🔥博客主页: 小羊失眠啦.
🎥系列专栏:《C语言》 《数据结构》 《Linux》《Cpolar》
❤️感谢大家点赞👍收藏⭐评论✍️

使用Nodejs搭建简单的web网页并实现公网访问
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。
前言
Node.js是建立在谷歌Chrome的JavaScript引擎(V8引擎)的Web应用程序框架。 Node.js自带运行时环境可在Javascript脚本的基础上可以解释和执行(这类似于JVM的Java字节码)。这个运行时允许在浏览器以外的任何机器上执行JavaScript代码。由于这种运行时在Node.js上,所以JavaScript现在可以在服务器上并执行。
Node.js 大部分基本模块都用 JavaScript 语言编写。在 Node.js 出现之前,JavaScript 通常作为客户端程序设计语言使用,以JavaScript 写出的程序常在用户的浏览器上运行。Node.js 的出现使 JavaScript 也能用于服务端编程。Node.js 含有一系列内置模块,使得程序可以脱离 Apache HTTP Server 或 IIS,作为独立服务器运,下面将介绍如何简单几步使用Cpolar内网穿透实现远程公共网络下访问windows node.js的服务端。
1. 安装Node.js环境
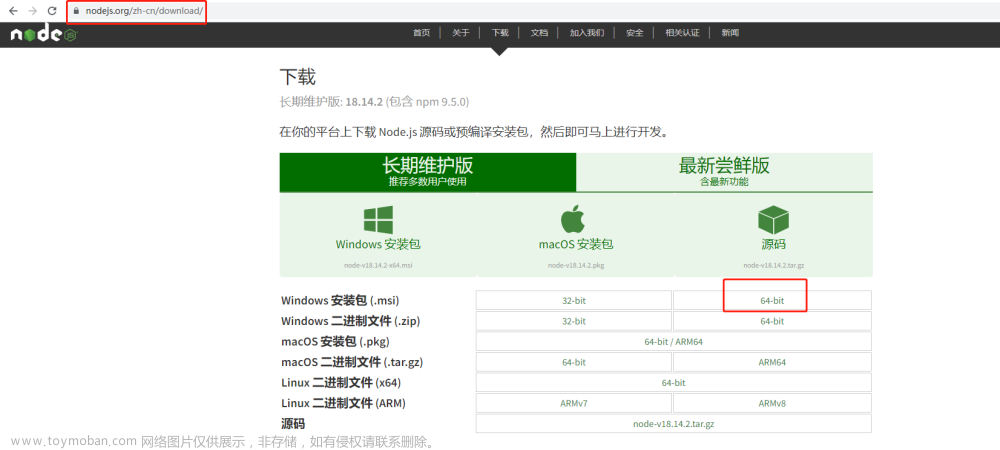
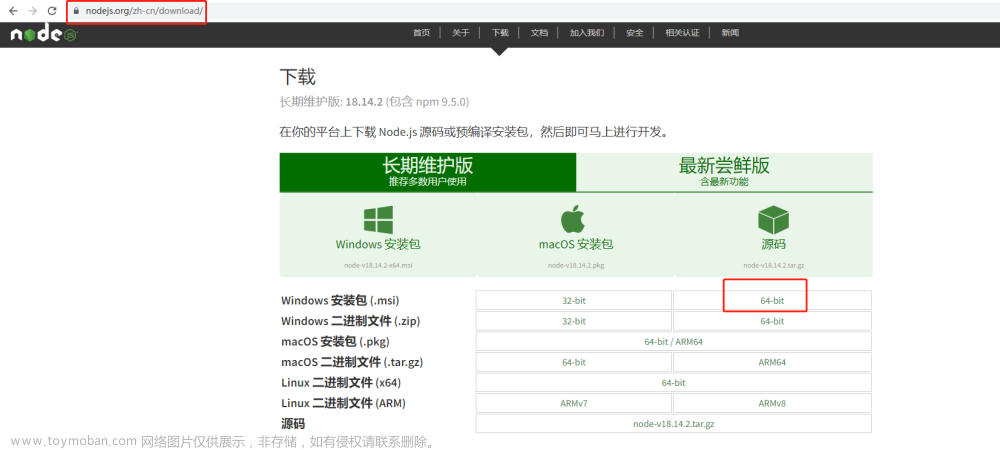
官网下载node.js,我们选择64位一键安装
https://nodejs.org/zh-cn/download/

