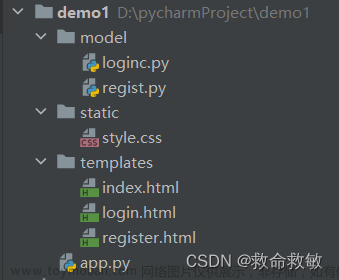
需要建立以下五个文件:
在webcontent文件夹下面建立css文件,login.jsp与loginjudge.jsp,registcheck.jsp直接放到webcontent文件夹下面,normalize.min.css与login.css放到css文件里面
数据库我建立的是Td_Snacks,连接数据库账号和密码是root,111,不同的请自己修改代码
建立数据库Td_Snacks
表:user
SET FOREIGN_KEY_CHECKS=0;
-- ----------------------------
-- Table structure for users
-- ----------------------------
DROP TABLE IF EXISTS `users`;
CREATE TABLE `users` (
`userid` varchar(20) NOT NULL,
`username` varchar(8) DEFAULT NULL,
`userpwd` varchar(20) DEFAULT NULL,
`useremail` varchar(50) DEFAULT NULL,
`useraddress` char(100) CHARACTER SET utf8 DEFAULT NULL,
`u_profile` varchar(10000) DEFAULT NULL,
PRIMARY KEY (`userid`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;1.login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>登录/注册</title>
<link rel="stylesheet" href="css/normalize.min.css">
<link rel="stylesheet" href="css/login.css">
</head>
<script>
function check(form){
if(form.user.value == ''){
alert("账号为空!");
return false;
}
if(form.password.value == ''){
alert("密码为空!");
return false;
}
return true;
}
function check1(form){
if(form.user1.value == ''){
alert("用户名为空!");
return false;
}
if(form.password1.value == ''){
alert("密码为空!");
return false;
}
if(form.email1.value == ''){
alert("邮箱为空!");
return false;
}
if(form.password11.value == ''){
alert("重复密码为空!");
return false;
}
if(form.password1.value !=form.password11.value){
alert("两次密码输入不一致!");
return false;
}
return true;
}
</script>
<body>
<%String newid=request.getParameter("newid");
if(newid==null)
newid=" ";
%>
<div id="formContainer" class="dwo">
<div onclick="javaScript:history.go(-1);" class="return00" >x</div>
<div class="formLeft">
<img src="http://img.mp.itc.cn/upload/20170621/3567d2503fe446ceb1ff2b18a9fa8c59_th.jpg">
</div>
<div class="formRight">
<!-- Forgot password form -->
<form id="forgot" class="otherForm" >
<header>
<h1>忘记密码</h1>
<p>输入邮箱找回密码</p>
</header>
<section>
<label>
<p>邮箱</p>
<input type="email" placeholder=" " >
<div class="border"></div>
</label>
<button type="submit">发送邮件</button>
</section>
<footer>
<button type="button" class="forgotBtn">返回</button>
</footer>
</form>
<!-- Login form -->
<form id="login" method="post" action="loginjudge.jsp" onSubmit="return check(this);">
<header>
<h1>欢迎回来</h1>
<p>请先登录</p>
</header>
<section>
<label>
<p>账号</p>
<input type="text" name="id" id="user" autocomplete = "new-password" value=<%=newid%>>
<div class="border"></div>
</label>
<label>
<p>密码</p>
<input type="password" placeholder=" " name="pwd" id="password" autocomplete = "new-password">
<div class="border"></div>
</label>
<button type="submit">登 录</button>
</section>
<footer>
<button type="button" class="forgotBtn" style="display:none;">忘记密码?</button>
<button type="button" class="registerBtn">新用户?</button>
</footer>
</form>
<!-- Register form -->
<form id="register" class="otherForm" action="registcheck.jsp" onSubmit="return check1(this);">
<header>
<h1>用户注册</h1>
<p>注册后享受更多服务</p>
</header>
<section>
<label>
<p>用户名</p>
<input type="text" placeholder=" " style="color: black;"name="name" id="user1" autocomplete='off'>
<div class="border"></div>
</label>
<label>
<p>邮箱</p>
<input type="email" placeholder=" " name="email" id="email1">
<div class="border"></div>
</label>
<label>
<p>密码</p>
<input type="password" placeholder=" " name="pwd" id="password1" autocomplete="new-password">
<div class="border"></div>
</label>
<label>
<p>重复密码</p>
