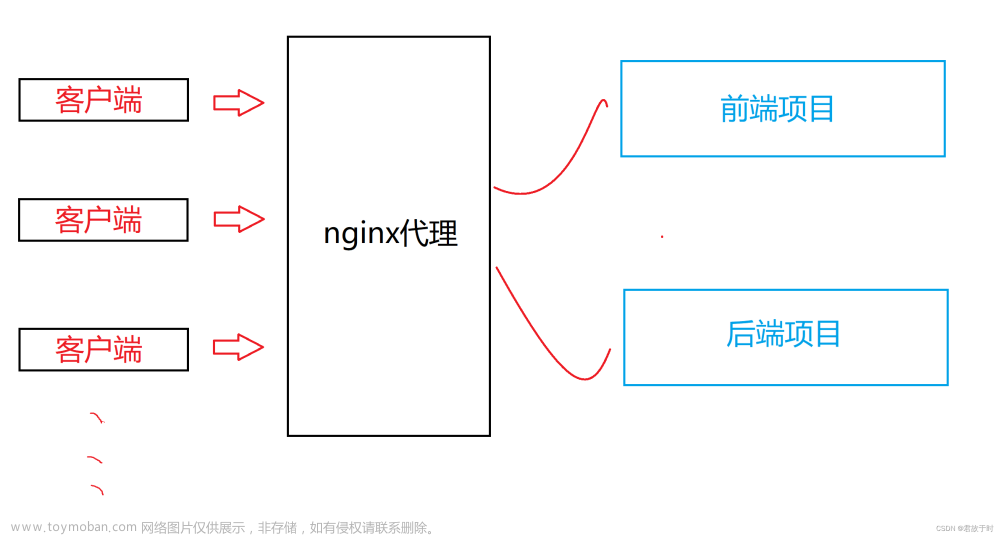
场景:
当有两个前端项目A,B的时候,项目A(对应端口8000)和项目B(对应端口8001)分别部署在服务器的不同位置,通过服务器ip+端口都能正常访问单独的项目A和项目B;现在要求两个项目共用一个域名~~也就是说访问http://10.111.182.xxx:8000的时候默认访问项目A的资源,访问http://10.111.182.xxx:8000/pages的时候自动代理到项目B的资源
业务场景:h5嵌入原生开发,有多套独立的h5,要求嵌入原生的域名不分不变,但是路由发生变化的时候代理到不同的独立h5项目,也就是2个前端项目,如何通过一个端口来访问
服务器配置
部署单个项目并为其配置单独的ngx转发
1.将打包后的静态资源放置服务器上,位置自己选择但是记住路径
2.配置nginx;通常在服务器上的/etc/nginx/conf.d
新建一个后缀为.conf的文件
server {
#指定服务器监听的端口号,这里是 8001
listen 8001;
#定义服务器名称,在这里是 localhost。
server_name localhost;
# 根请求会指向的页面,指定服务器的根目录,将请求映射到该目录下的文件。
root /home/wwwroot/testB;
#在响应头中添加跨域请求的允许访问源。这里的配置允许来自任何来源的请求。
add_header 'Access-Control-Allow-Origin' '*';
# 根请求会指向的页面定义请求路径为根路径时的处理逻辑。使用 try_files 指令尝试按照顺序查找
对应的文件,如果找不到则返回 index.html。
location / {
try_files $uri $uri/ /index.html;
}
# 开启gzip 压缩
gzip on;
# 设置gzip所需的http协议最低版本 (HTTP/1.1, HTTP/1.0)
gzip_http_version 1.1;
# 设置压缩级别,压缩级别越高压缩时间越长 (1-9)
gzip_comp_level 4;
# 设置压缩的最小字节数, 页面Content-Length获取
gzip_min_length 1000;
# 设置压缩文件的类型 (text/html)
gzip_types text/plain application/javascript text/css;
}
到此B项目的部署完成可以用ip+端口进行访问
接下来要在A项目的ngxin配置文件中进行代理的转发,使在访问A项目的遇到/pages就将资源代理到B项目
server {
listen 8000;
server_name localhost;
root /home/wwwroot/test-A;
#遇到、pages转项目B
location ~ ^/pages/. {
proxy_buffer_size 128k;
proxy_buffers 32 32k;
proxy_busy_buffers_size 128k;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass
http://1xx.1xx.1.xx:8001$1$is_args$args;
}
#核心对项目B的静态资源的代理
location ~ ^/static/ {
proxy_buffer_size 128k;
proxy_buffers 32 32k;
proxy_busy_buffers_size 128k;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://1xx.1xx.1.xx:8001$request_uri;
}
#默认访问项目A
location / {
try_files $uri $uri /index.html$is_args$query_string;
}
}
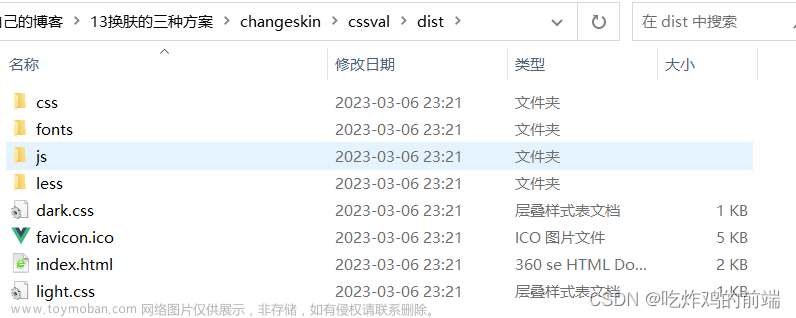
 资源目录如上。当在进行转发的时候会发现nginx代理转发后报错,无法显示页面。原因是指找到了index.html文件,没有对静态资源js,css等进行匹配,所以这部分资源并没有代理到,所以访问不了。出现在配置nginx的时候,proxy_pass 单独访问可以访问,配置后代理不过去报错 Unexpected token '<'。