安装好后我们打开cmd,输入命令有正常出来版本号,表示安装成功,一键安装版,默认会配置环境变量。
node -v

2. 创建Node.js应用
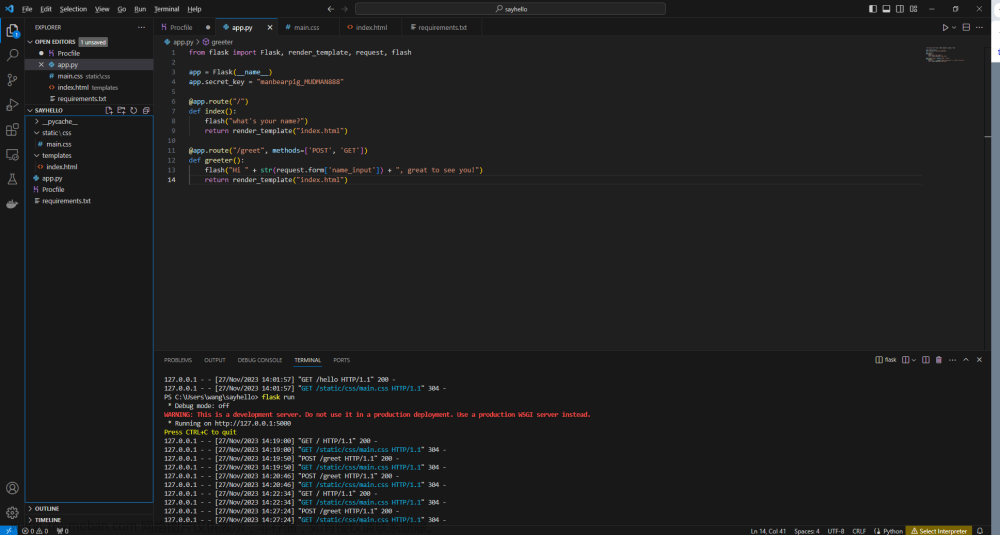
在vscode控制台输入命令【注意需要进入到相应的文件目录下执行命令】
**步骤 1:**导入所需的包
使用require指令来加载 HTTP 模块。
var http = require("http")
**步骤 2:**使用http.createServer方法创建HTTP服务器。通过参数函数请求并响应。编写示例实现返回“Hello World”。服务器在8081端口监听。
http.createServer(function (request, response) {
// HTTP Status: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// send the response body as "Hello World"
response.end('Hello World\n');
}).listen(8081);
// console will print the message
console.log('Server running at http://127.0.0.1:8081/');
步骤 3: 创建一个 js 文件 helloworld.js 在 **D:>**Nodewang.
File: helloworld.js
var http = require("http")
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World\n');
}).listen(8081);
console.log('Server running at http://127.0.0.1:8081/');
现在运行 helloworld.js 看到结果:
D:\Nodewang\hello1>node helloworld.js
验证输出,服务器应用已经启动!
Server running at http://127.0.0.1:8081/

浏览器访问Node.js服务
打开浏览器,在地址栏中输入:http://127.0.0.1:8081/ 在浏览器中,看看下面的结果。

3. 安装Cpolar内网穿透实现公网访问Nodejs服务
这里我们使用[cpolar](cpolar - 安全的内网穿透工具)来进行Nodejs的内网穿透,支持http/https/tcp协议,不限制流量,无需公网IP,也不用设置路由器,使用简单。
3.1 注册cpolar账号
进入cpolar官网,点击右上角的免费注册,使用邮箱免费注册一个cpolar账号并登录
cpolar官网地址:https://www.cpolar.com/

3.2 下载cpolar客户端
登录成功后,点击下载cpolar到本地并安装(一路默认安装即可)

3.3 创建隧道映射本地端口
cpolar安装成功后,在浏览器上访问本地9200端口【http://localhost:9200】,使用cpolar账号登录。

点击左侧仪表盘的隧道管理——创建隧道,创建一个指向本地3000端口的http隧道
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:8081
- 域名类型:免费选择随机域名
- 地区:选择China vip
点击创建

隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https,两种方式都可以访问!

打开浏览器,使用cpolar https公网地址访问,可以看到,访问成功,这样一个远程或者任意设备浏览器访问的公网地址就设置好了,新地址公网访问Nodejs服务。

4. 固定公网远程地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn已备案】
注意需要将cpolar套餐升级至基础套餐或以上,且每个套餐对应的带宽不一样。【cpolar.cn已备案】
登录cpolar官网后台,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

保留成功后复制保留的二级子域名地址

登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新

更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了保留和固定的二级子域名名称

然后使用固定http地址打开浏览器访问

访问成功,现在这个公网地址是固定的了,不会随机变化。成功通过cpolar内网穿透,实现在外远程访问nodejs服务,无需公网IP ,也不用设置路由器。文章来源:https://www.toymoban.com/news/detail-751842.html
 文章来源地址https://www.toymoban.com/news/detail-751842.html
文章来源地址https://www.toymoban.com/news/detail-751842.html
到了这里,关于使用Nodejs搭建简单的web网页并实现公网访问的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!