环境
- 微信开发者工具 Stable 1.06.2303220
- Firefox 113.0.1
配置
微信开发者·代码管理
微信开发者·代码管理是为开发者提供的一项代码管理服务,方便微信开发者进行代码推送、拉取、版本管理和多人协作。
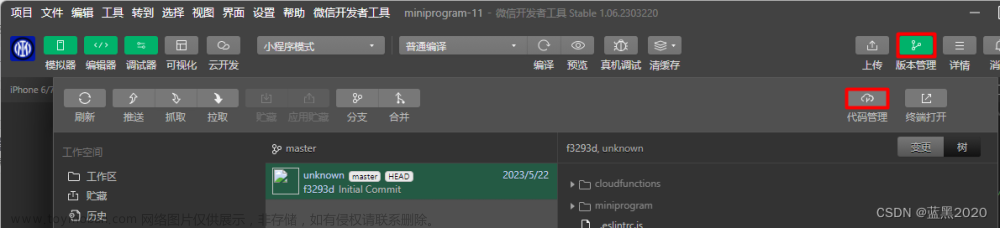
微信开发者代码管理的地址是: https://git.weixin.qq.com 。如果记不住也没关系,可以在微信开发者工具中,点击“版本管理”,再点击“代码管理”,就会在浏览器中打开微信开发者代码管理:

首次打开微信开发者代码管理,需要扫码进入,其主界面如下:

最上方提示:“您的Git帐号未初始化,请 前去初始化”。点击“初始化”,填写一些必要的个人设置信息。
需要注意的是,我们一会儿要通过SSH密钥来连接远程仓库,在这里需要先配置好。
在命令行下(我使用的是Git Bash),生成SSH密钥( ssh-keygen -t rsa ,然后一路回车)。在home目录的 .ssh 目录下,会生成 id_rsa 、 id_rsa.pub 等几个文件。
在“个人设置 -> SSH密钥”页面,点击右上角的“添加密钥”按钮,把 id_rsa.pub 文件内容粘贴进来:

点击“添加SSH密钥”按钮,现在SSH密钥就配置好了:

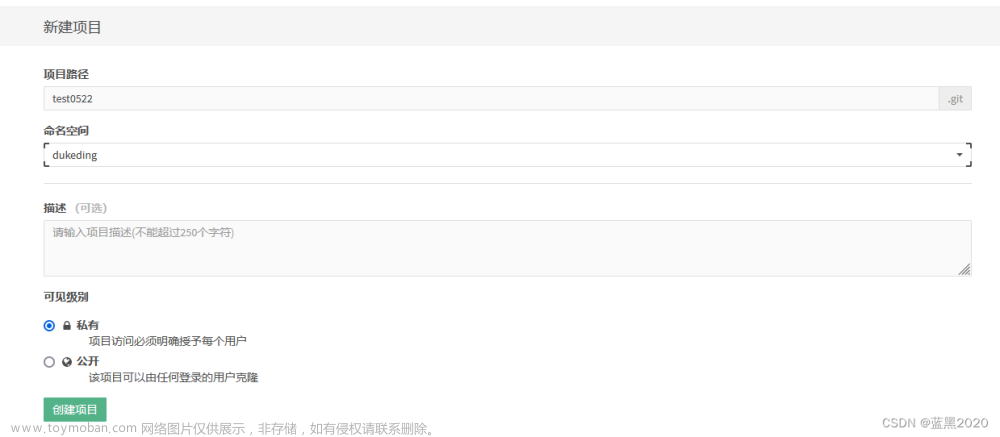
在主页的“项目”页面,点击右上角的“创建项目”按钮:

填好项目路径和命名空间,点击“创建项目”按钮:

注:有时会遇到莫名其妙的403错误,解决办法是清空浏览器缓存和cookie等,重启浏览器。
微信开发者工具
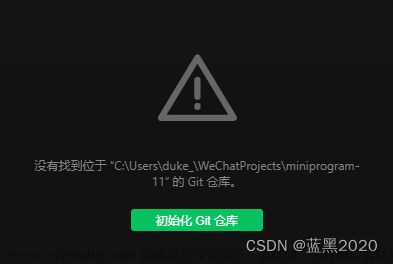
在微信开发者工具中,创建项目 miniprogram-11 。在项目主界面,点击右上角的“版本管理”按钮,会弹出会话框,提示初始化Git仓库。

