前言:
乐吾乐Le5le大屏可视化设计器,零代码实现物联网、工业智能制造等领域的可视化大屏、触摸屏端UI以及工控可视化的解决方案。同时也是一个Web组态工具,支持2D、3D等多种形式,用于构建具有实时数据展示、监控预警、丰富交互的组态画面。拥有丰富的大屏组件和行业模板,能够快速搭建酷炫的2D和嵌入3D数据可视化大屏和数字孪生,携手打造数字化时代的前沿大屏应用。
正文
第一部分:介绍

1.1 背景
- 传统的可视化大屏种,我们需要借助html、css、javascript等技术去实现相应的功能和页面,这对于零基础的人员来说并非易事。毕竟学习技术研发是需要花费大量的时间和精力才能做好。而可视化大屏编辑器采取了简单化、模块化、集成化的方式,让用户无需写代码即可实现功能复杂,ui精美的大屏页面。
- 在当今信息爆炸的时代,数据已经成为决策和分析的关键要素。然而,海量的数据往往难以直观地理解和分析。为了解决这一问题,乐吾乐Le5le大屏可视化设计器应运而生。
1.2 目的
- 乐吾乐Le5le大屏可视化设计器的设计初衷:有利于用户直观的拖拽操作、零代码连接数据、实时预览和编排,能够实现大屏页面的快速展示和实时数据及时有效的响应。
- 在大屏展示和数据呈现方面的优势:作为新时代的生产力,乐吾乐Le5le大屏可视化设计器作为一个创新产品,通过拖拉拽,二次模块重组和编辑即可轻松实现web大屏需求,更加符合当下的需求!无代码实现工业物联网、智能制造、智慧等领域的可视化大屏、触摸屏端UI以及工控可视化的解决方案。同时也是一个Web组态工具,支持2D、3D等多种形式,用于构建具有实时数据展示、监控预警、丰富交互的组态画面。拥有丰富的大屏组件和行业模板,能够快速搭建酷炫的2D和3D数据可视化大屏和数字孪生,携手打造数智时代的前沿大屏应用。
第二部分:功能特点
2.1 可视化编辑功能

- 编辑器的图形化界面和易用性:乐吾乐Le5le大屏可视化设计器的图形化界面不仅具有丰富的图形元素,还能通过直观的方式与编辑器进行交互。这种直观性有助于用户快速上手,不需要记忆大量的命令和快捷键!
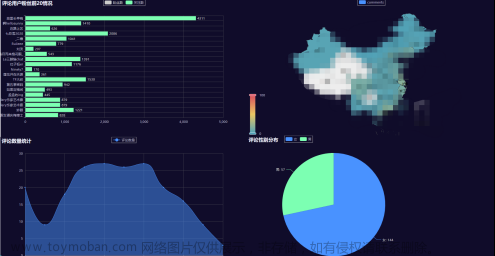
- 支持各种图表、数据展示方式:乐吾乐Le5le大屏可视化设计器对于charts的包容性良好,支持折线图、面积图、柱状图、条形图、饼环图、散点图、雷达图、关系图、桑葚图、仪表盘、地图等常见的图形表格。

2.2 多媒体支持
- 乐吾乐Le5le大屏可视化设计器对多媒体元素的友好支持,如各行业图形、视频等,以及自定义视频和实施监控视频都是可以接入的!
- 乐吾乐Le5le大屏可视化设计器适用范围广泛,比如:光伏系统、制冷站、废气治理、废水处理、智慧城市、智慧港口、汽车制造、火力发电、电信机房、矿山、采暖系统、锅炉房、风力发电、国家电网、电气工程、农业生产、智慧医院等大屏页面都能应用。零代码,一键构建,实现无限可能!
2.3 实时数据更新
- 通过智能配置,将实时数据源或Mock数据与图表或其他组件进行关联,无需编写代码即可实时动态展示数据及监控告警。
2.4 用户自定义

