0 前言
基于SpringCloud+Hadoop+Vue的企业级网盘系统设计与实现
提示:适合用于课程设计或毕业设计,工作量达标,源码开放
1 应用组成
前端:vue-projectManage
后台:mycloud-admin
提供前端服务:mycloud
文件在线预览服务:file-online-preview
2 总体设计
2.1 运行环境
编程语言:Java、Mybatis、Spring、SpringBoot、SpringCloud、Node、Vue
开发环境:Windows 10 + Mysql
开发工具:WebStorm、IDEA编译器、Git、Maven
应用部署服务器:SpringBoot内置Tomcat插件
Node服务器:Node v10.15.3
数据库:Mysql v5.5.59
缓存服务:Redis v2.8.9
代码仓库管理系统:GitHub
服务器环境:处理器Core i5以上
2.2 基本处理流程
企业网盘系统的使用者分为企业普通员工和企业管理员,所以具体流程是不一样的。
企业普通员工进入本系统前台主界面后看到的是首页数据,系统右上角有用户的头像和系统公告通知。在首页顶部的位置有个欢迎用户功能,此模块会根据用户登录的时间,人性化的和用户打招呼,比如用户深夜的时候登陆系统,该提示语会提醒“已经深夜了,你还在加班吗,请注意休息!”。当用户点击我的网盘模块后,系统首先会请求一次连接,展示自己网盘里面的文件,该用户可以对文件进行相关的操作。在分享模块中,用户可以选择不同的栏目,分别对已共享、已接收的文件进行查看。当用户进入存储库模块时,单击不同的文档分类以查看已分类的文档,可以对文件进行查询、预览和下载。系统管理员发布通知后,系统前台会在系统右上角进行消息条数的提醒,点击消息红点后,会出现通知下拉列表框,再点击下拉列表里面的查看更多,可以进入更多模块下的系统公告列表页面,在该页面里面,用户可以通过标题关键字,公告发布的时间范围进行搜索,在更多模块下用户可以动态切换系统主题;当用户退出登录后重新登录,系统的主题还可以保留用户退出登录时所选择的主题。
管理员和超级管理员成功登入系统后台后,默认会调到Index页面去,在该首页,我们可以看到登录用户、服务器运行等相关信息。在数据模块中,可以看到最近上传文件的数量,以及最近一段时间的上传曲线图。系统超级管理员可以管理系统所有功能和所有用户。
2.3 模块结构
基于SpringCloud+Hadoop+Vue企业网盘系统主要分为前台和后台两大模块,前台模块分为首页、网盘、分享、资源库、关注用户、系统公告模块,不同的功能模块拥有的功能也是不相同的。此外,所需权限也不同。后台模块分为用户、部门、角色、网盘、日志、系统监控、接口文档、定时任务模块。在网络磁盘管理模块中,管理员可以上传、删除和修改文档,管理员还可以在线查看多媒体资源,如Word文档、视频、音乐、图片等。

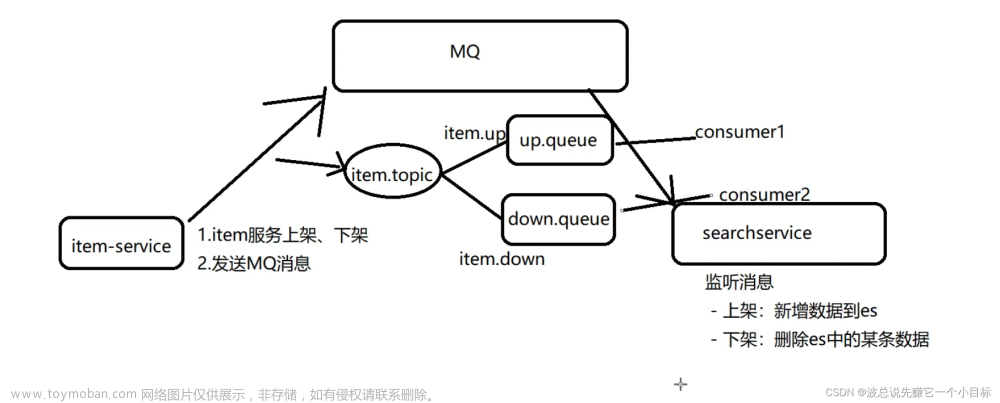
2.4 内部微服务调用流程图

3 系统架构
 文章来源:https://www.toymoban.com/news/detail-752905.html
文章来源:https://www.toymoban.com/news/detail-752905.html
4 最后
项目分享:https://gitee.com/asoonis/feed-neo文章来源地址https://www.toymoban.com/news/detail-752905.html
到了这里,关于java项目分享 - 基于SpringCloud+Hadoop+Vue的企业级网盘系统设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!