webpack 的基础概念
理解: webpack本身是node的一个第三方模块包, 用于打包代码
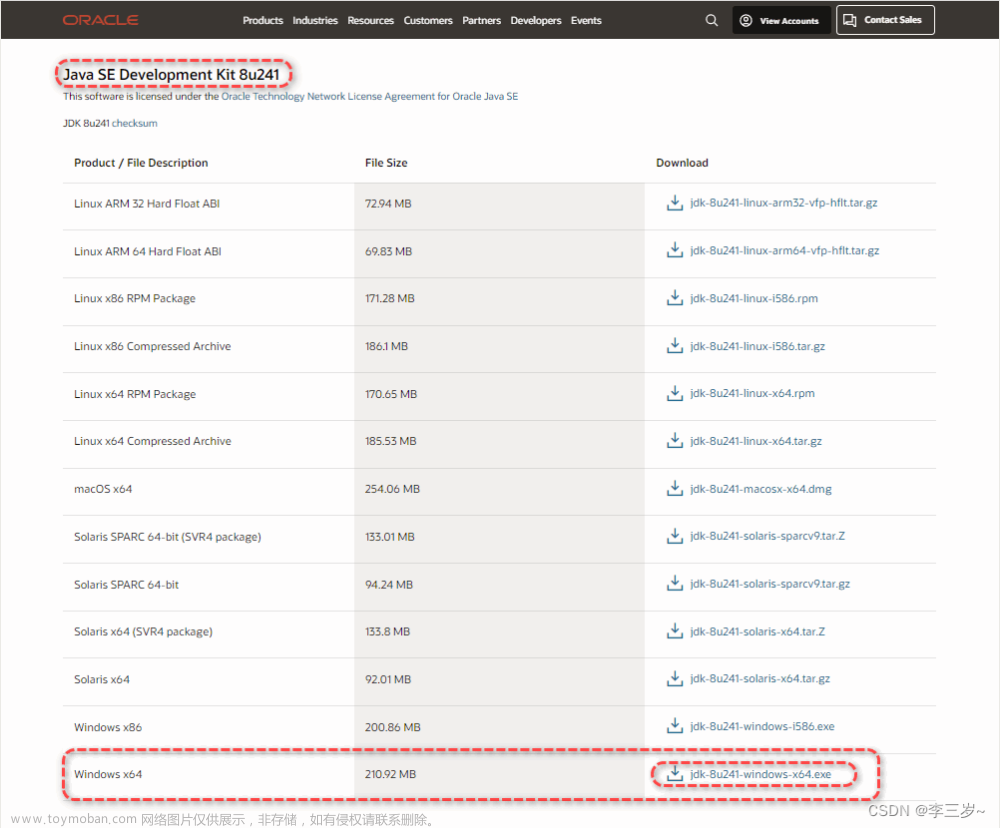
webpack官网
- 现代 javascript 应用程序的 静态模块打包器 (module bundler)
- 为要学的 vue-cli 开发环境做铺垫
webpack 介绍
作用:把很多文件打包整合到一起, 缩小项目体积, 提高加载速度
常用 loader
- less-loader
用于将 less 编译成 css
- css-loader
用于将 css 以 CommonJs 语法打包到 JS 中
配合 style-loader共同使用
- style-loader
用于动态创建 style 标签,负责把包含 css 内容的 js 代码挂载到页面的 style 标签当中
但是这样子打包出来的文件 css 样式和结构糅杂在一起 可以用 mini-css-extract-plugin 插件来将 css 提取为单独的文件 下面会介绍
- sass-loader
css预处理器
- postcss-loader
用于补充css样式各种浏览器内核前缀,用于处理css兼容问题,需要和postcss、postcss-preset-env配合使用。
备注1:使用的规则为:[“css-loader”,“postcss-loader”,“less-loader”]
备注2:需要在package.json中配置browserslist属性指定具体的兼容规则
备注3:browserslist是一个单独的库,被广泛用在各种涉及浏览器/移动端的兼容性支持工具中
- babel-loader
将Es6+ 语法转换为Es5语法(只能转换简单的es6+语法)
- babel-loader 这是使babel和webpack协同工作的模块
- @bable/core 这是babel编译器核心模块
- @babel/preset-env 这是babel官方推荐的预置器,可根据用户的环境自动添加所需的插件和补丁来编译Es6代码;
备注1:直接使用只能处理简单的语法,Promise等无法处理。
备注2:借助polyfill完成高级es6语法的转换,缺点:所有都转换,无法按需转换,生成的js体积大。
备注3:生成的js体积大使用core-js配合polyfill完成按需转换。
- ts-loader
用于配置项目 typescript
- html-loader
将 HTML 导出为字符串。当编译器需要时,将压缩 HTML 字符串。
- file-loader
用于处理文件类型资源 常用于打包 jpg、png 等图片
- url-loader
将文件作为 data URI 内联到 bundle 中
- raw-loader
将文件导入为字符串
- eslint-loader
用于检查代码是否符合规范,是否存在语法错误
常用 Plugin 插件
- html-webpack-plugin
自动打包创建html文件(或者指定 html 模板),并且引入外部资源如 js css等
- mini-css-extract-plugin
将 CSS 提取为独立的文件的插件,对每个包含 css 的 js 文件都会创建一个 CSS 文件,支持按需加载 css 和 sourceMap。
- css-minimizer-webpack-plugin
用于压缩css,减小 css 打包后的体积
- eslint-webpack-plugin
该插件使用 eslint 来查找和修复 JavaScript 代码中的问题。校验 js 格式
- clean-webpack-plugin
自动删除已经打包过的文件 这样每次重新打包的时候就不用手动删除文件夹了
- copy-webpack-plugin
用于打包静态文件
- stylelint-webpack-plugin
校验 css 格式
webpack 项目的创建
创建项目
- 新建项目目录,目录结构和之前的规范不同
- 根目录创建 public
- 创建 index.html
<body>
<div>轮播图111</div>
<div>轮播图222</div>
</body>
<script src="../src/index.js"></script>
- 创建 src 存放源代码等资源文件
