博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
由于APP软件在开发以及运营上面所需成本较高,而用户手机需要安装各种APP软件,因此占用用户过多的手机存储空间,导致用户手机运行缓慢,体验度比较差,进而导致用户会卸载非必要的APP,倒逼管理者必须改变运营策略。随着微信小程序的出现,解决了用户非独立APP不可访问内容的痛点,所以很多APP软件都转向微信小程序。本次课题就运用了微信小程序技术开发一个电影院订票选座小程序。
电影院订票选座小程序借助微信开发者工具开发用户前端,使用SSM框架和Java语言开发管理员后台,使用Mysql创建数据表保存本系统产生的数据。系统可以提供信息显示和相应服务,其管理员管理影院信息,电影信息,电影资讯信息,管理不同状态的订单。用户查看,收藏,评论影院和电影,可以对喜欢的电影进行选座并支付,在线进行账户充值。
总之,电影院订票选座小程序可以更加方便用户在线预订座位并进行电影票的线上支付,也方便了管理员在后台对影院信息,电影以及订单信息进行统一管理。
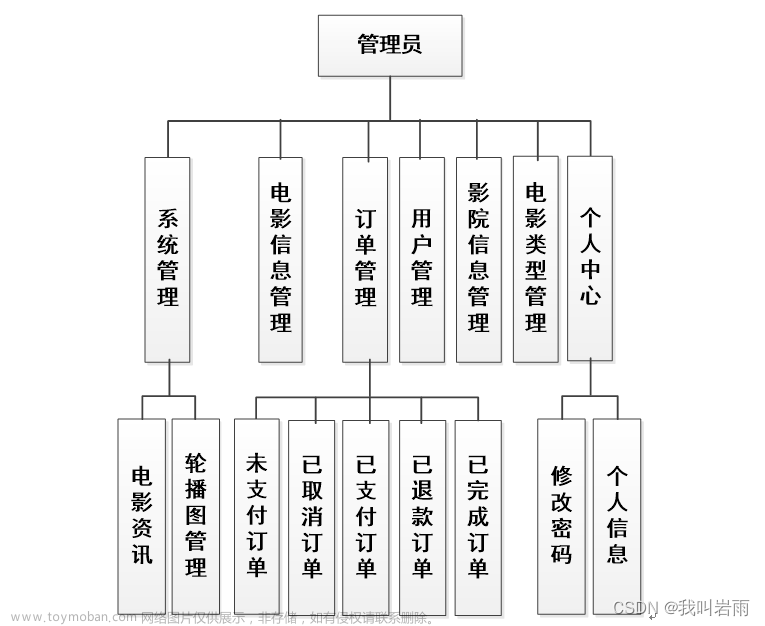
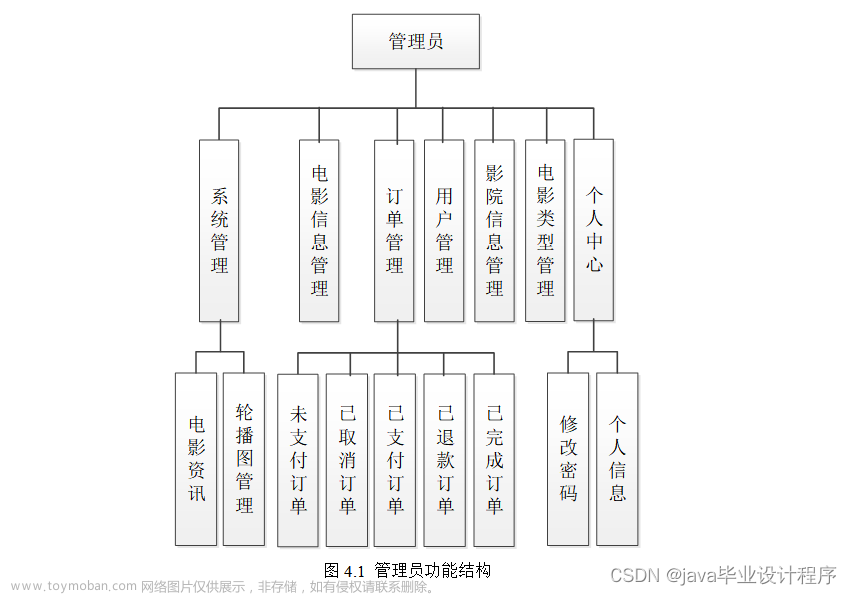
在前面分析的管理员功能的基础上,进行接下来的设计工作,最终展示设计的管理员结构图(见下图)。管理员管理影院信息,电影信息,电影资讯信息,管理不同状态的订单。

图4.1 管理员功能结构图
在前面分析的用户功能的基础上,进行接下来的设计工作,最终展示设计的用户结构图(见下图)。用户查看,收藏,评论影院和电影,可以对喜欢的电影进行选座并支付,在线进行账户充值。

