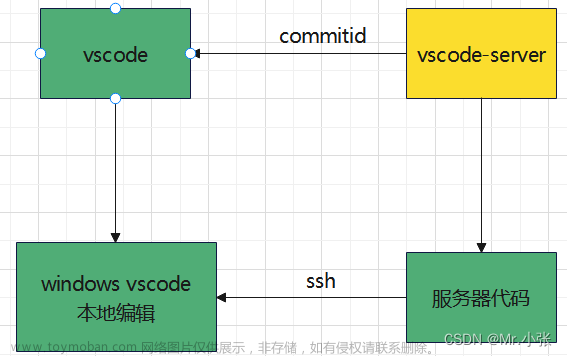
如何将vscode和Linux远程链接:
Remote - SSH - 远程登录Linux
安装Remote - SSH

我们下载完后,就会出现这些图标

这里点一下+号

查看一下我们的主机名,并复制

输入ssh 用户名@主机名

这里是要将ssh这个文件要放在主机下的哪个路径下,选择第一个

创建一个新的窗口

第一次链接会出现这个,选择Linux就可以了

然后继续,然后输入密码,这样他就会自己链接远程

这样就是链接好了

选择你的工作目录

再次输入密码

远程链接后,Linux中的配置文件会自动给vscode,因此会有语法补全的功能

当这里还有一个点的时候,说明vscode还没有同步给linux,我们可以按Ctrl+s
Ctrl+s可以将代码自动同步到远端

安装插件:
搜索C/C++,安装到远端

点击C/C++ Extension Pack安装

点击C/C++ Themes安装

安装chinese

安装vscode-icons

安装filesize - 左下⻆显⽰源⽂件⼤⼩的插件

安装Include AutoComplete - ⾃动头⽂件包含

安装GBKtoUTF8 - ⾃动将 GBK 转换为 UTF8

安装GDB Debug

配置文件:
配置koroFileHeader - 头部注释添加/更新插件

ctrl+shelf+p 输入 open setting

搜索fileheader
 文章来源:https://www.toymoban.com/news/detail-752620.html
文章来源:https://www.toymoban.com/news/detail-752620.html
编辑.json文件ctrl+A全选代码后替换以下代码文章来源地址https://www.toymoban.com/news/detail-752620.html
{
// 头部注释
"fileheader.customMade": {
// 头部注释默认字段
"Author": "your name",
"Date": "Do not edit", // 设置后默认设置文件生成时间
"LastEditTime": "Do not edit", // 设置后,保存文件更改默认更新最后编辑时间
"LastEditors": "your name", // 设置后,保存文件更改默认更新最后编辑人
"Description": "",
"FilePath": "Do not edit", // 设置后,默认生成文件相对于项目的路径
"custom_string_obkoro1": "可以输入预定的版权声明、个性签名、空行等"
},
// 函数注释
"fileheader.cursorMode": {
// 默认字段
"description":"",
"param":"",
"return":""
},
// 插件配置项
"fileheader.configObj": {
"autoAdd": false, // 检测文件没有头部注释,自动添加文件头部注释
"autoAddLine": 100, // 文件超过多少行数 不再自动添加头部注释
"autoAlready": true, // 只添加插件支持的语言以及用户通过`language`选项自定义的注释
"supportAutoLanguage": [], // 设置之后,在数组内的文件才支持自动添加
// 自动添加头部注释黑名单
"prohibitAutoAdd": [
"json"
],
"prohibitItemAutoAdd": [ "项目的全称禁止项目自动添加头部注释, 使用快捷键自行添加" ],
"folderBlacklist": [ "node_modules" ], // 文件夹或文件名禁止自动添加头部注释
"wideSame": false, // 头部注释等宽设置
"wideNum": 13, // 头部注释字段长度 默认为13
"functionWideNum": 0, // 函数注释等宽设置 设为0 即为关闭
// 头部注释第几行插入
"headInsertLine": {
"php": 2 // php文件 插入到第二行
},
"beforeAnnotation": {}, // 头部注释之前插入内容
"afterAnnotation": {}, // 头部注释之后插入内容
"specialOptions": {}, // 特殊字段自定义
"switch": {
"newlineAddAnnotation": true // 默认遇到换行符(\r\n \n \r)添加注释符号
},
"moveCursor": true, // 自动移动光标到Description所在行
"dateFormat": "YYYY-MM-DD HH:mm:ss",