<input type="password" placeholder=" " id="password11">
<div class="border"></div>
</label>
<button type="submit">注 册</button>
</section>
<footer>
<button type="button" class="registerBtn">返回</button>
</footer>
</form>
</div>
</div>
<div >
<ul class="bg-bubbles">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>2.loginjudge.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" import="java.sql.*"
pageEncoding="utf-8" errorPage="error.jsp"%>
<%@ page import = "java.sql.*" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>登录</title>
</head>
<body>
<!-- 用户名密码合法性、验证码验证(lizhiqiang) -->
<!--获取关键字id(普通用户:users和商家:shop_owners)-->
<% request.setCharacterEncoding("utf-8");
String id= request.getParameter("id");//得到id(登录界面的文本框内容)给id(String)
String pwd=request.getParameter("pwd");//得到pwd(登录界面的文本框内容)给pwd(String)
System.out.println(id+pwd);
session.setAttribute("sessionid",id); //设置session-sessionid
session.setAttribute("sessionpwd",pwd); //设置session-sessionpwd
if(id.equals("admini")&&pwd.equals("admini")){ //管理员登录
response.setHeader("Refresh","0;url=admin.jsp");
}
else{ //非管理员登录
request.setCharacterEncoding("utf-8"); //数据库连接及判断
Class.forName("com.mysql.jdbc.Driver");//连接数据库
Connection con=DriverManager.getConnection("jdbc:mysql://localhost:3306/Td_Snacks","root","111");
String sql="select * from users where userid ='"+id+"'"; //sql语句,查找普通用户学生
String sql1="select * from shop_owners where ownid ='"+id+"'";//sql语句,查找商家
System.out.println(id+pwd+sql+sql1); //输出到控制台判断语句是否正确
Statement stmt = con.createStatement();
Statement stmt2 = con.createStatement();
ResultSet rs = stmt.executeQuery(sql); //普通用户:学生结果集
ResultSet rs1 =stmt2.executeQuery(sql1); //普通用户:商家结果集
int result=0;
while(rs.next()) //循环查找普通用户:学生结果集
{
String pw=rs.getString("userpwd").trim(); //从结果集中找到密码、去掉空格
if(pw.equals(pwd)) //密码正确
{
result=1; //结果为1
}
}
while(rs1.next()) //循环查找普通用户:商家结果集
{
String pw1=rs1.getString("ownpwd"); //从结果集中找到密码
if(pw1.equals(pwd)) //密码正确
{
result=2; //结果为2
}
}
stmt.close();
stmt2.close();
con.close();
if(result==1&&id!="admini")//结果导向
{
response.setHeader("Refresh","0;url=index.jsp");
}
if(result==2&&id!="admini")
{
response.setHeader("Refresh","0;url=shop_owner.jsp");//这里放店家
}
if(result==0&&id!="admini")
{
out.println("<script language='javaScript'> alert('账号或密码错误!');</script>");
out.println("<script language='javascript'>window.location.href='javascript:history.back(-1)'</script>");
}
}
%>
</body>
</html>3.registcheck.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" import="java.sql.*"
pageEncoding="utf-8" errorPage="error.jsp" import="java.time.LocalDateTime" import="java.time.format.DateTimeFormatter" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>注册判断</title>
</head>
<body>
<!--获取普通用户注册页面内容-->
<% request.setCharacterEncoding("utf-8");
String id=LocalDateTime.now().format(DateTimeFormatter.ofPattern("yyyyMMddHHmmss"));
String pwd= request.getParameter("pwd");//得到pwd(注册界面的文本框内容)给pwd(String)
String name= request.getParameter("name");//得到name(注册界面的文本框内容)给name(String)
String email= request.getParameter("email");//得到phone(注册界面的文本框内容)给phone(String)
%>
<!--数据库连接、判断及结果导向-->
<%
request.setCharacterEncoding("utf-8");
Class.forName("com.mysql.jdbc.Driver");//连接数据库
Connection con=DriverManager.getConnection("jdbc:mysql://localhost:3306/Td_Snacks","root","111");
String sql="select * from users where useremail ='"+email+"'"; //sql语句,查找普通用户学生
Statement stmt = con.createStatement();
