博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
社会的发展和科学技术的进步,互联网技术越来越受欢迎。手机也逐渐受到广大人民群众的喜爱,也逐渐进入了每个用户的使用。手机具有便利性,速度快,效率高,成本低等优点。 因此,构建符合自己要求的操作系统是非常有意义的。
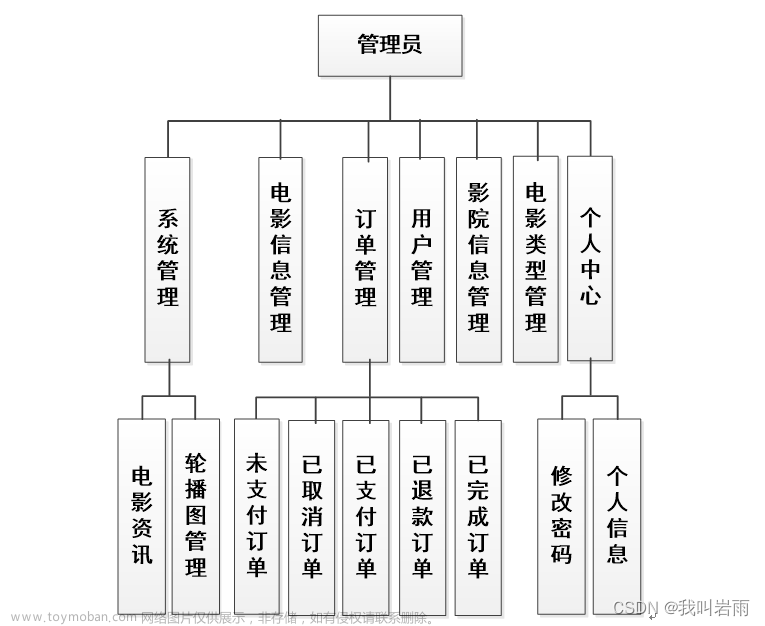
本文从管理员、用户的功能要求出发,影院选座系统小程序中的功能模块主要是实现管理员服务端;首页、个人中心、用户管理、影院信息管理、电影类型管理、放映厅管理、电影信息管理、系统管理、订单管理,用户客户端;首页、影院信息、电影信息、电影资讯、我的。经过认真细致的研究,精心准备和规划,最后测试成功,系统可以正常使用。分析功能调整与影院选座系统小程序实现的实际需求相结合,讨论了Java技术开发影院选座系统小程序的使用。

