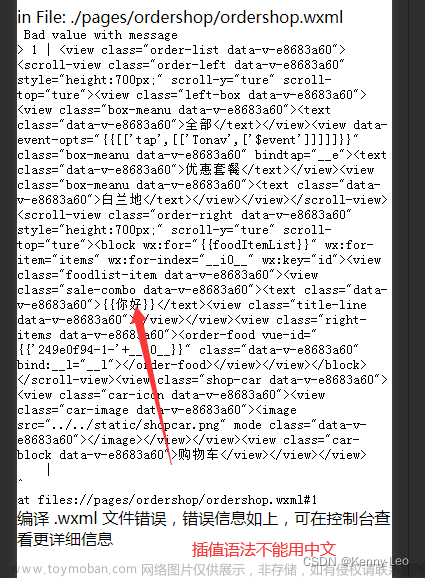
报错信息:
WXML file not found: ./miniprogram_npm/@vant/weapp/action-sheet/index.wxml…
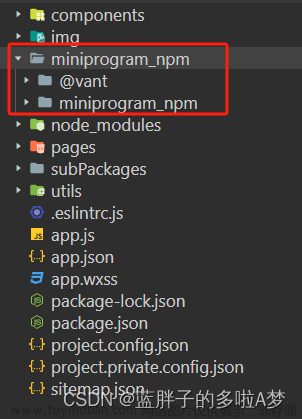
解决方案:
按照如下截图进行操作  文章来源地址https://www.toymoban.com/news/detail-753494.html
文章来源地址https://www.toymoban.com/news/detail-753494.html
文章来源:https://www.toymoban.com/news/detail-753494.html
到了这里,关于微信小程序启动报错 WXML file not found: ./miniprogram_npm/@vant/weapp/action-sheet/index.wxml的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![解决微信小程序使用van-search组件出现[Component] slot ““ is not found警告](https://imgs.yssmx.com/Uploads/2024/02/745481-1.png)