实现

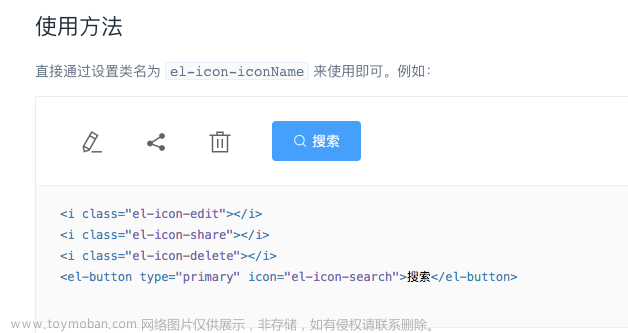
button的icon属性自定义一个图标名称,这个自定义的图标名称会默认添加到button下i标签的class上,我们只需要设置i标签的样式就可以了


##3. 按钮上使用自定义的icon文章来源:https://www.toymoban.com/news/detail-752876.html
 文章来源地址https://www.toymoban.com/news/detail-752876.html
文章来源地址https://www.toymoban.com/news/detail-752876.html
完整代码
<div class="lookBtn">
<el-button icon="el-icon-my-message" size="mini" type="primary"
@click="checkAllTask">
查看任务
</el-button>
</div>
样式代码
::v-deep .el-icon-my-message {
background: url('../../assets/images/lookMsg.png') center no-repeat;
width: 21px;
height: 26px;
}
::v-deep .el-icon-my-message:before {
content: "替";
font-size: 20px;
visibility: hidden;
}
::v-deep .el-icon-my-message {
font-size: 16px;
}
::v-deep .el-icon-my-message:before {
content: "\e611";
}
到了这里,关于vue+element ui中的el-button自定义icon图标的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!