网页思路:
在正式编写前,给网页结构大致划分出导航栏(nav)、内容(content)、底部(footer)等div布局
布局好之后,再在CSS文件中,完整详细的补充div盒子的宽、高、背景颜色等样式。由于网页的元素分为内联元素和块状元素,有时候适当的使用display属性转换。
其实不管是框架还是内容每一个都可以看成盒子布局
网页大致布局好之后,再填充详细完成里面的元素样式。
里面内容也是建议分块布局写内容,再在CSS文件中编辑样式,
再分块布局再编辑样式
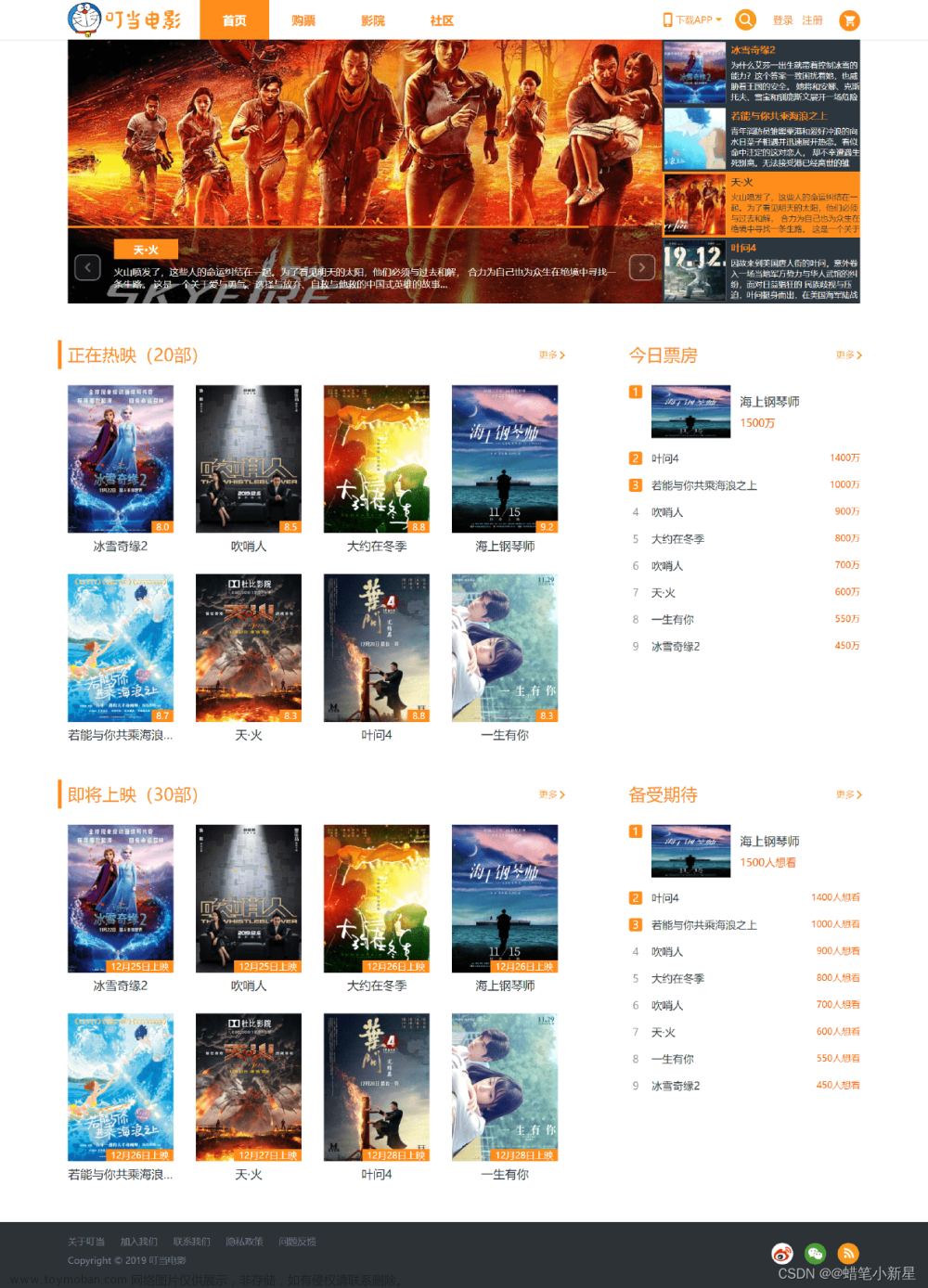
整体效果图:

如上所说我们可把一个网页分为三步骤 导航栏(nav)、内容(content)、底部(footer)接下来展示我们网页效果以及代码分享
导航栏效果图展示:

HTML:

文章来源地址https://www.toymoban.com/news/detail-752773.html
CSS:


导航栏注意地方:

这里我们只需要前往阿里巴巴图标库选择自己需要的图片代入就好了

如上CSS代码:

文章来源:https://www.toymoban.com/news/detail-752773.html
中间内容效果图展示:

HTML:

CSS:


这一步我们使用大盒子里面套小盒子思路进行排版布局

大盒子里面装三个小盒子进行划分,其中图片中的五个图片实现鼠标移动上去显示放大效果

如上代码所诉,进行添加css属性给红色盒子与黑色盒子里的图片进行放大效果
内容2展示效果:

HTML:

CSS:


内容2的效果:

可实现鼠标移动图片上显示隐藏的图片与内容,代码实现如下:

overflow:
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
opacity:设置一个div元素的透明度级别
底部代码效果图:

HTML:

CSS:

注:使用id选择器进行编辑内容 用p标签进行段落划分,设置内容宽与高,和文字大小,与字体颜色和背景颜色
text-align 属性规定元素中的文本的水平对齐方式。
padding-top 属性设置元素的上内边距
margin-top 属性设置元素的上外边距
line-height 属性设置行间的距离(行高)
到了这里,关于电影网页制作HTML+CSS的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!