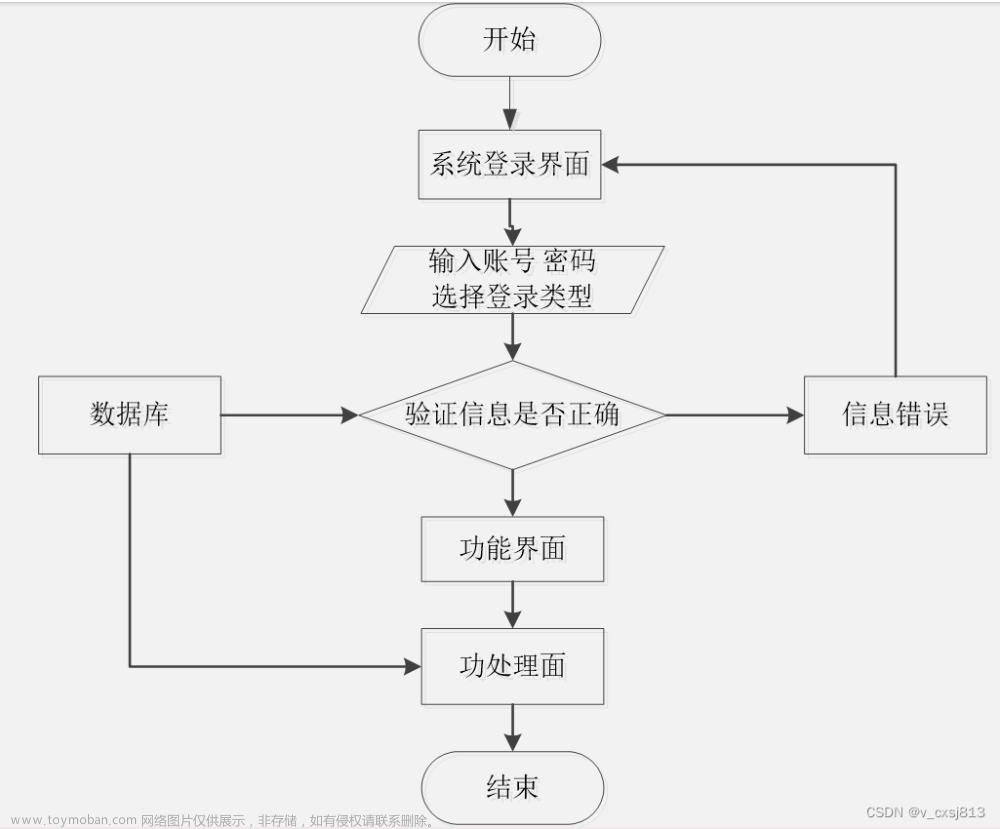
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
相关技术框架
Vue框架
Vue是最近几年最火的前端应用,在H5以及APP和小程序上面,有着很大的市场份额。作为一个不断的向前发展的生态系统,Vue不仅仅只是作为了网页的开发,Vue的概念主要是让以前静态写的DOM,变成了动态生成,超快运行虚拟DOM,DOM就是HTML里面W3C设置的标准,是文档对象模型。使用Vue,让文档对象生成变得更加智能化,在使用过程中对该机构进行访问,就能改变文档的结构、样式以及内容。让用户能体现到极简界面,急速打开,从上往下的打开层次感,使用的更加舒适。
微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。尤其拥抱微信生态圈,让微信小程序更加的如虎添翼,发展迅猛。
uni-app
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
功能截图:
管理员、用户登录功能是系统中一个非常重要的功能模块。这个函数模块需要做的第一件事是设计系统的安全性。不能说任何打开登录界面的人都可以进入系统。我们想控制管理。用户的账号和密码,只有拥有权限的用户才能通过这个登录界面进入系统管理界面,这是非常重要的。用户想要登录和使用系统首先进入登录账户和登录密码,然后我们使用程序来检索,检索数据库中的账户信息一致输入账号密码,如果输入账号信息让用户登录时,如果它不存在,给一个提示,非法登陆,所以这个功能模块是非常重要的。
5.1管理员服务端功能模块
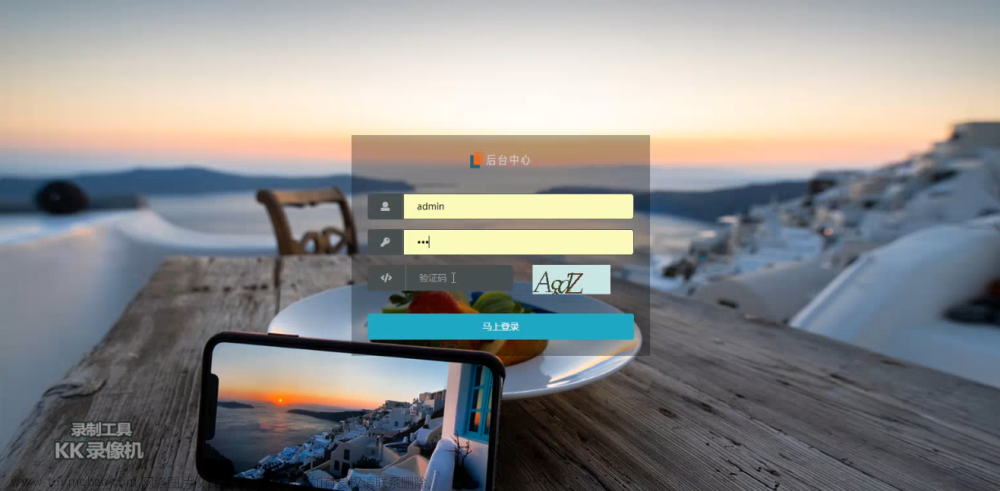
管理员通过点击后台管理,进入页面可以输入用户名、密码、角色进行登录相对应操作,如图5-1所示。

图5-1管理员登录界面图
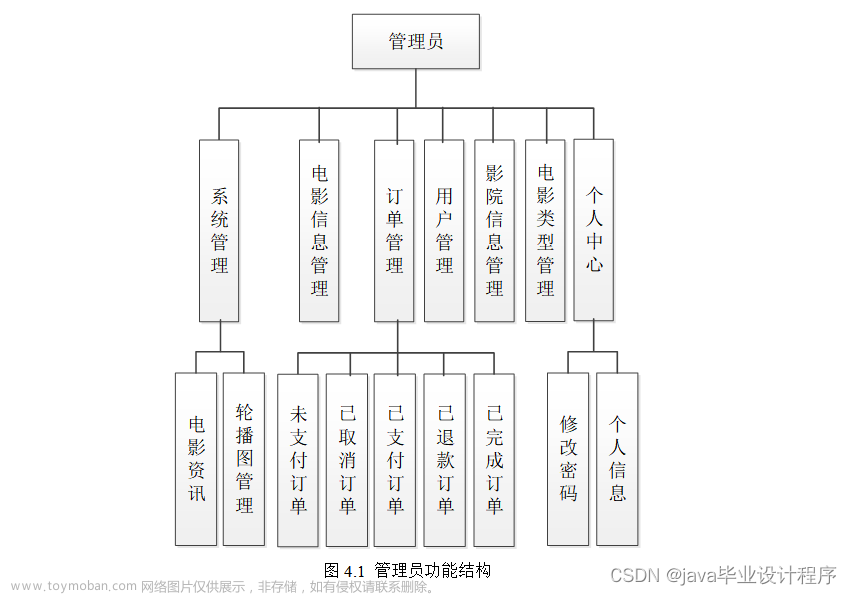
管理员通过点击后台管理,进入页面可以查看首页、个人中心、用户管理、影院信息管理、电影类型管理、放映厅管理、电影信息管理、系统管理、订单管理等功能模块,进行相对应操作,如图5-2所示。

