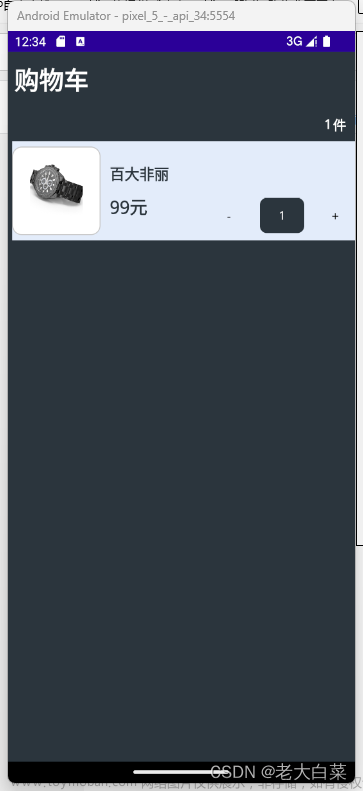
购物车界面及代码
 文章来源地址https://www.toymoban.com/news/detail-753639.html
文章来源地址https://www.toymoban.com/news/detail-753639.html
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView"
x:Class="ShoppingUI.CartPage"
Shell.NavBarIsVisible="True"
Title="购物车">
<ContentPage.Content>
<Grid RowDefinitions="Auto,*,Auto,Auto,Auto" ColumnDefinitions="*,Auto" RowSpacing="0" BackgroundColor="#2C363C">
<Grid ColumnDefinitions="*,*" RowDefinitions="Auto,Auto" Grid.ColumnSpan="2" Margin="0,10,10,8" BackgroundColor="#2C363C" HorizontalOptions="FillAndExpand">
<Label Text=" 购物车" HorizontalTextAlignment="Start" FontSize="28" TextColor="White" FontAttributes="Bold"/>
<StackLayout Grid.Column="1" Grid.Row="1" Orientation="Horizontal" HorizontalOptions="End">
<Label Text="{Binding Path=CartItems.Count}" CharacterSpacing="3" Padding="0,20,0,0" FontSize="15" FontAttributes="Bold" HorizontalTextAlignment="Center" TextColor="White"/>
<Label Text="件" Padding="0,20,0,0" FontSize="15" FontAttributes="Bold" HorizontalTextAlignment="Center" TextColor="White"/>
</StackLayout>
</Grid>
<Grid Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2" VerticalOptions="Start" BackgroundColor="#2C363C">
<syncfusion:SfListView x:Name="listView" ItemSpacing="5,0,0,0"
ItemsSource="{Binding CartItems}"
ItemSize="120">
<syncfusion:SfListView.ItemTemplate>
<DataTemplate>
<Grid Margin="0,0,0,8" RowDefinitions="*,*" ColumnDefinitions="100,120,*" BackgroundColor="#e3ecfa">
<Frame HeightRequest="100" WidthRequest="100" HasShadow="False" Grid.RowSpan="2" CornerRadius="10" BackgroundColor="White" VerticalOptions="CenterAndExpand">
<Image Source="{Binding Picture}" Aspect="AspectFill" />
</Frame>
<StackLayout Grid.Row="0" Grid.RowSpan="2" Grid.Column="1" VerticalOptions="Center">
<Label Text="{Binding Name}" Padding="10,0,0,10" FontSize="17" FontAttributes="Bold" TextColor="#2C363C"/>
<Label Text="{Binding Price}" Padding="10,0,0,0" FontAttributes="Bold" FontSize="20" TextColor="#2C363C"/>
</StackLayout>
<StackLayout Orientation="Horizontal" Grid.Row="1" Grid.Column="3" VerticalOptions="Center">
<Button FontSize="15" BackgroundColor="Transparent" Text="-" TextColor="Black" HorizontalOptions="End" HeightRequest="40" WidthRequest="50" />
<Button FontSize="13" Margin="10,0,10,0" BackgroundColor="#2C363C" Text="{Binding Quantity}" TextColor="White" HorizontalOptions="End" HeightRequest="40" WidthRequest="50"/>
<Button FontSize="15" BackgroundColor="Transparent" Text="+" TextColor="Black" HorizontalOptions="End" HeightRequest="40" WidthRequest="50" />
</StackLayout>
</Grid>
</DataTemplate>
</syncfusion:SfListView.ItemTemplate>
</syncfusion:SfListView>
</Grid>
<Label Grid.Row="3" Grid.Column="0" TextColor="White" Text="Total Payment" Padding="30,10,30,5" />
<Label Grid.Row="4" Grid.Column="0" TextColor="White" Text="$99.00" Padding="30,0,30,30" FontAttributes="Bold" FontSize="30"/>
<Button Grid.Row="3" Grid.RowSpan="2" Grid.Column="1" VerticalOptions="Center" BackgroundColor="White" Text="Checkout" TextColor="#2C363C" CornerRadius="20" Margin="0,10,30,30" WidthRequest="180" FontSize="17" FontAttributes="Bold" HeightRequest="55"/>
</Grid>
</ContentPage.Content>
</ContentPage>
namespace ShoppingUI;
public partial class CartPage : ContentPage
{
public CartPage(ProductPageViewModel productPageViewModel)
{
InitializeComponent();
BindingContext = productPageViewModel;
}
}
文章来源:https://www.toymoban.com/news/detail-753639.html
到了这里,关于maui sqlite开发一个商城加购物车的演示(3)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![【java】【项目实战】[外卖八]产品展示、购物车、下单开发](https://imgs.yssmx.com/Uploads/2024/02/681793-1.png)