资源目录如上。当在进行转发的时候会发现nginx代理转发后报错,无法显示页面。原因是指找到了index.html文件,没有对静态资源js,css等进行匹配,所以这部分资源并没有代理到,所以访问不了。出现在配置nginx的时候,proxy_pass 单独访问可以访问,配置后代理不过去报错 Unexpected token '<'。
解决办法是找到没有代理到的资源将其加入ngx代理匹配;例如
location ~ ^/static/ {
proxy_buffer_size 128k;
proxy_buffers 32 32k;
proxy_busy_buffers_size 128k;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://1xx.1xx.1.xx:8001$request_uri;
}如果资源目录是其他的情况的就看是什么资源没有代理到,就去配置一个
核心调试:浏览器打开,看资源请求是否成功,未成功的是什么资源分析未成功原因,是为代理到还是资源本身不存在,一般来说是没有请求到资源,然后对对应的资源进行代理配置
tip:参数详解
在 Nginx 的配置文件中,location ~ ^/pages/. 是一个正则表达式匹配规则,它匹配以 “/pages/” 开头的 URL 路径。
而 proxy_pass http://1xx.1xx.1.xxx:8001$1$is_args$args; 是将匹配到的请求代理到目标服务器的指令。其中的 $1$is_args$args 是一个变量,表示将匹配到的路径传递给代理服务器。
具体解释如下:
-
$1表示正则表达式^/pages/(.*)中的捕获组,即匹配到的路径片段。 -
$is_args表示一个内置变量,如果请求包含参数则值为 “?”,否则为空。 -
$args表示一个内置变量,保存请求中的参数部分(例如?key=value)。
所以,proxy_pass 配置中的 $1$is_args$args 的作用是将匹配到的路径片段、参数部分传递给代理目标的 URL。最终形成类似 http://1xx.1xx.1.xxx:8001/pages/abc?key=value 的代理请求。
如果在 proxy_pass 配置中没有 $1,则代表没有使用正则表达式捕获组来获取匹配到的路径片段。在这种情况下,proxy_pass 配置将直接代理原始请求的完整 URL(包括路径、参数、协议等)到目标服务器。
例如,假设原始请求的 URL 是 http://example.com/pages/abc?key=value,而 proxy_pass 配置为 proxy_pass http://1xx.1xx.1.xxx:8001;,那么代理服务器将会将请求发送到 http://1xx.1xx.1.xxx:8001,并保留原始的路径和参数。
需要注意的是,如果没有使用正则表达式捕获组来获取路径片段,那么目标服务器将无法获取和处理原始请求的路径信息。
在 Nginx 中,$request_uri 是一个变量,它包含了当前请求中的完整原始 URI,包括路径和参数。当使用 proxy_pass 指令进行代理时,可以将 $request_uri 添加到目标 URL 中,以便将完整的原始 URI 发送到目标服务器。
在你提供的配置中,proxy_pass 指令使用了 http://192.168.1.252:8002$request_uri; 这个目标 URL。这意味着对于每个请求,Nginx 会将完整的原始 URI 添加到目标 URL 后面,以便代理服务器可以接收完整的请求路径和参数。
例如,如果发起的请求是 http://your-domain.com/static/js/app.js?key=value,那么 proxy_pass 将会将请求代理到 http://192.168.1.252:8002/static/js/app.js?key=value。文章来源:https://www.toymoban.com/news/detail-752974.html
通过使用 $request_uri 变量,可以确保代理请求中包含原始 URI 的所有信息,以便目标服务器正确处理和响应请求。文章来源地址https://www.toymoban.com/news/detail-752974.html
到了这里,关于服务器上一个域名对应多个前端项目的nginx转发配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!