Visual Studio Code 1.85 现已发布,具体更新内容如下:
- 浮动编辑器窗口 - 将编辑器拖放到桌面上。
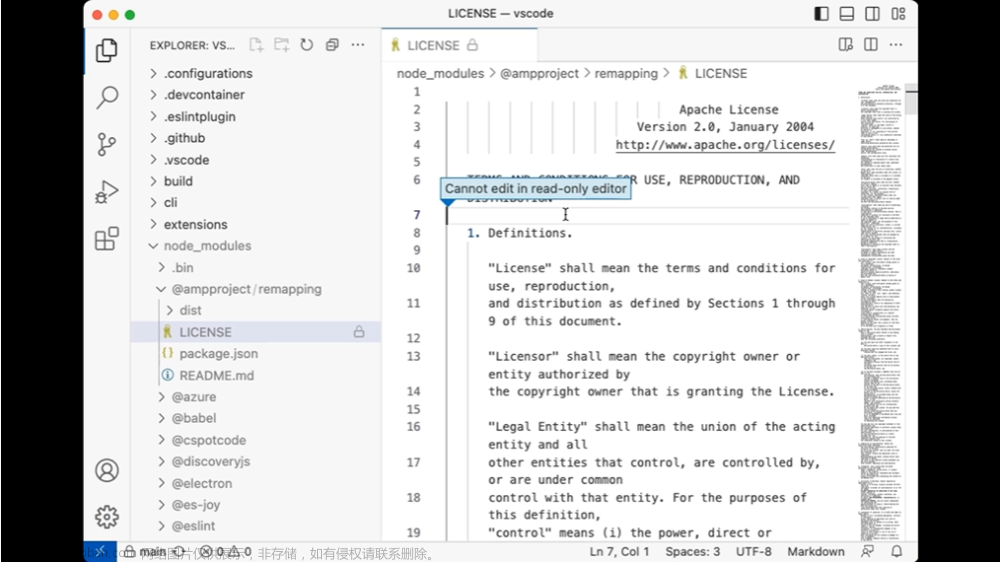
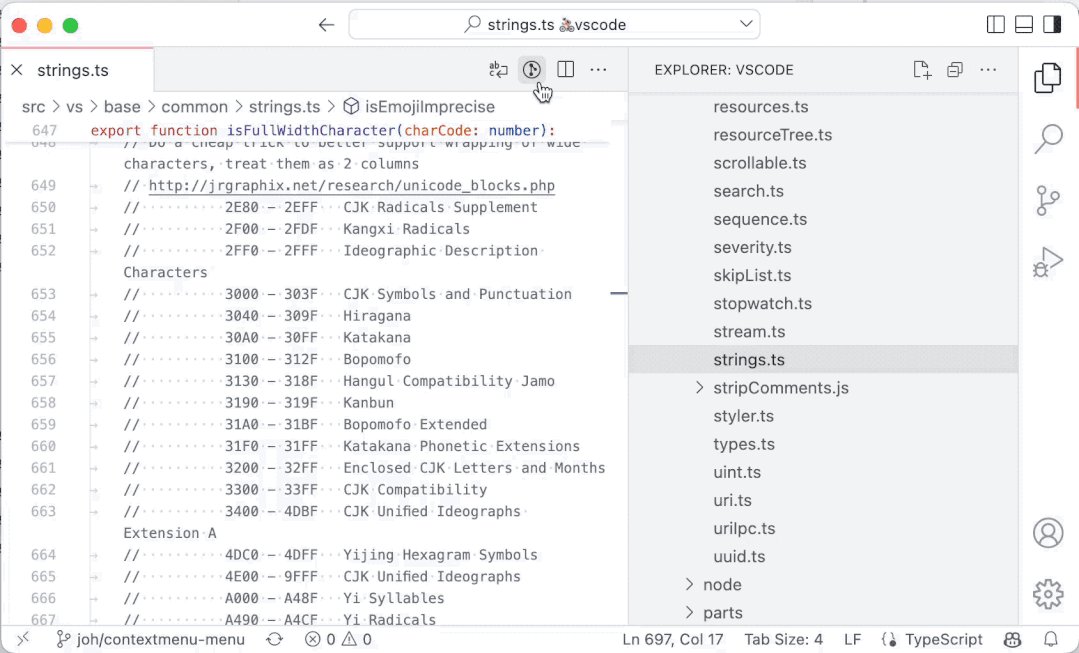
在此版本中,你可以将编辑器从主窗口移到自己的轻量级窗口中。对一个窗口中的编辑器所做的更改会立即应用到打开编辑器的所有其他窗口。创建浮动编辑器窗口的最简单方法是将编辑器从当前窗口拖出,然后放到桌面的空白处。
新的 workbench.editor.dragToOpenWindow 设置可以禁用这一行为。
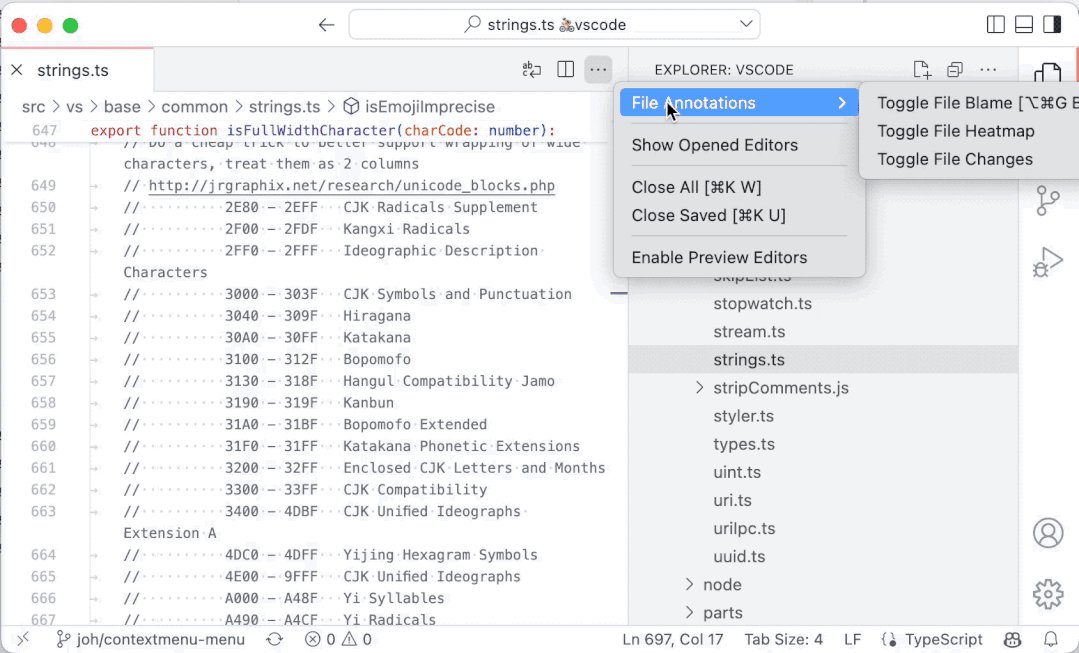
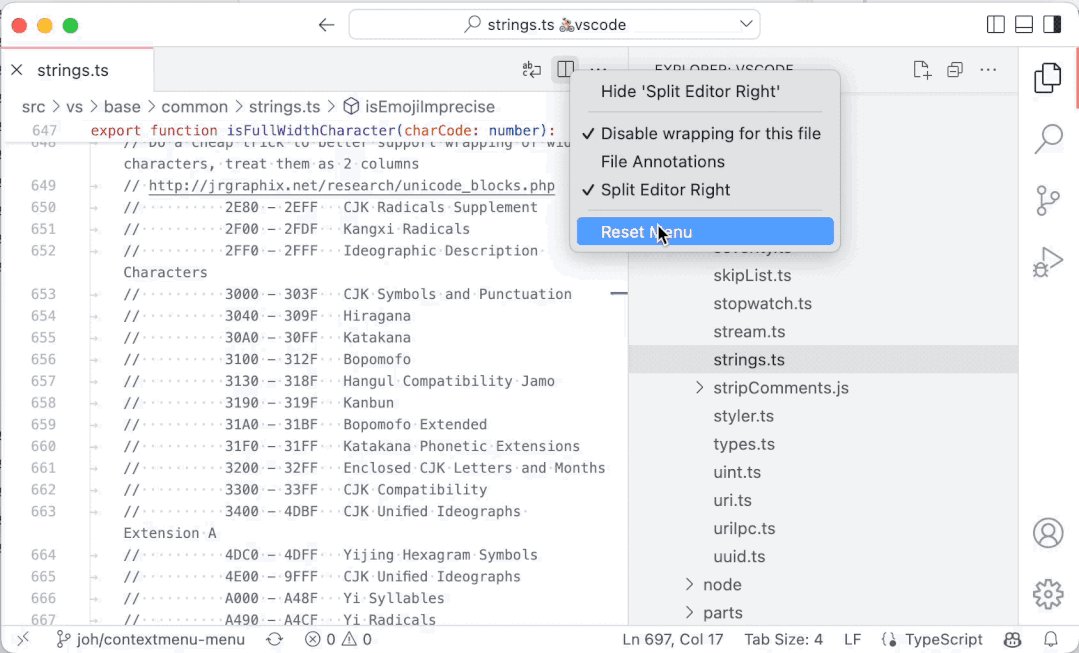
此外,还新增了全局和上下文命令,用于将编辑器和编辑器组移动或复制到各自的窗口中:文章来源:https://www.toymoban.com/news/detail-752280.html
-
View: Copy Editor into New Window (
workbench.action.editor.copyWithSyntaxHighlightingAction) -
View: Move Editor into New Window (
workbench.action.editor.moveEditorToNextWindow) -
View: Copy Editor Group into New Window (
workbench.action.editor.copyGroupToNextWindow) -
View: Move Editor Group into New Window (
workbench.action.editor.moveGroupToNextWindow) -
View: New Empty Editor Window (
workbench.action.newWindow)
浮动窗口中的编辑器区域可以按照你的要求进行任何复杂的布局。由于终端和搜索结果都可以作为编辑器打开,因此现在也可以在单独的窗口中使用这些功能。文章来源地址https://www.toymoban.com/news/detail-752280.html
- 无障碍视图工作流程 - 更顺畅地往返于无障碍视图。
- 更精细的扩展更新控制 - 选择要自动更新的扩展。
- Source Control Incoming/Outgoing 视图 - 轻松查看待处理的存储库更改。
- JavaScript 堆快照 - 可视化堆快照,包括内存对象图。
- TypeScript 从 inlay hints 转到 Definition - 从 inlay hint 悬停跳转到 definition。
- Python 类型层次结构显示 - 快速查看和浏览复杂的类型关系。
- GitHub Copilot 更新 - 内联聊天改进、Rust 代码解释。
- 预览:扩展的 Sticky Scroll 支持 - 在树视图和终端中的 Sticky Scroll。
到了这里,关于Visual Studio Code 1.85 发布,浮动窗口的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!