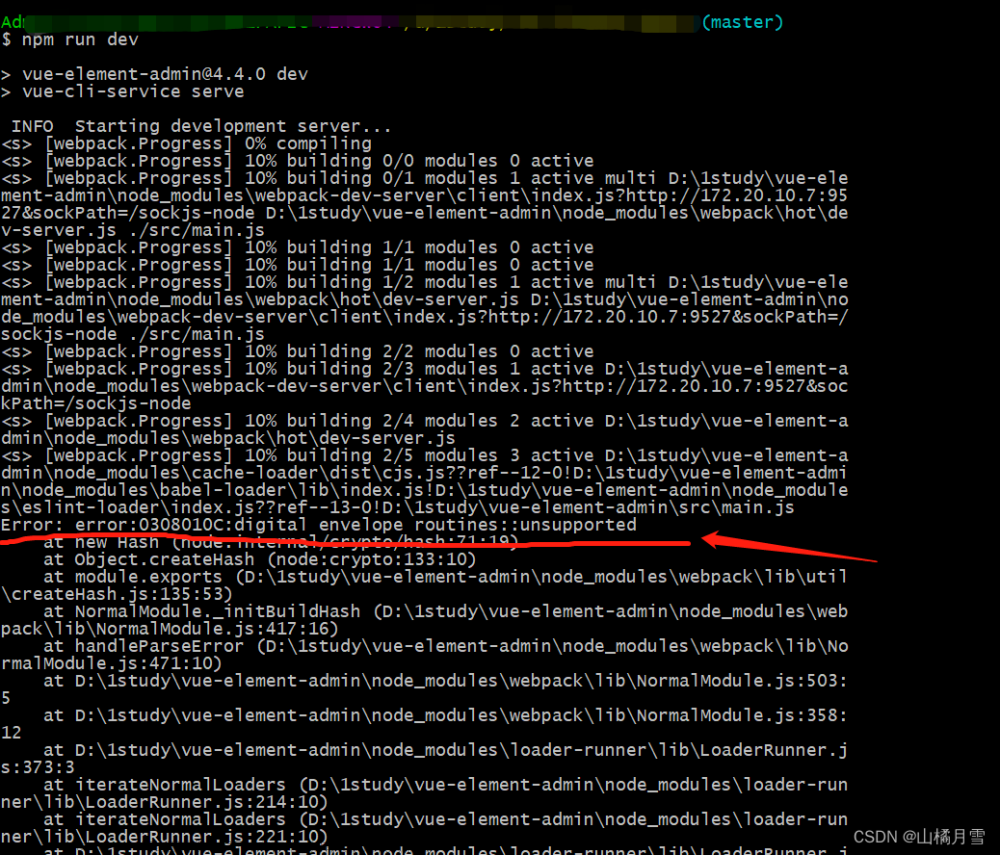
大功告成, 然后 npm run dev自己试试吧.
参考帖子文章来源地址https://www.toymoban.com/news/detail-751778.html
到了这里,关于若依vue前端 报错error:0308010C:digital envelope routines::unsupported一步到胃的解决方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!