- 创建 index.js
console.log('webpack 创建项目')
- 将逻辑进行模块化
- 创建 banner.js
console.log('这是banner.js的内容')
- 创建 table.js
console.log('这是table.js的内容')
解决多次引用资源文件
资源文件过多时 如 js css 资源会重复导入 此时可以在 index.js 中引入banner.js 和 table.js
import './banner.js'
import './table.js'
然后在 index.html 中引入 index.js
<body>
<div>轮播图</div>
<div>tabs标签页</div>
</body>
<script src="../src/index.js"></script>
然后此时浏览器会报错
原因是 import 是使用 EsModule 规范解析的 而在 js 文件中 默认以 CommonJs 规范进行解析 此时可以在 **< script >**标签 type 属性加上 module 使用 EsModule 规范解析 这样子就不会报错了
<body>
<div>轮播图</div>
<div>tabs标签页</div>
</body>
<script src="../src/index.js" type="module"></script>
webpack 安装
- 初始化包环境
npm init
- 安装依赖包 注意要使用开发者模式安装 -D
npm i webpack webpack-cli -D
- 在 package.json 中配置 scripts (自定义命名)
"scripts": {
"build":"webpack"
}
运行命令进行打包
npm run build
webpack 的使用
- webpack 配置 入口 和 出口
目标: 告诉webpack从哪开始打包, 打包后输出到哪里
- 创建 webpack.config.js 文件
- 填入配置项
const path = require("path")
module.exports = {
entry: "./src/main.js", // 入口文件
output: {
// 配置出口文件的命令 必须是绝对命令
path: path.join(__dirname, "dist"), // 出口路径
filename: "bundle.js" // 出口文件名
}
}
自动生成html文件
目标: html-webpack-plugin插件, 让webpack打包后生成html文件并自动引入打包后的js
- 下载插件
yarn add html-webpack-plugin -D
- webpack.config.js 配置
// 引入自动生成 html 的插件
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// ...省略其他代码
plugins: [
new HtmlWebpackPlugin()
]
}
-
重新打包后观察dist下是否多出html并运行看效果 打包后的index.html自动引入打包后的js文件
-
自定义打包的html模版,和输出文件名字,指定标题
plugins: [
new HtmlWebpackPlugin({
template: './public/index.html',
title:'webpack测试',
filename: 'index.html'
})
]
mode模式
-
mode模式分为 开发阶段 和 发布阶段
-
开发阶段 development ,简易打包,打包速度快
-
发布阶段 production ,打包精细,打包速度慢(但是没关系不会经常production)
mode: 'development || production'
webpack开发服务器
文档地址: https://webpack.docschina.org/configuration/dev-server/
抛出问题: 每次修改代码, 都需要重新 npm run build 打包, 才能看到最新的效果, 实际工作中, 打包 yarn build 非常费时 (30s - 60s) 之间
为什么费时?
