通过安装该插件

才能通过赚到编辑器中的符号

Vue Language Features 是为 Vue、Vitepress 和 petite-vue 构建的语言支持扩展。这是基于@vue/reactivity按需计算一切,实现原生 TypeScript 语言服务级别性能。
[温馨提示]
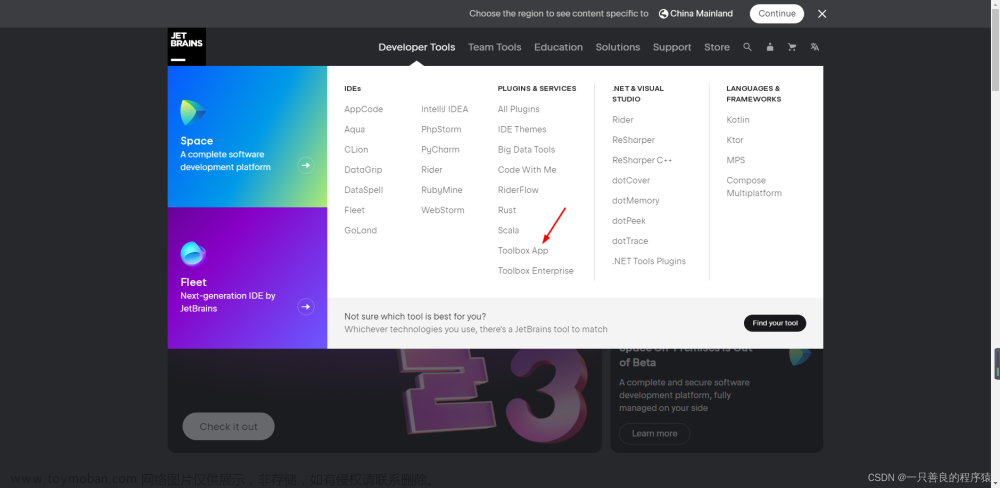
快速开始
- 创建 vue
- 维特斯
- 娇小的
- vue3-eslint-stylelint-demo(Volar + ESLint + stylelint + husky)
- volar-starter(用于错误报告和实验功能测试)
用法
Vue 2 的设置
- 添加
@vue/runtime-dom
此扩展需要@vue/runtime-dom.
Vue 3 和 Vue 2.7 具有内置的 JSX 类型。对于 Vue 版本 <= 2.6.14,您需要通过 install 添加 JSX 类型@vue/runtime-dom:
// package.json
{
"devDependencies": {
"@vue/runtime-dom": "latest"
}
}
- 消除
Vue.extend
不支持模板类型检查Vue.extend。您可以使用composer-api、vue-class-component或export default { ... }代替export default Vue.extend.文章来源:https://www.toymoban.com/news/detail-751893.html
以下是不同编写脚本块方式的兼容性表:文章来源地址https://www.toymoban.com/news/detail-751893.html
组件选项类型检查<script>
|
插值类型检查<template>
|
|---|
到了这里,关于【必备】用VSCode开发Vue程序必备插件之一Vue Language Features (Volar)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!