点击“初始化Git仓库”按钮,在本地创建git仓库。
在命令行下,在 miniprogram-11 目录下,可以看到多出了 .git 目录和 .gitignore 文件:
admin@DESKTOP-IK7TLA2 MINGW64 ~/WeChatProjects/miniprogram-11 (master)
$ ls -a
./ ../ .eslintrc.js .git/ .gitignore README.md cloudfunctions/ miniprogram/ project.config.json project.private.config.json uploadCloudFunction.bat
可见已经加入了git管理。
注意:如果还没有配置过git,需要先配置一下名称和邮箱:
git config --global user.name dukeding
git config --global user.email duke_ding@sohu.com
接下来要添加远程仓库:
git remote add origin git@git.weixin.qq.com:dukeding/test0522.git
确认一下:
$ git remote -v
origin git@git.weixin.qq.com:dukeding/test0522.git (fetch)
origin git@git.weixin.qq.com:dukeding/test0522.git (push)
接下来,试图pull/push代码的时候,会报错:
$ git pull origin master
Unable to negotiate with 118.89.100.150 port 22: no matching host key type found. Their offer: ssh-rsa
fatal: Could not read from remote repository.
Please make sure you have the correct access rights
and the repository exists.
在网上查了一下,解决办法是,在home目录的 .ssh 目录下,创建 config 文件,内容如下:
Host *
HostkeyAlgorithms +ssh-rsa
PubkeyAcceptedKeyTypes +ssh-rsa
现在,git操作就能成功了:
$ git push origin master
The authenticity of host 'git.weixin.qq.com (212.64.118.180)' can't be established.
RSA key fingerprint is SHA256:O/rHOxiTfD6BGBM8iwioUtqx8qHDxxd3uYn1hee4/Rc.
This key is not known by any other names
Are you sure you want to continue connecting (yes/no/[fingerprint])? yes
Warning: Permanently added 'git.weixin.qq.com' (RSA) to the list of known hosts.
Enumerating objects: 101, done.
Counting objects: 100% (101/101), done.
Delta compression using up to 12 threads
Compressing objects: 100% (92/92), done.
Writing objects: 100% (101/101), 617.79 KiB | 11.88 MiB/s, done.
Total 101 (delta 25), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (25/25)
remote: Processing changes: done
remote: Updating references: 100% (1/1)
To git.weixin.qq.com:dukeding/test0522.git
* [new branch] master -> master
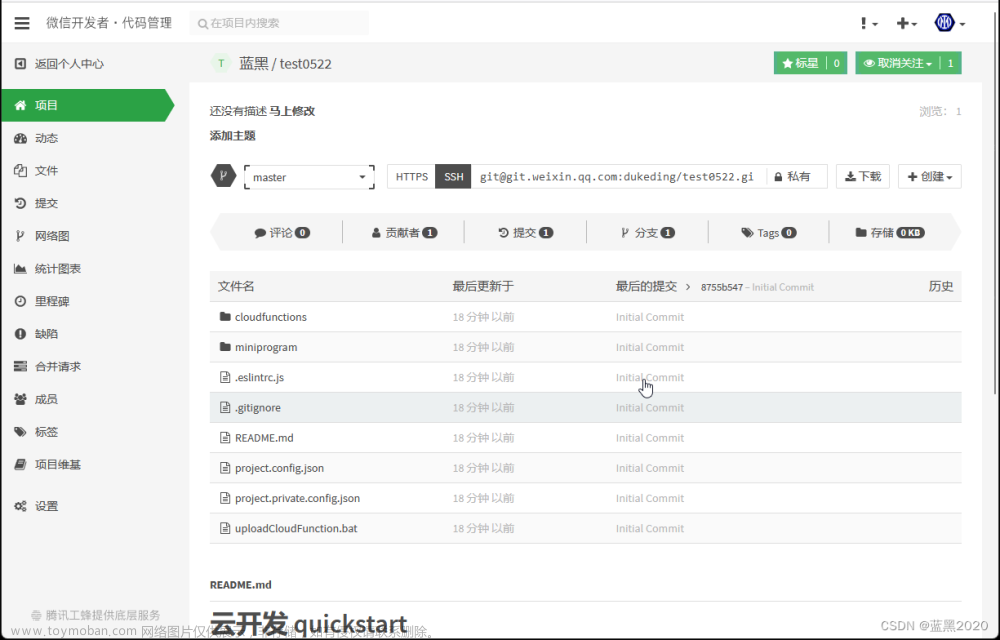
在微信开发者代码管理中,可以看到代码了:

点击左边的“成员”页签,添加项目成员:

但是,这种做法貌似行不通,没法添加新成员。
另一种方法是先建好一个项目组,然后新建项目时,命名空间选择项目组的名称:

注意:这里 wx_ 是简称,其全称为 wx_wxXXXXXX 。文章来源:https://www.toymoban.com/news/detail-753321.html
最终的git路径为: git@git.weixin.qq.com:<项目组全称>/<项目路径>.git文章来源地址https://www.toymoban.com/news/detail-753321.html
参考
https://developers.weixin.qq.com/miniprogram/dev/devtools/git.html
到了这里,关于微信开发者代码管理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!