- 构建依赖
- 磁盘读取对应的文件到内存, 才能加载
- 将处理完的内容, 输出到磁盘指定目录
解决问题: 起一个开发服务器, 在电脑内存中打包, 缓存一些已经打包过的内容, 只重新打包修改的文件, 最终运行加载在内存中给浏览器使用
webpack-dev-server
目标: 启动本地服务, 可实时更新修改的代码, 打包
变化代码到内存中, 然后直接提供端口和网页访问
-
下载包
npm install webpack-dev-server -D
- 配置自定义命令
scripts: {
"build": "webpack",
"serve": "webpack serve"
}
- 运行命令-启动webpack开发服务器
yarn serve
或者 npm run server
总结: 以后改了src下的资源代码, 就会直接更新到内存打包, 然后反馈到浏览器上了
webpack-dev-server 配置
- Package.json
"scripts": {
"build": "webpack",
"serve": "webpack serve --port 8083 --open"
},
- 在webpack.config.js中添加服务器配置
更多配置参考这里: https://webpack.docschina.org/configuration/dev-server/#devserverafter
module.exports = {
devServer: {
// 指定加载内容的路劲
static: resolve(__dirname, 'output'),
port: 3000, // 端口号
// open: true,
// 启用gzip压缩 能够以75%的压缩率压缩资源
compress: true,
// 启动热重载
hot: false,
liveReload: true,
// 配置代理服务器
proxy: {
//表示请求的接口的前缀
'/api': {
target: 'https://api.github.com', //请求的服务端地址
//重写路劲
pathRewrite: {
'^/api': ''
}
},
//改变请求的地址
changeOrigin: true
}
},
}
打包 css 文件
处理 css 文件的问题
目标: 自己准备css文件, 引入到webpack入口, 测试webpack是否能打包css文件
1.新建 - src/styles/index.css
2.编写样式
.banner {
width: 100px;
height: 100px;
background-color: hotpink;
}
3.(重要) 一定要引入到入口才会被webpack打包
4.执行打包命令观察效果

总结: 保存原因, 因为 webpack 默认只能处理 js 类型文件
处理 css 文件
目标: loaders加载器, 可让webpack处理其他类型的文件, 打包到js中
原因: webpack默认只认识 js 文件和 json文件
- 安装依赖
yarn add style-loader css-loader -D
或者 npm i style-loader css-loader -D
- webpack.config.js 配置
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// ...其他代码
module: {
rules: [ // loader的规则
{
test: /\.css$/, // 匹配所有的css文件
// use数组里从右向左运行
// 先用 css-loader 让webpack能够识别 css 文件的内容并打包
// 再用 style-loader 将样式, 把css插入到dom中
// use表示使用指定的loader来处理指定的类型的文件
use: [ "style-loader", "css-loader"]
}
]
}
}
将 css 文件单独打包出来
目标: 使用 mini-css-extract-plugin 插件 将 js 文件中的 CSS 提取为独立文件
- 安装插件
npm i mini-css-extract-plugin -D
- webpack.config.js 配置
- 导入模块
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
- module 配置
module: {
rules: [
// 指定多个配置规则
{
// 匹配后缀是.css的文件
test: /\.css$/,
// use表示使用指定的loader来处理指定的类型的文件
use: [
// 注意!!:在处理css文件时候,各个loader的使用有先后顺序的
// use数组中,loader的加载顺序是从下往上(从后往前),即从最后一个loader先执行,然后往前
//
// 负责把包含css内容的js代码挂载到页面的style标签中
// "style-loader",
{
loader: MiniCssExtractPlugin.loader,
options: {
//代替相对路径 ./ 或者 ../
publicPath: '../'
}
},
// css-loader负责遍历src的所有css文件,将css打包输出到打包后的js文件中
"css-loader",
]
},
}
- plugins 配置
plugins:{
// 2、把打包的单独的css文件放到打包的指定的输出目录中
new MiniCssExtractPlugin({
// 把打包之后的单独的css文件放到output目录下的css目录中
// [name]表示打包之后的文件名称和原来的文件名称一样
filename: 'css/[name].css'
}),
}
总结: 万物皆模块, 引到入口, 才会被webpack打包, css打包进js中, 然后被嵌入在style标签插入dom上
css 兼容性处理
- 安装依赖包
npm install postcss-loader postcss -D
- autoprefixer 自动添加浏览器厂商前缀
-
创建 postcss.config.js 文件
-
在导入 autoprefixer 模块 autoprefixer 自动添加浏览器厂商前缀
-
postcss.config.js 内容
module.exports = {
plugins:[
require('autoprefixer')
]
}
- webpack 配置
{
// 匹配后缀是.css的文件
test: /\.css$/,
// use表示使用指定的loader来处理指定的类型的文件
use: [
// 注意!!:在处理css文件时候,各个loader的使用有先后顺序的
// use数组中,loader的加载顺序是从下往上(从后往前),即从最后一个loader先执行,然后往前
