SSE(Server-Sent Events)
SSE(Server-Sent Events)接口是一种实现服务器到客户端单向实时通信的技术。通过SSE,服务器可以主动向客户端推送数据,而不需要客户端不断地向服务器请求数据。这种技术特别适合于需要实时更新数据的场景,如实时消息推送、股票价格实时更新等。
SSE接口的工作原理如下:
- 客户端发起请求:客户端通过HTTP请求与服务器建立连接,并告知服务器它想要接收SSE事件。
- 服务器响应:服务器收到客户端的请求后,开始向客户端发送SSE事件。这些事件通常以JSON格式表示,包含数据和消息类型等信息。
- 客户端处理事件:客户端接收到SSE事件后,可以根据事件类型进行相应的处理,如更新页面数据、显示通知等。
- 服务器关闭连接:当服务器不再需要向客户端发送事件时,可以关闭连接。客户端在连接关闭后,可以重新发起请求以重新建立连接。
SSE接口的优点包括:
- 实时性:SSE允许服务器在数据发生变化时立即向客户端推送更新,提供更快的响应速度。
- 节省资源:由于客户端不需要频繁地向服务器请求数据,因此可以节省网络资源和服务器负载。
- 可扩展性:SSE可以轻松地支持大量客户端同时接收事件,具有良好的可扩展性。
- 兼容性:SSE基于HTTP协议,因此可以轻松地与现有的Web技术集成。
在实际应用中,SSE接口通常与前端框架(如React、Vue等)结合使用,实现实时数据更新和交互。同时,SSE接口也可以与其他技术(如WebSockets)配合,提供更丰富的实时通信功能。
WebSocket
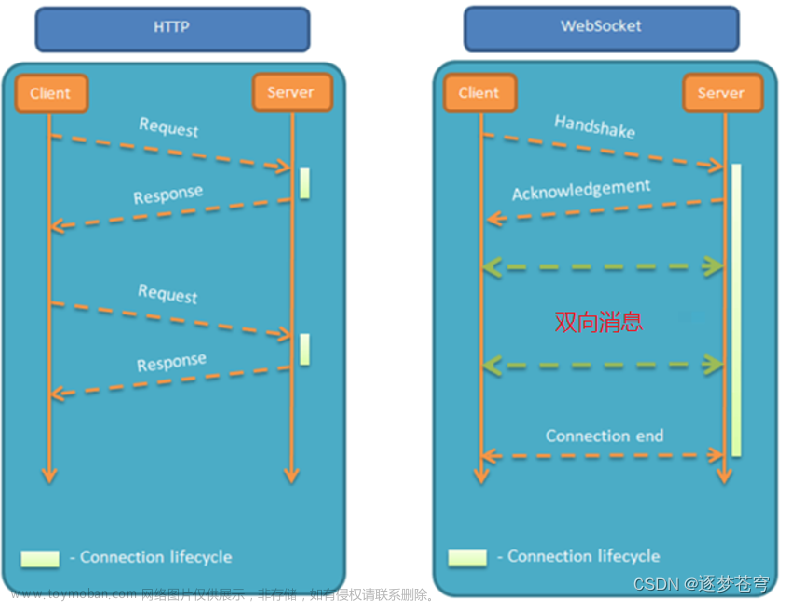
WebSocket是一种在单个TCP连接上进行全双工通信的协议。它使得客户端和服务器之间可以进行实时、双向的信息交换。WebSocket协议在2011年被IETF定为标准RFC6455,其API也被W3C定位为标准。
特点
- 全双工通信:与HTTP的半双工通信不同,WebSocket可以实现客户端和服务器间的实时、双向数据传输。
- 高效的连接管理:WebSocket使用单一的TCP连接,减少了多次建立连接的开销。
- 对代理、防火墙和路由器透明:WebSocket协议能够很好地穿越这些网络设备。
- 无头部消息、Cookie和身份认证:这使得WebSocket比HTTP更加轻量级。
- 无安全开销:WebSocket可以直接建立在TLS/SSL之上,无需额外的安全开销。
- 链路保持激活:通过“ping/pong”帧保持链路激活,使得服务器可以主动推送消息给客户端。
应用场景
WebSocket协议广泛应用于实时在线聊天、多人在线游戏、浏览器之间的协同编辑工作等场景。
开发实践
在Go语言中,可以使用`github.com/gorilla/websocket`库来方便地实现WebSocket服务。以下是一个简单的示例:
1. 服务器端
package main
import (
"github.com/gorilla/websocket"
"net/http"
)
var upgrader = websocket.Upgrader{
ReadBufferSize: 1024,
WriteBufferSize: 1024,
}
func main() {
http.HandleFunc("/ws", handleConnections)
http.ListenAndServe(":20001", nil)
}
func handleConnections(w http.ResponseWriter, r *http.Request) {
ws, err := upgrader.Upgrade(w, r, nil)
if err != nil {
fmt.Println("upgrade:", err)
return
}
defer ws.Close()
for {
messageType, p, err := ws.ReadMessage()
if err != nil {
fmt.Println("read:", err)
break
}
fmt.Printf("Received message: %s\n", p)
err = ws.WriteMessage(websocket.TextMessage, p)
if err != nil {
fmt.Println("write:", err)
break
}
}
}2. 客户端文章来源:https://www.toymoban.com/news/detail-752933.html
var socket = new WebSocket("ws://localhost:20001/ws");
socket.onopen = function(event) {
console.log("Connected to WebSocket server");
};
socket.onmessage = function(event) {
console.log("Received from server: " + event.data);
};
socket.onclose = function(event) {
console.log("Connection closed: " + event.code + " " + event.reason);
};通过这样的方式,可以实现一个简单的WebSocket通信。当然,实际应用中还需要考虑更多复杂的情况,例如断线重连、消息编解码等。文章来源地址https://www.toymoban.com/news/detail-752933.html
到了这里,关于测试:SSE VS WebSocket的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!