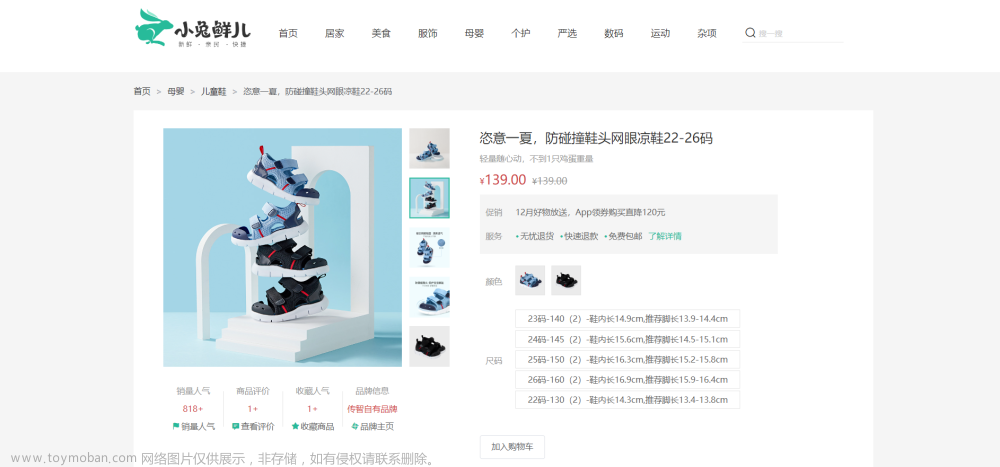
本网站是一个电商网站,主要由Html、CSS、JS来完成,实现的功能主要是可以购买产品,展示产品,查看订单等功能,效果如下,如有需要项目代码的可以私信我,或者文章底下评论,我给分享原项目和资源文件





一、项目样式补充
目标:能够使用精灵图,能够给元素添加阴影效果,能够让元素完成过渡效果
学习路径:
1.精灵图
1)精灵图的介绍
a.场景:项目中将多张小图片,合并成一张大图片,这张大图片称之为精灵图
b.优点:减少服务器发送次数,减少服务器的压力,提高页面加载速度
2)精灵图的使用步骤
a.创建一个盒子, 设置盒子的尺寸和小图尺寸相同
b.将精灵图设置为盒子的背景图片
c.修改背景图位置
通过PxCook测量小图片左上角坐标,分别取负值设置给盒子的background-position:x y
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
display: inline-block;
width: 18px;
height: 24px;
background-color: pink;
background-image: url(images/taobao.png);
/* 背景图位置属性,改变背景图的位置 */
/* 水平方向位置 垂直方向的位置 */
/* 想要左侧移动图片,位置取负数 */
background-position: -3px 0px;
}
</style>
</head>
<body>
<!-- 精灵图不能设置为图片,会把整个的都显示出来 -->
<!-- <img src="images/taobao.png" alt=""> -->
<!-- 精灵图的标签都用行内标签 span,b,i -->
<span></span>
</body>

2.背景图片大小
1)作用:设置背景图片的大小
2)语法:background-size:宽度 高度;
3)取值:

<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 400px;
height: 300px;
background-color: pink;
background-image: url(images/1.jpg);
background-repeat: no-repeat;
/* background-size: 300px; */
/* background-size: 50%; */
/* 如果图的宽或者高与盒子的尺寸相同了,另一个方向停止缩放 */
background-size: contain;
/* 保证宽高和盒子尺寸完全相同,导致图片显示不全 */
/* background-size: cover; */
/* 工作中,图的比例和盒子的比例是相同的 */
}
</style>
</head>
<body>
<div class="box"></div>
</body>设置为contain的效果为当图片的宽度或者是高度等于了盒子的宽度和高度中最小的那个的时候,就停止缩放了

设置为cover的时候,显示效果为按比例缩放,直到填充到整个盒子,所以会显示不全

4)background连写拓展
a.完整连写:background:color image repeat position/size;
b.注意点:background-size和background连写同时设置时,需要注意覆盖问题
c.解决:
要么单独的样式写连写的下面
要么单独的样式写在连写的里面
3.文字阴影
4.盒子阴影
1)作用:给盒子添加阴影效果,吸引用户注意,体现页面的制作细节
2)属性名:box-shadow
3)取值:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: pink;
/* box-shadow: 5px 10px 20px 10px green inset; */
box-shadow: 5px 10px 20px 10px green;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>5.过渡
1)作用:让元素的样式慢慢的变化,长配合hover使用,增强网页交互体验
2)属性名:transition
3)常见取值:

4)注意点:
a.过渡需要:默认状态和hover状态样式不同,才能有过渡效果
b.transition属性给需要过渡的元素本身加
c.transition属性设置在不同的状态中,效果是不同的
给默认状态设置,鼠标移入移出都有过渡效果
给hover状态设置,鼠标移入有过渡效果,移出没有过渡效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: pink;
/* 宽度200,悬停的时候宽度为600,花费1秒钟 */
/* transition: width 1s, background-color 2s; */
/* 如果过渡变化的属性很多,那么可以设置为all */
transition: all 1s;
}
.box:hover {
width: 600px;
background-color:green;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html> 

二、项目前置认知
目标:能够知道SEO三大标签,能够设置网页的ico图标,能够书写板心公共类代码
学习路径:
1.网页和网站的关系
网站是由多个网页构成的
2.骨架结构标签
1)DOCTYPE文档说明
<!DOCTYPE html>文档类型声明,告诉浏览器该网页的HTML版本,上面的说明是H5版本
2)网页语言
<html lang="en">a.标识网页使用的语言
b.作用:搜索引擎归类+浏览器翻译
c.常见语言:zh-CN中文简体/en英文
3)字符编码(UTF-8)
<meta charset="UTF-8">a.标识网页使用的字符编码
b.作用:保存和打开的字符编码需要统一设置,否则可能会出现乱码
c.常见字符编码:
UTF-8:万国码,国际化的字符编码,收录了全国语言的文字
GB2312:6000+汉字
GBK:200000+汉字
注意点:开发中统一使用UTF-8字符编码即可
3.SEO三大标签
1)SEO(Search Engine Optimization):搜索引擎优化
2)作用:让网站在搜索引擎上的排名靠前
3)提升SEO的常见方法:
a.竞价排名
b.将网页制作成html后缀
c.标签语义化(在合适的地方使用合适的标签)
4)SEO三大标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>京东-正品低价</title>
<meta name="description" content="京东JD.COM-专业的综合网上购物商城,为您提供正品低价的购物选择、优质便捷的服务体验。商品来自全球数十万品牌商家,囊括家电、手机、电脑、服装、居家、母婴、美妆、个护、食品、生鲜等丰富品类">
<meta name="keywords" content="网上购物,手机,家电,服装,居家">
</head>
<body>
</body>
</html>4.ico图标设置
1)场景:显示在标签页标题左侧的小图标,习惯使用.ico格式的图标
2)常见代码:
<link rel="shortcut icon" href="favicon.ico">需要注意的是rel里面必须是shortcut icon,不能是以前引入css的

5.版心
三、项目结构搭建
目标:能够使用专业方式完成项目结构搭建和基础公共样式
学习路径:
1.文件和目录准备
1)新建项目文件夹xtx-pc-client,在VSCode中打开
a.在实际开发中,项目文件夹不建议使用中文
b.所有项目相关文件都保存在xtx-pc-client目录中
2)复制favicon.ico到xtx-pc-client目录中
a.一般习惯将ico图标放在项目根目录
3)复制images和uploads目录到xtx-pc-client目录中
a.imgaes:存放网站固定使用的图片素材,如:logo、样式装饰图片...等
b.uploads:存放网站非固定使用的图片素材,如:商品图片、宣传图片...等
4)新建index.html在根目录
5)新建css文件夹保存网站的样式,并且新建以下CSS文件
a.base.css:基础公共样式
b.common.css:该网站中多个网页相同模块的重复样式,如:头部、底部
c.index.css首页样式

2.基础公共样式
/* 清除默认样式的代码 */
/* 去除常见标签默认的 margin 和 padding */
body,
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol,
li,
dl,
dt,
dd,
input {
margin: 0;
padding: 0;
}
/* 內减模式 */
* {
box-sizing: border-box;
}
/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {
font: 16px/1.5 "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei",
"Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif;
color: #333;
}
/* 去除列表默认样式 */
ul,
ol {
list-style: none;
}
/* 去除默认的倾斜效果 */
em,
i {
font-style: normal;
}
/* 去除a标签默认下划线,并设置默认文字颜色 */
a {
text-decoration: none;
color: #333;
}
/* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */
img {
vertical-align: middle;
}
/* 去除input默认样式 */
input {
border: none;
outline: none;
color: #333;
}
/* 左浮动 */
.fl {
float: left;
}
/* 右浮动 */
.fr {
float: right;
}
/* 双伪元素清除法 */
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
3.index页面骨架
1)搭建快捷导航
效果:

<!-- 快捷导航 -->
<div class="shortcut">
<div class="wrapper">
<ul>
<li><a href="#">请先登录</a></li>
<li><a href="#">免费注册</a></li>
<li><a href="#">我的订单</a></li>
<li><a href="#">会员中心</a></li>
<li><a href="#">帮助中心</a></li>
<li><a href="#">在线客服</a></li>
<li><a href="#"><span></span>手机版</a></li>
</ul>
</div>
</div>/* 各个页面相同的样式表:头、尾部 */
/* 版心 */
.wrapper {
width: 1240px;
margin: 0 auto;
}
/* 快捷导航 */
.shortcut {
height: 52px;
background-color: #333;
}
.shortcut .wrapper {
height: 52px;
}
.shortcut .wrapper ul {
float: right;
}
.shortcut .wrapper li {
float: left;
line-height: 52px;
}
.shortcut .wrapper a {
padding: 0 16px;
border-right: 1px solid #666;
font-size: 14px;
color: #dcdcdc;
}
.shortcut .wrapper a span {
display: inline-block;
margin-right: 8px;
width: 11px;
height: 16px;
background-image: url(../images/sprites.png);
background-position: -160px -70px;
vertical-align: middle;
}2)导航栏
效果:

html内容
<!-- 头部 -->
<div class="header wrapper">
<!-- .logo+.nav+.search+.car -->
<div class="logo">
<!-- logo优化 搜索引擎优化-->
<h1><a href="#">小兔鲜儿</a></h1>
</div>
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">生鲜</a></li>
<li><a href="#">美食</a></li>
<li><a href="#">餐厨</a></li>
<li><a href="#">电器</a></li>
<li><a href="#">居家</a></li>
<li><a href="#">洗护</a></li>
<li><a href="#">孕婴</a></li>
<li><a href="#">服装</a></li>
</ul>
</div>
<div class="search">
<input type="text" placeholder="搜一搜">
<!-- 定位放大镜 -->
<span></span>
</div>
<div class="car">
<span>2</span>
</div>
</div>.header {
margin: 30px auto;
height: 70px;
/* background-color: pink; */
}
.logo {
float: left;
width: 207px;
height: 70px;
/* background-color: pink; */
}
/* logo 搜索引擎优化做法 */
.logo h1 {
width: 207px;
height: 70px;
}
.logo h1 a {
display: block;
width: 207px;
height: 70px;
background-image: url(../images/logo.png);
background-size: contain;
/* 字号归0,主要是让字隐藏 */
font-size: 0;
}
.nav {
float: left;
margin-left: 40px;
height: 70px;
/* background-color: pink; */
}
.nav li {
float: left;
margin-right: 48px;
line-height: 70px;
}
.nav li a {
padding-bottom: 7px;
}
.nav li a:hover {
color: #27ba9b;
border-bottom: 1px solid #27ba9b;
}
.search {
float: left;
margin-top: 24px;
margin-left: 34px;
width: 172px;
height: 30px;
border-bottom: 2px solid #e7e7e7;
position: relative;
}
.search input {
padding-left: 30px;
width: 172px;
height: 28px;
}
.search input::placeholder {
font-size: 16px;
color: #ccc;
}
.search span {
display: inline-block;
width: 18px;
height: 18px;
background-image: url(../images/sprites.png);
background-position: -79px -69px;
position: absolute;
left: 2px;
top: 0px;
}
.car {
position: relative;
float: left;
margin-left:15px;
margin-top: 28px;
width: 23px;
height: 23px;
background-image: url(../images/sprites.png);
background-position: -119px -69px;
}
.car span {
/* 因为是绝对定位,盒子具备行内块特点 */
position: absolute;
right: -13px;
top: -6px;
width: 20px;
height: 15px;
background-color: #e26237;
border-radius:8px;
font-size: 13px;
color:#fff;
text-align: center;
line-height: 15px;
}
3)版权模块
效果:

html
<div class="footer">
<div class="wrapper">
<div class="top">
<ul>
<li>
<!-- 通过伪元素添加标签实现精灵图 -->
<span>价格亲民</span>
</li>
<li>
<span>物流快捷</span>
</li>
<li>
<span>品质新鲜</span>
</li>
</ul>
</div>
<div class="bottom">
<p>
<a href="#">关于我们</a> |
<a href="#">帮助中心</a> |
<a href="#">售后服务</a> |
<a href="#">配送与验收</a> |
<a href="#">商务合作</a> |
<a href="#">搜索推荐</a> |
<a href="#">友情链接</a>
</p>
<p>
CopyRight @ 小兔鲜儿
</p>
</div>
</div>
</div>css
.footer {
height: 342px;
background-color: #333;
}
.footer .wrapper {
width: 1393px;
}
.footer .top {
padding-top: 59px;
padding-left: 135px;
height: 175px;
border-bottom: 3px solid #434343;
}
.footer .top li {
float: left;
position: relative;
margin-right: 300px;
width: 195px;
height: 58px;
line-height: 58px;
}
.footer .top li:last-child {
margin-right: 0;
}
/* 伪元素添加的标签 行内 */
.footer .top li::before {
position: absolute;
left: 0;
top: 0;
display: inline-block;
content: '';
width: 58px;
height: 58px;
background-image: url(../images/sprites.png);
vertical-align: middle;
}
/* 如果vertical-align加了,行高加了,还是不能够居中,就进行定位 */
/* 这种情况是在图片和文字一起的时候并且是居中的时候,而且是给图片加定位 */
.footer .top li span {
margin-left: 77px;
font-size: 28px;
color: #fff;
}
/* 第二个li里面的before添加背景图位置属性 */
.footer .top li:nth-child(2)::before {
background-position: -129px 0;
}
.footer .top li:nth-child(3)::before {
background-position: -64px 0;
}
.footer .bottom {
padding-top: 40px;
font-size: 14px;
color: #999;
text-align: center;
}
.footer .bottom a {
font-size: 14px;
color: #999;
}
.footer .bottom p {
margin-bottom: 20px;
}4)banner图模块
效果:

html:
<!-- banner图 -->
<div class="banner">
<div class="wrapper">
<!-- 有几个图,就写多少个li -->
<ul>
<li><a href="#"><img src="uploads/banner_1.png" alt=""></a></li>
</ul>
<!-- 侧导航 -->
<div class="aside">
<ul>
<li><a href="#">生鲜<span>水果 蔬菜</span></a></li>
<li><a href="#">美食<span>面点 干果</span></a></li>
<li><a href="#">餐厨<span>数码产品</span></a></li>
<li><a href="#">电器<span>床品 四件套 被枕</span></a></li>
<li><a href="#">居家<span>奶粉 玩具 辅食</span></a></li>
<li><a href="#">洗护<span>洗发 洗护 美妆</span></a></li>
<li><a href="#">孕婴<span>奶粉 玩具</span></a></li>
<li><a href="#">服装<span>女装 男装</span></a></li>
<li><a href="#">杂货<span>户外 图书</span></a></li>
<li><a href="#">品牌<span>品牌制造</span></a></li>
</ul>
</div>
<!-- 箭头 -->
<!-- prev 上一个 -->
<a href="#" class="prev"></a>
<!-- next 下一个 -->
<a href="#" class="next"></a>
<!-- 圆点 当前状态:current / active-->
<!-- js 找到用户点击的li 添加类名 li变成白色的 -->
<ol>
<li></li>
<li></li>
<li class="current"></li>
<li></li>
<li></li>
</ol>
</div>
</div>
css:
.banner {
height: 500px;
background-color: #f5f5f5;
}
.banner .wrapper {
position: relative;
height: 500px;
background-color: pink;
}
/* 侧导航 */
.banner .aside {
position: absolute;
left: 0;
top: 0;
width: 250px;
height: 500px;
background-color: rgba(0, 0, 0, .8);
}
.banner .aside li {
height: 50px;
line-height: 50px;
}
.banner .aside a {
position: relative;
/* 宽度和父级一样 */
padding-left: 36px;
display: block;
height: 50px;
/* background-color: pink; */
height: 50px;
color: #fff;
}
.banner .aside a span {
margin-left: 15px;
font-size: 14px;
}
.banner .aside a:hover {
background-color: #27ba9b;
}
/* a的里面最后的位置添加箭头 */
.banner .aside a::after {
position: absolute;
right: 19px;
top: 19px;
content: '';
width: 6px;
height: 11px;
background-image: url(../images/sprites.png);
background-position: -80px -110px;
}
/* 箭头 */
.prev,
.next {
position: absolute;
top: 228px;
width: 45px;
height: 45px;
background-color: rgba(0, 0, 0, .2);
background-image: url(../images/sprites.png);
border-radius: 50%;
}
/* 背景图负责2件事情:改变箭头在盒子里面的位置,改变精灵图的位置 */
/* 导致在精灵图中测量的尺寸不准确 */
/* 解决方案有两种
1.书写背景图位置属性,借助谷歌的调试工具调试具体的位置数值
2.书写标签的时候,a负责盒子,里面在添加一个标签负责箭头
*/
.prev {
left: 260px;
background-position: 14px -60px;
}
.next {
right: 10px;
background-position: -23px -60px;
}
/* 圆点 */
.banner ol {
position: absolute;
left: 680px;
bottom: 30px;
height: 10px;
/* background-color: pink; */
}
.banner ol li {
float: left;
width: 10px;
margin-right: 24px;
height: 10px;
background-color: rgba(255, 255, 255, .4);
border-radius: 50%;
cursor: pointer;
}
.banner ol .current {
background-color: #fff;
}5)生鲜好物模块
效果:

html:文章来源:https://www.toymoban.com/news/detail-752710.html
<!-- 新鲜好物 -->
<div class="goods wrapper">
<!-- hd header -->
<div class="hd">
<h2>新鲜好物 <span>新鲜出炉 品质保障</span></h2>
<a href="#">查看全部</a>
</div>
<!-- bd 身体 内容 -->
<div class="bd clearfix">
<ul>
<li>
<a href="#">
<img src="uploads/new_goods_1.jpg" alt="">
<h3>睿米无线吸尘器F8</h3>
<div>¥<span>899</span></div>
<b>新品</b>
</a>
</li>
<li>
<a href="#">
<img src="uploads/new_goods_2.jpg" alt="">
<h3>智能环绕3D空调</h3>
<div>¥<span>1299</span></div>
<b>新品</b>
</a>
</li>
<li>
<a href="#">
<img src="uploads/new_goods_3.jpg" alt="">
<h3>广东软软糯米煲仔饭</h3>
<div>¥<span>129</span></div>
<b>新品</b>
</a>
</li>
<li>
<a href="#">
<img src="uploads/new_goods_4.jpg" alt="">
<h3>罗西机械智能手表</h3>
<div>¥<span>3399</span></div>
<b>新品</b>
</a>
</li>
</ul>
</div>
</div>css:文章来源地址https://www.toymoban.com/news/detail-752710.html
/* 新鲜好物 */
.goods .hd {
height: 120px;
/* background-color: pink; */
line-height: 114px;
}
.goods .hd h2 {
float: left;
font-size: 29px;
font-weight: normal;
height: 114px;
}
.goods .hd h2 span {
margin-left: 34px;
font-size: 16px;
color: #999;
}
.goods .hd a ,
.shengxian .hd .more{
float: right;
color: #999;
}
/* 如果样式一样的话就使用并集选择器 用,隔开两个标签使用同样的样式 */
.goods .hd a::after,
.shengxian .hd .more::after {
content: '';
display: inline-block;
margin-left: 13px;
width: 7px;
height: 13px;
background-image: url(../images/sprites.png);
background-position: 0 -110px;
vertical-align: middle;
}
.goods .bd li {
position: relative;
float: left;
width: 304px;
height: 405px;
background-color: #fff;
background-color: #f0f9f4;
margin-right: 8px;
text-align: center;
}
.goods .bd li:last-child {
margin-right: 0;
}
.goods .bd li img {
width: 304px;
}
.goods .bd li h3 {
margin-top: 16px;
margin-bottom: 10px;
font-size: 20px;
font-weight: 400;
}
.goods .bd li div {
color: #9a2e1f;
font-size: 17px;
}
.goods .bd li div span {
font-size: 23px;
}
.goods .bd li b {
position: absolute;
left: 17px;
top: 18px;
width: 28px;
height: 51px;
border: 1px solid #27ba9b;
border-radius: 2px;
font-size: 18px;
color: #27ba9b;
font-weight: 400;
line-height: 24px;
}到了这里,关于Web网页项目实战-----小兔鲜儿项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!