//
// 负责把包含css内容的js代码挂载到页面的style标签中
// "style-loader",
{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: '../'
}
},
// css-loader负责遍历src的所有css文件,将css打包输出到打包后的js文件中
"css-loader",
'postcss-loader',
]
},
打包 less 文件
加载 less 问题
- 新建less样式
body {
.tabs {
width: 400px;
height: 40px;
background-color: pink;
}
}
- 引入less样式
import './banner.js'
import './tabs.js'
import './styles/index.css'
console.log(132)
- 报错
处理less文件
目标: less-loader让webpack处理less文件, less模块翻译less代码
less-loader文档
- 安装 less-loader
yarn add less less-loader -D
- webpack.config.js 配置
module: {
rules: [ // loader的规则
// ...省略其他
{
test: /\.less$/,
// 使用less-loader, 让webpack处理less文件, 内置还会用less翻译less代码成css内容
use: [ "style-loader", "css-loader", 'less-loader']
}
]
}
{
test: /\.less$/,
use: [
// compiles Less to CSS
// 'style-loader',
{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: '../'
}
},
'css-loader',
'postcss-loader',
'less-loader',
],
},
打包图片
处理图片的问题
将资源文件复制到项目中
- 定义盒子结构
<div class="box"></div>
<div class="box1"></div>
- 通过样式设置背景图
.box {
width: 100px;
height: 100px;
background-image: url(../assets/logo_small.png);
}
.box2 {
width: 100px;
height: 100px;
background-image: url(../assets/gif);
}
加载器-处理图片
目标: 用asset module方式(webpack5版本新增)
在指南里面
asset module文档
如果使用的是webpack5版本的, 直接配置在webpack.config.js - 的 rules里即可
{
test: /\.(png|jpg|gif|jpeg)$/i,
// asset/resource 发送一个单独的文件并导出 URL。之前通过使用 file-loader 实现。
// asset/inline 导出一个资源的 data URI。之前通过使用 url-loader 实现。
// asset/source 导出资源的源代码。之前通过使用 raw-loader 实现
// asset 在导出一个 data URI 和发送一个单独的文件之间自动选择。之前通过使用 url-loader,并且配置资源体积限制实现。
type: 'asset',
parser:{
// 限制体积 小于8kb的文件采用 asset/inline 的方式转成 base64 URL。如果大于8kb 采用 asset/resource 导出文件
dataUrlCondition:{
mixSize:8*1024 // 8kb
}
},
// 输出文件目录
generator:{
filename:"images/[name].[ext]"
},
}
如果你用的是webpack4及以前的, 请使用 url-loader file-loader 文档者里的配置
作为了解
- 下载依赖包
yarn add url-loader file-loader -D
或者 npm i url-loader file-loader -D
- webpack.config.js 配置
{
test: /\.(png|gif|ico|jpe?g)/,
// use:{
// loader:'file-loader',
// options: {
// esModule:false
// }
// },
use: {
loader: 'url-loader',
options: {
// 限定图片大小,小于这个大小,图片会被转换成base64的格式
limit: 8 * 1024,
name: "[name].[ext]",// 表示原来图片的名称是什么,原来图片的扩展名是什么,那么打包之后就是什么
esModule: false
}
},
type: 'javascript/auto'
// type: 'asset',
// parser: {
// dataUrlCondition: {
// maxSize: 8 * 1024 // 8kb
// }
// },
// generator: {
// filename: "images/[name].[ext]"
// }
},
-
src/assets/ 准备2个图文件
-
在 css/less/index.less 把小图片用做背景图
body{
background: url(../assets/logo_small.png) no-repeat center;
}
- 在 src/main.js - 把大图插入到创建的img标签上, 添加body上显示
// 引入图片-使用
import imgUrl from './assets/gif'
const theImg = document.createElement("img")
theImg.src = imgUrl
document.body.appendChild(theImg)
- 打包运行 dist/index.html 观察2个图片区别
总结: url-loader 把文件转base64 打包进js中, 会有30%的增大, file-loader 把文件直接复制输出
webpack加载文件优缺点
- 以8kb进行区分,小于8kb图片转成 base64 字符串
- 好处就是浏览器不用发请求了,直接可以读取
- 坏处就是如果图片太大,再转
base64就会让图片的体积增大 30% 左右
处理字体文件
目标: 用asset module技术, asset/resource直接输出到dist目录下
