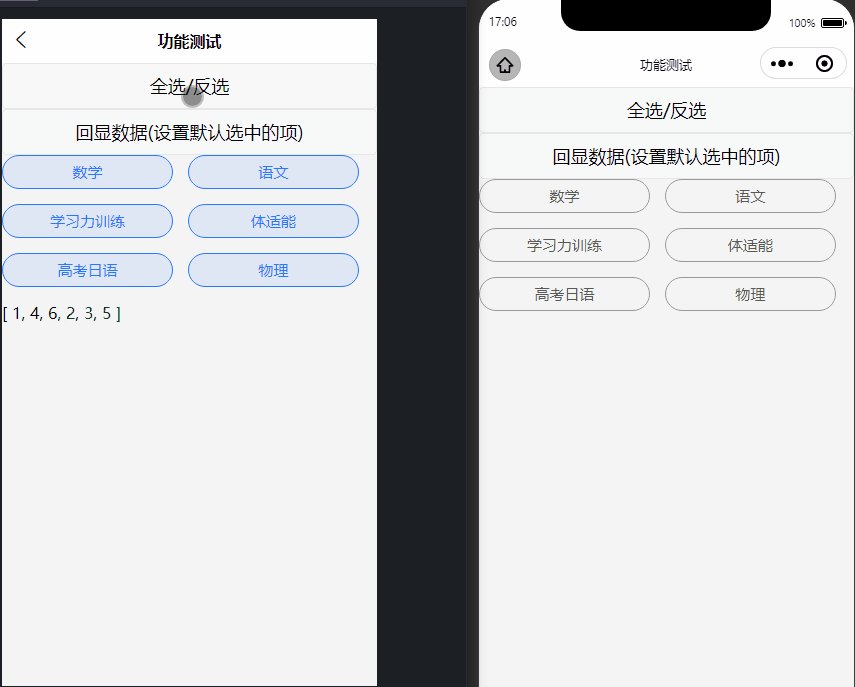
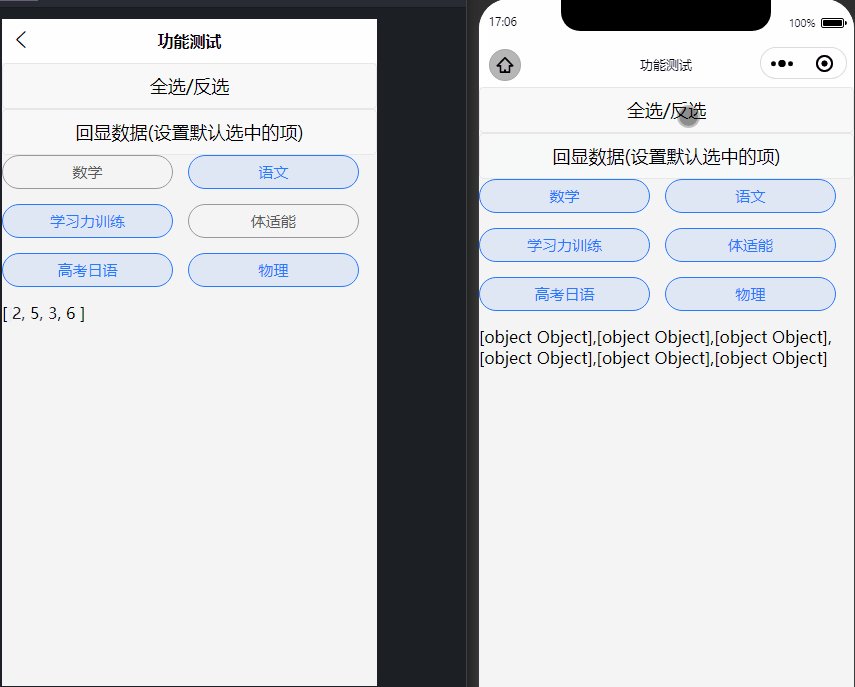
一、效果图

二、代码实现
字符串的indexOf和数组的indexOf用法一致!文章来源:https://www.toymoban.com/news/detail-751986.html
arr.indexOf(item) 该方法返回某个元素在数组中的位置。若没检索到,则返回 -1。文章来源地址https://www.toymoban.com/news/detail-751986.html
关键代码:(通过:class绑定)
:class="selectList.indexOf(sub.type) !== -1 ? 'right_item right_item_active':'right_item'"
2.1html
<view class="right">
<!-- 通过(selectList.indexOf(sub.type) !== -1)来判断选中的数组里,是否有该元素。
点击时,如果有,会移除;如果没有,会添加上
-->
<view :class="selectList.indexOf(sub.type) !== -1 ? 'right_item right_item_active':'right_item'"
v-for="(sub,index) in leftList[tabindex].children" :key="index" @click="rightBtn(sub,index)">
{{ sub.type }}
</view>
</view>
2.2js
//点击右侧
rightBtn(sub, index) {
console.log(sub, index)
this.rightindex = index;
//uniapp 数组添加不重复元素
if (this.selectList.includes(sub.type)) {
this.selectList = this.selectList.filter((item) => {
return item != sub.type;
});
} else {
this.selectList.push(sub.type);
this.selectList = [...new Set(this.selectList)]; // 数组去重
if (this.selectList.length > 3) {
uni.showToast({
title: "最多选3个",
icon: "none"
});
this.selectList.splice(3, this.selectList.length - 3);
}
}
},
完成~
到了这里,关于uniapp,点击选中并改变颜色,第二次点击取消选中状态的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!