概述:
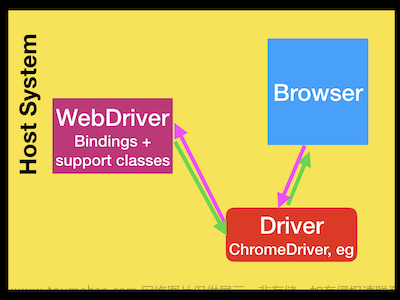
Web自动化测试是现代软件开发过程中至关重要的一环。Selenium是一个强大的自动化测试工具,可以模拟用户在Web浏览器中的操作,实现自动化的测试流程。本文将介绍如何使用Selenium进行Web自动化测试,并附带代码示例,帮助读者快速上手。
- 环境准备
在开始之前,需要安装Selenium库和Web浏览器驱动程序。可以通过命令行来安装Selenium:
| 1 |
|
另外,还需要下载对应浏览器的驱动程序。不同浏览器的驱动程序下载地址如下:
- Chrome:https://sites.google.com/a/chromium.org/chromedriver/downloads
- Firefox:https://github.com/mozilla/geckodriver/releases
- Edge:https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/
- Safari:https://webkit.org/blog/6900/webdriver-support-in-safari-10/
选择适合自己的浏览器驱动程序下载并保存在本地。
- 创建测试脚本
使用Selenium进行Web自动化测试的第一步是创建测试脚本。首先,我们需要导入selenium库并设置浏览器驱动程序的路径:
| 1 2 3 4 5 6 7 |
|
接下来,我们就可以通过WebDriver实例来访问Web页面、进行操作了。例如,获取页面标题:
| 1 2 3 4 5 6 |
|
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036【暗号:csdn999】

- 定位元素
- 在测试过程中,我们需要与Web页面上的元素进行交互,例如点击按钮、输入文本等。所以,准确地定位元素是Web自动化测试的一个重要环节。Selenium提供了多种定位元素的方法,包括ID、类名、标签名、链接文本、CSS选择器、XPath等。以下是几个例子:
| 1 2 3 4 5 6 7 8 9 10 11 |
|
- 执行操作
一旦我们定位到了需要操作的元素,就可以执行相应的操作了。例如,点击按钮、输入文本等:
| 1 2 3 4 5 6 7 |
|
- 断言与验证
在通过操作与输入后,我们通常需要对页面上的结果进行验证。Selenium提供了多种断言与验证的方法,例如判断元素是否存在、判断元素文本是否匹配等。以下是几个例子:
| 1 2 3 4 5 6 |
|
- 关闭浏览器
测试执行完成后,最好关闭浏览器,以释放资源。例如:
| 1 2 |
|
总结:
本文介绍了如何使用Selenium进行Web自动化测试,并附带了代码示例。通过学习这些基本方法和技巧,读者可以在实际项目中使用Selenium开展自动化测试工作。希望本文能对大家有所帮助。文章来源:https://www.toymoban.com/news/detail-753285.html
以上就是如何使用Selenium进行Web自动化测试的详细内容文章来源地址https://www.toymoban.com/news/detail-753285.html
到了这里,关于如何使用Selenium进行Web自动化测试?一文6个步骤轻松玩转!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!