ResultSet rs = stmt.executeQuery(sql); //普通用户:学生结果集
int result=0;
if(rs.next()) //循环查找普通用户:学生结果集
{
result=1; //结果为1
}
if(result==1)//普通用户:学生表中已存在
{
out.println("<script language='javaScript'> alert('该邮箱已被注册,点击返回!');window.location='login.jsp'</script>");
}
if(result==0)
{
String sql1="insert into users(userid,userpwd,username,useremail,u_profile) values('"+id+"','"+pwd+"','"+name+"','"+email+"','img/touxiang.jpg')";
stmt.execute(sql1); //执行sql1语句,插入到users表
System.out.println(pwd);
System.out.println(name);
System.out.println(email);
%>
<script language='javaScript'> alert('注册成功,您的账号为:'+<%=id%>+'!');window.top.location='login.jsp?newid='+<%=id%>+''</script>
<%
response.setHeader("Refresh","0;url=login.jsp");
}
stmt.close(); //关闭数据库连接
con.close();
%>
<script>window.open("login.jsp")</script>
</body>
</html>4.login.css文章来源:https://www.toymoban.com/news/detail-753128.html
* {
outline-width: 0;
font-family: "Nunito" !important;
}
input{outline:medium;}
input:-internal-autofill-selected {
background-color: rgba(119,119,119,0.01) !important;
background-image: none !important;
box-shadow: inset 0 0 0 1000px rgba(119,119,119,0.01) !important;
}
input:-webkit-autofill {
box-shadow: 0 0 0px 1000px rgba(119,119,119,0.01) inset !important;
transition: background-color 50000s ease-in-out 0s;
}
input:-webkit-autofill:focus {
box-shadow: 0 0 0px 1000px rgba(119,119,119,0.01) inset !important;
}
body {
height: 100vh;
width: 100vw;
background:rgb(255, 128, 128);
background: -webkit-linear-gradient(top left, rgb(255, 255, 255) 0%,rgb(255, 128, 128) 100%);/*渐变设置*/
background: linear-gradient(to bottom right, rgb(255, 255, 255) 0%, rgb(255, 128, 128) 100%);
display: flex;
justify-content: center;
align-items: center;
}
#formContainer {
z-index: 2;
display: flex;
transition: 0.2s ease;
height: 342.5px;
transition-delay: 0.3s;
}
#formContainer.toggle {
height: 480px;
transition-delay: 0s;
}
.return00 {
z-index: 5;
color:#ababab;
font-size: 40px;
margin:-10px 0px 0px 467px;
position: absolute;
cursor: pointer;
}
.return00:hover {
color: #8b8378;
}
.formLeft {
background: rgb(255, 249, 249);
border-radius: 5px 0 0 5px;
padding: 0 35px;
box-sizing: border-box;
display: flex;
align-items: center;
}
.formLeft img {
display: block;
width: 72px;
border-radius: 50%;
box-shadow: 0 5px 5px rgb(255, 128, 128);
}
.formRight {
position: relative;
overflow: hidden;
border-radius: 0 5px 5px 0;
display: flex;
flex-direction: column;
justify-content: center;
}
.formRight:before {
content: "";
position: absolute;
top: -10px;
left: -10px;
width: calc(100% + 20px);
height: calc(100% + 20px);
background: url("../images/bg.jpg") center/cover fixed;
box-shadow: inset 0 0 0 1000px rgba(0, 0, 0, 0.2);
filter: blur(5px);
}
.formRight form {
position: relative;
width: 350px;
padding: 25px;
box-sizing: border-box;
white-space: nowrap;
overflow: hidden;
}
.formRight form header {
color: #fff;
text-align: center;
margin-bottom: 15px;
}
.formRight form header h1 {
margin: 0;
font-weight: 400;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.formRight form header p {
margin: 5px 0 0;
opacity: 0.5;
font-size: 14px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.formRight form section label {
display: block;
margin-bottom: 15px;
position: relative;
}
.formRight form section label p {
color: #fff;
margin: 0 0 10px 0;
font-weight: 600;
font-size: 12px;
opacity: 0.5;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.formRight form section label input {