乐吾乐Le5le大屏可视化设计器的灵活性和可定制性:
- 组件库扩展:控件、图表、图形、图元、模板的扩展
- 数据显示扩展:条件显示、数据格式显示、自定义函数扩展等
- 交互事件扩展:系统消息、自定义消息、生命周期hook、系统接口函数等
- 智能算法扩展:支持自定义拖拽智能算法,自定义连线算法等
- 动画扩展:节点逐帧定义动画、自定义算法动画
- 排版扩展:支持自定义排版布局算法
- 云发布:大屏可视化云发布支持使用自定义域名。
第三部分:技术架构

3.1 前端技术
- 乐吾乐Le5le大屏可视化设计器的前端技术栈,如Vue.js、Vite、meta2d.js、Canvas、typescript、echarts、websocket等,客户端支持Chrome、Firefox、Edge主流浏览器和移动端等。
- 通过最新的前端技术,打造出更加符合需求的用户可视化大屏,填补这一web应用区域的空白,真正的实现降本增效。

3.2 后端技术
- 乐吾乐Le5le大屏可视化设计器的后端技术,采用Java语言,springboot等,后端接口设计遵循Restful Api接口设计标准及规范。
- 消息通信支持Websocket、MQTT、http,数据库才有Mysql、Redis等,在数据处理和存储方面的作用发挥着巨大的优势,保证了数据响应的及时性和可靠性!
3.3 数据安全性
- 乐吾乐Le5le大屏可视化设计器通过mqtt、websocket 和 http 轮询 3 种方式进行实时数据监听,对数据传输过程中的加密,期进行安全漏洞评估和测试,而且只有经过授权的用户能够访问编辑器,以及及时修复发现的漏洞等方式,能够极大地保护数据的和操作的安全性。
第四部分:应用场景示例
4.1 智慧城市大屏展示
- 乐吾乐Le5le大屏可视化设计器在智慧城市大屏展示中的应用,如智慧监控、智慧交通、智慧楼宇等


4.2 新能源
- 乐吾乐Le5le大屏可视化设计器在新能源领域中的潜在用途,如智慧光伏、智慧能源、智慧用电等。

4.3 传统企业
- 乐吾乐Le5le大屏可视化设计器在智慧矿山大屏可视化的应用。

第六部分:未来展望
6.1 更新和升级计划
乐吾乐Le5le大屏可视化设计器专注于可视化数字化智能化,将为企业可视化赋能作为使命,不断研发出 简单、易用、智能、高效的可视化数字产品为愿景,再数字化和智能化时代,默默奉献自己的一份力量!
6.2 行业发展趋势
乐吾乐Le5le大屏可视化设计器是一种创新的数据展示工具,它采用先进的可视化技术,将复杂的数据以图表、图形和动画的形式呈现在大型显示屏上。通过直观的可视化效果,乐吾乐可视化大屏帮助用户更好地理解和分析数据,从而做出准确的决策。
第七部分:更多详情
乐吾乐可视化包括多种类型的可视化,且具有全功能可视化平台,包括2D可视化、3D可视化、大屏可视化编辑器等应用,是完全自主研发、集动态数据显示和事件交互于一体的可视化工具。把复杂、变化、多样、有价值的大数据变成直观易懂、实时显示的可视化的知识。
7.1乐吾乐文档中心
文档中心 - 乐吾乐Le5le
7.2更多可视化内容
乐吾乐 - 数据如此美轮美奂文章来源:https://www.toymoban.com/news/detail-751957.html
总结
乐吾乐Le5le大屏可视化设计器以其强大的功能和直观的展示效果,成为现代数据展示和分析的重要工具。它不仅提升了工作效率和业务水平,还让数据变得更加生动有趣。无论是企业管理者、数据分析师还是市场营销人员,都能从乐吾乐可视化大屏中获得更多的洞察力和决策支持。让乐吾乐可视化大屏成为您数据展示和分析的得力助手,展现数据的力量!文章来源地址https://www.toymoban.com/news/detail-751957.html
到了这里,关于最火web大屏可视化编辑器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!