-
src/assets/ - 放入字体库fonts文件夹
-
在main.js引入iconfont.css
// 引入字体图标文件
import './assets/fonts/iconfont.css'
- 在public/index.html使用字体图标样式
<i class="iconfont icon-weixin"></i>
webpack5使用这个配置,也可以不配置
{
// webpack5默认内部不认识这些文件, 所以当做静态资源直接输出即可
test: /\.(eot|svg|ttf|woff|woff2)$/,
type: 'asset/resource',
generator: {
filename: 'font-[name].[hash:6][ext]'
}
}
webpack4及以前使用下面的配置
- webpack.config.js - 准备配置
{ // 处理字体图标的解析
test: /\.(eot|svg|ttf|woff|woff2)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 2 * 1024,
// 配置输出的文件名
name: '[name].[ext]',
// 配置输出的文件目录
outputPath: "fonts/"
}
}
]
}
- 执行打包命令-观察打包后网页效果
总结: url-loader 和 file-loader 可以打包静态资源文件
打包静态资源
类似于像 favicon.ico 这类文件不需要打包的可以使用 copy-webpack-plugin 插件 来打包
- 在 src 目录下创建一个 public 的文件夹存放静态资源
const CopyWebpackPlugin=require('copy-webpack-plugin')
plugins:[
new CopyWebpackPlugin({
patterns: [
{ from: "./src/public", to: "public" },
],
}),
]
处理ES6+ 基本语法
目标: 让webpack对高版本 的js代码, 降级处理后打包
高版本的js代码(箭头函数、类), 打包后, 直接原封不动打入了js文件中, 遇到一些低版本的浏览器就会报错
原因:
webpack 默认仅内置了 模块化的 兼容性处理import export
babel 的介绍 => 用于处理高版本 js语法 的兼容性 babel官网
解决: 让webpack配合babel-loader 对js语法做处理
@babel/core:
@babel/core是babel的核心库,所有的核心Api都在这个库里,这些Api供babel-loader调用
@babel/preset-env:
这是一个预设的插件集合,包含了一组相关的插件,Bable中是通过各种插件来指导如何进行代码转换。该插件包含所有es6转化为es5的翻译规则
- 安装包
npm install babel-loader @babel/core @babel/preset-env -D
- 配置规则
module: {
rules: [
{
test: /\.js$/,
exclude: /(node_modules)/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'] // 预设:转码规则(用bable开发环境本来预设的)
}
}
}
]
}
总结: babel-loader 可以让webpack 对高版本js语法做降级处理后打包
处理 ES6+ 高级语法
在index.js文件中 导入 import ‘@babel/polyfill’文章来源:https://www.toymoban.com/news/detail-753750.html
import '@babel/polyfill'
console.log('xxx=>',data)
// 转译js高阶代码
const showMsg = () => {
console.log('Hello Webpack')
}
// 转译更高阶语法
const p = new Promise(resolve=>{
setTimeout(()=>{
console.log('Promise is working')
resolve()
},1000)
})
console.log(p)
window.showMsg = showMsg
但是这样子会造成文件的体积变大 因为 @babel/polyfill 是一个集成包 所以 可以导入 core.js 实现按需加载文章来源地址https://www.toymoban.com/news/detail-753750.html
- 配置 webpack.config.js
// js转换
{
test: /\.m?js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: [
[
'@babel/preset-env',
{
// 按需加载
useBuiltIns: 'usage',
// 指定core.js的版本,也就是在package.json中的core.js的版本
corejs: {
version: 3
}
}
]
]
}
}
}
- 把 index.js文件中的 import ‘@babel/polyfill’ 注释掉
// 注意:引入了core-js,要把polyfill这一行注释掉
// import '@babel/polyfill';
console.log('xxx=>', data);
// 转译js高阶代码
const showMsg = () => {
console.log('Hello Webpack');
};
// 转译更高阶语法
const p = new Promise((resolve) => {
setTimeout(() => {
console.log('Promise is working');
resolve();
}, 1000);
});
console.log(p);
window.showMsg = showMsg;
function testJsLint() { console.log('xxx'); }
总结
- 什么是webpack, 它有什么作用
- 知道yarn的使用过程, 自定义命令, 下载删除包
- 有了webpack让模块化开发前端项目成为了可能, 底层需要node支持
-
对webpack各种配置项了解
- 入口/出口
- 插件
- 加载器
- mode模式
- devServer
- webpack开发服务器的使用和运作过程
到了这里,关于webpack的安装与配置使用 最全最详细的小白教学的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!