width: 100%;
display: block;
border: none;
background: transparent;
color: #fff;
border-bottom: 1px solid rgba(255, 255, 255, 0.1);
padding: 0 0 10px;
box-sizing: border-box;
font-weight: 600;
}
.formRight form section label input:focus~.border {
transform: scale(1, 1);
}
.formRight form section label input:not(:-moz-placeholder-shown)~.border {
transform: scale(1, 1);
}
.formRight form section label input:not(:-ms-input-placeholder)~.border {
transform: scale(1, 1);
}
.formRight form section label input:not(:placeholder-shown)~.border {
transform: scale(1, 1);
}
.formRight form section label .border {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 2px;
background: #fff;
transform: scale(0, 1);
transition: 0.2s ease;
}
.formRight form section label:last-child {
margin-bottom: 0;
}
.formRight form section button {
background: rgb(255, 202, 202);
border: none;
width: 100%;
padding: 10px 0;
font-weight: 600;
color: #fff;
cursor: pointer;
}
.formRight form section button:hover {
background: rgb(255, 147, 147);
}
.formRight form footer {
margin-top: 15px;
display: flex;
}
.formRight form footer button {
background: transparent;
padding: 0;
border: none;
color: #fff;
cursor: pointer;
font-size: 12px;
font-weight: bold;
flex: 1;
opacity: 0.5;
}
.formRight form footer button:hover {
opacity: 1;
}
.formRight form.otherForm {
top: 0;
left: 0;
position: absolute;
background: rgb(255, 249, 249);
height: 100%;
z-index: 1;
display: flex;
flex-direction: column;
justify-content: center;
width: 0;
padding: 25px 0;
transition: 0.2s ease;
transition-delay: 0.2s;
border-left: 1px solid rgba(0, 0, 0, 0.1);
}
.formRight form.otherForm header {
color: #000;
opacity: 0;
transition: 0.2s ease;
transition-delay: 0s;
}
.formRight form.otherForm p {
color: #000;
}
.formRight form.otherForm section {
opacity: 0;
transition: 0.2s ease;
transition-delay: 0s;
}
.formRight form.otherForm footer {
border-top-color: rgba(0, 0, 0, 0.1);
opacity: 0;
}
.formRight form.otherForm footer button {
color: #000;
}
.formRight form.otherForm input {
border-color: rgba(0, 0, 0, 0.1);
color: #000;
}
.formRight form.otherForm .border {
background: #000;
}
.formRight form.otherForm.toggle {
width: 100%;
padding: 25px;
transition-delay: 0s;
}
.formRight form.otherForm.toggle header,
.formRight form.otherForm.toggle section,
.formRight form.otherForm.toggle footer {
opacity: 1;
transition-delay: 0.3s;
}
.bg-bubbles {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
}
.bg-bubbles li {
position: absolute;
list-style: none;
display: block;
width: 40px;
height: 40px;
background-color: rgba(255, 255, 255, 0.15);
bottom: 0px;
-webkit-animation: square 25s infinite;
animation: square 25s infinite;
-webkit-transition-timing-function: linear;
transition-timing-function: linear;
}
.bg-bubbles li:nth-child(1) {
left: 10%;
}
.bg-bubbles li:nth-child(2) {
left: 20%;
width: 80px;
height: 80px;
-webkit-animation-delay: 2s;
animation-delay: 2s;
-webkit-animation-duration: 17s;
animation-duration: 17s;
}
.bg-bubbles li:nth-child(3) {
left: 25%;
-webkit-animation-delay: 4s;
animation-delay: 4s;
}
.bg-bubbles li:nth-child(4) {
left: 40%;
width: 60px;
height: 60px;
-webkit-animation-duration: 22s;
animation-duration: 22s;
background-color: rgba(255, 255, 255, 0.25);
}
.bg-bubbles li:nth-child(5) {
left: 70%;
}
.bg-bubbles li:nth-child(6) {
left: 80%;
width: 120px;
height: 120px;
-webkit-animation-delay: 3s;