图4.2 用户功能结构图
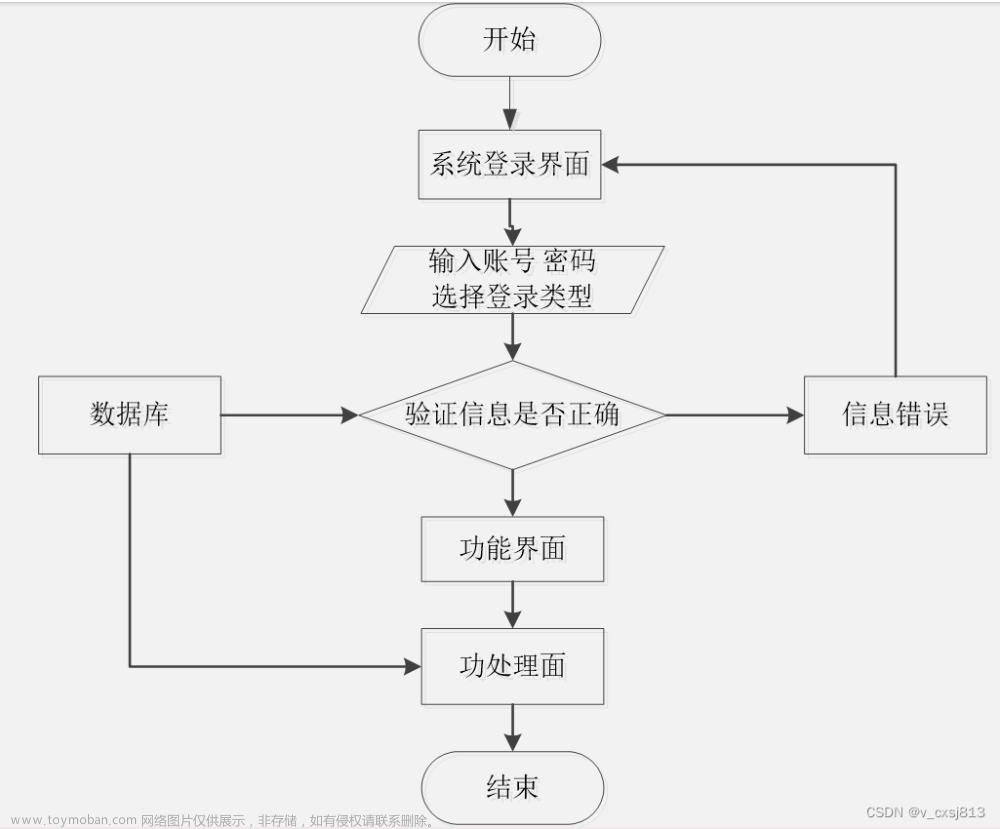
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
相关技术框架
Vue框架
Vue是最近几年最火的前端应用,在H5以及APP和小程序上面,有着很大的市场份额。作为一个不断的向前发展的生态系统,Vue不仅仅只是作为了网页的开发,Vue的概念主要是让以前静态写的DOM,变成了动态生成,超快运行虚拟DOM,DOM就是HTML里面W3C设置的标准,是文档对象模型。使用Vue,让文档对象生成变得更加智能化,在使用过程中对该机构进行访问,就能改变文档的结构、样式以及内容。让用户能体现到极简界面,急速打开,从上往下的打开层次感,使用的更加舒适。
微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。尤其拥抱微信生态圈,让微信小程序更加的如虎添翼,发展迅猛。
uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
功能截图:
进入到这个环节,也就可以及时检查出前面设计的需求是否可靠了。一个设计良好的方案在运用于系统实现中,是会帮助系统编制人员节省时间,并提升开发效率的。所以在系统的编程阶段,也就是系统实现阶段,对于一些不合理的设计需求,也是可以及时发现。因为设计的方案是完全指导系统的编码过程的。
5.1 管理员功能实现
5.1.1 影院信息管理
管理员进入指定功能操作区之后可以管理影院信息。其页面见下图。管理员增删改查影院信息,查看影院对应的评论。

图5.1 影院信息管理页面
5.1.2 电影信息管理
管理员进入指定功能操作区之后可以管理电影信息。其页面见下图。管理员增删改查电影信息,预览电影预告,可以查看各个电影对应的用户评论信息。

图5.2 电影信息管理页面
5.1.3 已完成订单
管理员进入指定功能操作区之后可以管理已完成订单信息。其页面见下图。管理员查询已完成订单信息,删除指定的已完成订单信息。

图5.3 已完成订单页面
5.1.4 电影资讯
管理员进入指定功能操作区之后可以管理电影资讯。其页面见下图。管理员发布电影资讯,在当前页面对电影资讯信息进行修改,可以修改电影资讯的图片,电影资讯的标题等信息。

图5.4 电影资讯页面
5.2 用户功能实现
5.2.1 影院信息
用户进入指定功能操作区之后可以查看影院信息。其页面见下图。用户查看影院信息,可以点击红色五角星收藏影院,也能在本页面对影院进行评论。

图5.6 影院信息页面
5.2.2 电影信息
用户进入指定功能操作区之后可以查看电影信息。其页面见下图。用户查看电影介绍,查看电影预告视频,可以在本页面收藏电影,对电影发布评论,或者是选择座位预订电影票。

图5.7 电影信息页面
5.2.3 下单支付
用户对预订的座位进行支付,其页面见下图。用户在支付前需要核对订单信息,信息准确无误才可以进行支付。

图5.8 下单支付页面
5.2.4 电影资讯
用户进入指定功能操作区之后可以查看电影资讯。其页面见下图。用户查询电影资讯,通过电影资讯的标题的点击,可以查看其内容。

图5.9 电影资讯页面
5.2.5 我的订单
用户进入指定功能操作区之后可以查看我的订单信息。其页面见下图。用户可以查看各种状态的订单信息,有已支付订单,未支付订单,已完成订单等,用户对于已经支付订单可以进行电影票兑换或者是申请退款。

图5.10 我的订单页面
代码实现:
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
论文参考:


源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取微信联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》文章来源:https://www.toymoban.com/news/detail-753034.html
Python项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-753034.html
到了这里,关于基于Java+Vue+uniapp微信小程序电影院订票选座平台设计和实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!