"atSymbol": ["@", "@"], // 更改所有文件的自定义注释中的@符号
"atSymbolObj": {}, // 更改单独语言/文件的@
"colon": [": ", ": "], // 更改所有文件的注释冒号
"colonObj": {}, // 更改单独语言/文件的冒号
"filePathColon": "路径分隔符替换", // 默认值: mac: / window是: \
"showErrorMessage": false, // 是否显示插件错误通知 用于debugger
"writeLog": false, // 错误日志生成
"CheckFileChange": false, // 单个文件保存时进行diff检查
"createHeader": false, // 新建文件自动添加头部注释
"useWorker": false, // 是否使用工作区设置
"designAddHead": true, // 添加注释图案时添加头部注释
"headDesignName": "random", // 图案注释使用哪个图案
/*
'random', // 随机
'buddhalImg', // 佛祖
'buddhalImgSay', // 佛祖+佛曰
'buddhalSay', // 佛曰
'totemDragon', // 龙图腾
'belle', // 美女
'coderSong', // 程序员之歌
'loitumaGirl', // 甩葱少女
'keyboardAll', // 全键盘
'keyboardSmall', // 小键盘
'totemWestDragon', // 喷火龙
'jesus', // 耶稣
'dog', // 狗
'grassHorse', // 草泥马
'grassHorse2', // 草泥马2
'totemBat', // 蝙蝠
*/
"headDesign": true, // 是否使用图案注释替换头部注释
// 自定义配置是否在函数内生成注释 不同文件类型和语言类型
"cursorModeInternalAll": {}, // 默认为false 在函数外生成函数注释
"openFunctionParamsCheck": true, // 开启关闭自动提取添加函数参数
"functionParamsShape": ["{", "}"], // 函数参数外形自定义
// "functionParamsShape": "no type" 函数参数不需要类型
"functionBlankSpaceAll": {}, // 函数注释空格缩进 默认为空对象 默认值为0 不缩进
"functionTypeSymbol": "*", // 参数没有类型时的默认值
"typeParamOrder": "type param", // 参数类型 和 参数的位置自定义
// 自定义语言注释,自定义取消 head、end 部分
// 不设置自定义配置language无效 默认都有head、end
"customHasHeadEnd": {}, // "cancel head and function" | "cancel head" | "cancel function"
"throttleTime": 60000, // 对同一个文件 需要过1分钟再次修改文件并保存才会更新注释
// 自定义语言注释符号,覆盖插件的注释格式
"language": {
// js后缀文件
"js": {
"head": "/$$",
"middle": " $ @",
"end": " $/",
// 函数自定义注释符号:如果有此配置 会默认使用
"functionSymbol": {
"head": "/******* ", // 统一增加几个*号
"middle": " * @",
"end": " */"
},
"functionParams": "typescript" // 函数注释使用ts语言的解析逻辑
},
// 一次匹配多种文件后缀文件 不用重复设置
"h/hpp/cpp": {
"head": "/*** ", // 统一增加几个*号
"middle": " * @",
"end": " */"
},
// 针对有特殊要求的文件如:test.blade.php
"blade.php":{
"head": "<!--",
"middle": " * @",
"end": "-->",
}
},
// 默认注释 没有匹配到注释符号的时候使用。
"annotationStr": {
"head": "/*",
"middle": " * @",
"end": " */",
"use": false
},
},
"files.associations": {
"adc.h": "c"
}
}
到了这里,关于如何将vscode和Linux远程链接:的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!