图5-2管理员功能界面图
用户信息:通过用户信息页面可以查看用户名、姓名、性别、头像、联系电话等信息,并可根据需要进行详情、修改、删除等操作,如图5-3所示。

图5-3用户信息界面图
影院信息管理:通过影院信息管理页面可以查看影院名称、影院规模、影院图片、影厅数量、影院地址、联系电话等信息,并可根据需要进行详情、修改、查看评论、删除等操作,如图5-4所示。

图5-4影院信息管理界面图
电影信息管理:通过电影信息管理页面可以查看电影名称、电影类型、海报、导演、主演、上映日期、片长、电影预告、影院名称、放映厅、场次、价格、座位总数、已选座位[用号隔开]等信息,并可根据需要进行详情、修改、查看评论、删除等操作,如图5-5所示。

图5-5电影信息管理界面图
电影资讯:通过电影资讯页面可以查看标题、简介、图片等信息,并可根据需要进行详情、修改、删除等操作,如图5-6所示。

图5-6电影资讯界面图
订单管理:通过订单管理页面可以查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等信息,并可根据需要进行详情、修改、发货、删除等操作,如图5-7所示。

图5-7订单管理界面
5.2用户客户端功能模块
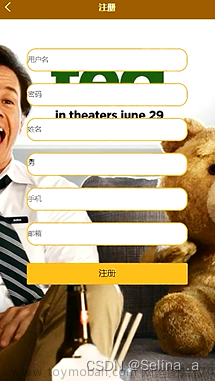
用户注册,在注册页面填写用户名、密码、姓名、性别、联系电话进行注册,如图5-8所示。

图5-8用户注册界面图
用户登录,在登录页面填写账号、密码进行登录,如图5-9所示。

图5-9用户登录界面图
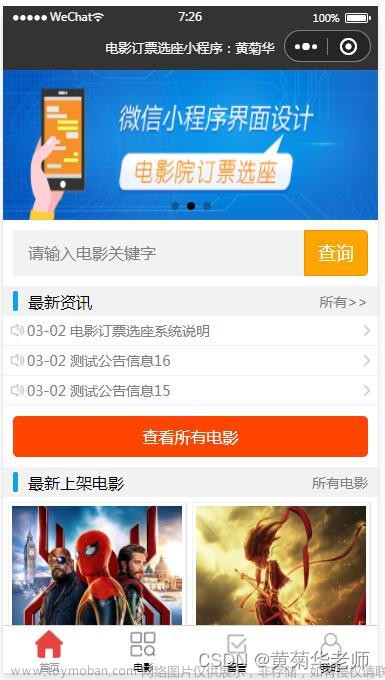
用户登录到首页可以查看首页、影院信息、电影信息、电影资讯、我的等内容,如图5-10所示。

图5-10首页功能界面图
在用户信息页面可以填写用户名、密码、姓名、性别、头像、联系电话等信息进行保存、退出登录,如图5-11所示。

图5-11用户信息界面图
在我的页面可以查看我的收藏管理、用户充值、我的订单等信息,并可根据需要进行提交,如图5-12所示。

图5-12我的页面界面图
在电影信息可以填写电影名称、电影类型、海报、导演、主演、上映日期、片长、电影预告、影院名称、放映厅、场次、价格、点击次数、座位总数等信息,并可根据需要进行预定、点我收藏等操作,如图5-13所示。

5-13电影信息界面图
在影院信息页面可以查看影院名称、影院规模、影院图片、影厅数量、影院地址、联系电话等信息,并可根据需要进行点我收藏操作,如图5-14所示。

图5-14影院信息界面图
在电影资讯页面可以查看标题、简介、图片等信息,并可根据需要对电影资讯进行提交,如图5-15所示。

图5-15电影资讯界面图
代码实现:
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
论文参考:


源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取微信联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》文章来源:https://www.toymoban.com/news/detail-753493.html
Python项目实战《100套》文章来源地址https://www.toymoban.com/news/detail-753493.html
到了这里,关于基于Java+Vue+uniapp微信小程序影院选座系统设计和实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!