animation-delay: 3s;
background-color: rgba(255, 255, 255, 0.2);
}
.bg-bubbles li:nth-child(7) {
left: 32%;
width: 80px;
height: 80px;
-webkit-animation-delay: 7s;
animation-delay: 7s;
}
.bg-bubbles li:nth-child(8) {
left: 55%;
width: 20px;
height: 20px;
-webkit-animation-delay: 15s;
animation-delay: 15s;
-webkit-animation-duration: 40s;
animation-duration: 40s;
}
.bg-bubbles li:nth-child(9) {
left: 25%;
width: 10px;
height: 10px;
-webkit-animation-delay: 2s;
animation-delay: 2s;
-webkit-animation-duration: 40s;
animation-duration: 40s;
background-color: rgba(255, 255, 255, 0.3);
}
.bg-bubbles li:nth-child(10) {
left: 90%;
width: 80px;
height: 80px;
-webkit-animation-delay: 11s;
animation-delay: 11s;
}
@-webkit-keyframes square {
0% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
100% {
-webkit-transform: translateY(-700px) rotate(600deg);
transform: translateY(-700px) rotate(600deg);
}
}
@keyframes square {
0% {
-webkit-transform: translateY(0);
transform: translateY(0);
}
100% {
-webkit-transform: translateY(-700px) rotate(600deg);
transform: translateY(-700px) rotate(600deg);
}
}5.normalize.min.css文章来源地址https://www.toymoban.com/news/detail-753128.html
button,hr,input{overflow:visible}audio,canvas,progress,video{display:inline-block}progress,sub,sup{vertical-align:baseline}html{font-family:sans-serif;line-height:1.15;-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%}body{margin:0} menu,article,aside,details,footer,header,nav,section{display:block}h1{font-size:2em;margin:.67em 0}figcaption,figure,main{display:block}figure{margin:1em 40px}hr{box-sizing:content-box;height:0}code,kbd,pre,samp{font-family:monospace,monospace;font-size:1em}a{background-color:transparent;-webkit-text-decoration-skip:objects}a:active,a:hover{outline-width:0}abbr[title]{border-bottom:none;text-decoration:underline;text-decoration:underline dotted}b,strong{font-weight:bolder}dfn{font-style:italic}mark{background-color:#ff0;color:#000}small{font-size:80%}sub,sup{font-size:75%;line-height:0;position:relative}sub{bottom:-.25em}sup{top:-.5em}audio:not([controls]){display:none;height:0}img{border-style:none}svg:not(:root){overflow:hidden}button,input,optgroup,select,textarea{font-family:sans-serif;font-size:100%;line-height:1.15;margin:0}button,input{}button,select{text-transform:none}[type=submit], [type=reset],button,html [type=button]{-webkit-appearance:button}[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner,button::-moz-focus-inner{border-style:none;padding:0}[type=button]:-moz-focusring,[type=reset]:-moz-focusring,[type=submit]:-moz-focusring,button:-moz-focusring{outline:ButtonText dotted 1px}fieldset{border:1px solid silver;margin:0 2px;padding:.35em .625em .75em}legend{box-sizing:border-box;color:inherit;display:table;max-width:100%;padding:0;white-space:normal}progress{}textarea{overflow:auto}[type=checkbox],[type=radio]{box-sizing:border-box;padding:0}[type=number]::-webkit-inner-spin-button,[type=number]::-webkit-outer-spin-button{height:auto}[type=search]{-webkit-appearance:textfield;outline-offset:-2px}[type=search]::-webkit-search-cancel-button,[type=search]::-webkit-search-decoration{-webkit-appearance:none}::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}summary{display:list-item}[hidden],template{display:none}/*# sourceMappingURL=normalize.min.css.map */到了这里,关于jsp +mysql 好看的登录与注册页面 动态背景的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!