知识点:
1、JavaScript-作用域&调用堆栈
2、JavaScript-断点调试&全局搜索
3、JavaScript-Burp算法模块使用

前置知识

1、作用域:(本地&全局)
简单来说就是运行后相关的数据值
2、调用堆栈:(由下到上)
简单来说就是代码的执行逻辑顺序
3、常见分析调试:
这四种方法针对不同对象(搜索一般用来对付简单的,复杂点的就得用断点了)
-代码全局搜索
-文件流程断点(执行的代码经过哪些文件)
-代码标签断点
-XHR提交断点
4、为什么要学这个?
-针对JS开发应用
-密码登录枚举爆破
-参数提交漏洞检测(sql注入等)
-泄漏URL有更多测试
一、演示案例-JS逆向-断点&全局搜索-登录算法
测试域名:
https://my.sto.cn/

数据被加密对安全测试的干扰:
因为服务端接收到数据的时候会对该数据进行解密处理,如果用户提交的数据没有进行加密而是直接以明文方式传输给服务端,服务端在对这个明文进行解密操作得出来的就是一串乱码,无论用户密码是否正确肯定都会失败。
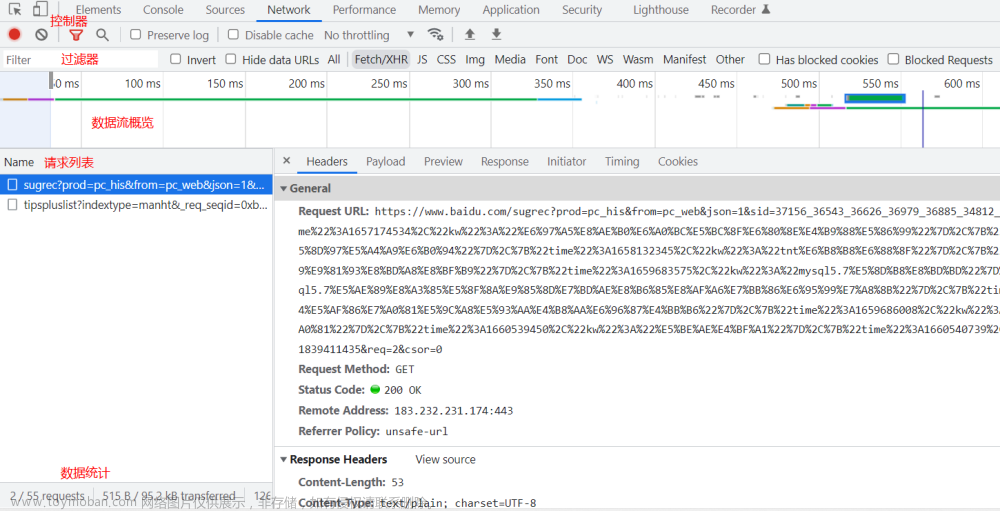
全局搜索:通过抓包参数名或者路径名进行代码全局搜索







文件流程断点:审查元素抓网络请求包发起程序














XHR(xmlhttprequet)断点:审查元素源代码加入XHR断点配置






二、演示案例-JS逆向-代码标签&XHR断点-登录算法
测试域名:
https://account.hpc.sjtu.edu.cn/
代码标签断点:审查元素对应标签按钮加入断点(有的网站能用有的不能用,区别就在于HTML写的表单不一样导致) 不推荐






文件流程断点:







最终目的不是在控制台运行,而是把整个加密代码运行出来




XHR断点:审查元素源代码加入XHR断点配置




三、演示案例-JS逆向-结合BurpSuite-插件引用

实现在burp里加密爆破
1、下载phantomjs并设置环境变量
https://phantomjs.org/download.html
打开控制面板-系统-高级设置



2、BurpSuite加载jsEncrypter插件
https://github.com/c0ny1/jsEncrypter/releases


3、对逆向的加密算法提取JS文件及代码





4、将代码写入到模版中(引用JS和调用加密-phantomjs_server.js)
var wasSuccessful = phantom.injectJs('JSEncrypt.js'); //引用js
//调用加密代码
function encrypt(password){
var r = new JSEncrypt;
o = "xxxxxxxxx";
r.setPublicKey(o);
var s = r.encrypt(password)
return s;
}
// 处理函数(不要把调用加密代码直接写进去,容易卡死,单独写一个调用加密函数)
function js_encrypt(payload){
var newpayload;
/**********在这里编写调用加密函数进行加密的代码************/
var newpayload=encrypt(payload);
/**********************************************************/
return newpayload;
}

5、运行刚写入的模版文件后插件连接测试
phantomjs phantomjs_server.js


 文章来源:https://www.toymoban.com/news/detail-752693.html
文章来源:https://www.toymoban.com/news/detail-752693.html
6、正常设置发包后选择引用插件选项



 文章来源地址https://www.toymoban.com/news/detail-752693.html
文章来源地址https://www.toymoban.com/news/detail-752693.html
到了这里,关于WEB攻防-JS应用&算法逆向&三重断点调试&调用堆栈&BP插件发包&安全结合的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!