1. 使用字体图标的优点:
1.1 减小打包体积,一些平台如微信小程序等在发布时有体积限制,大量使用静态资源会使得打包体积容易超出限制
1.2 字体图标是矢量的,缩放不失真、模糊
1.3 对比引用多个网络图标,字体图标只需一个css文件即可,因此减少了网络请求次数,同时比下载图片节约流量
2. 在HBuilder X中简单导入iconfont图标库
2.1 新建一个空白的uni-app项目
新建一个空白的uni-app项目test iconfont,Vue版本选择VUE2,默认模板。

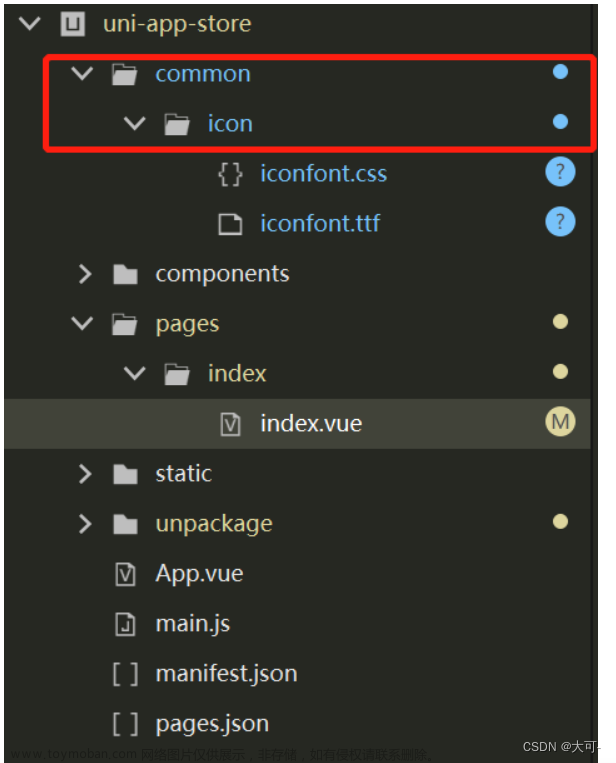
项目初始结构如下,VUE版本选择为vue2,默认模块

2.2 创建iconfont项目仓库
在iconfont官网找到资源管理下拉菜单中我对项目选项,点击进去后选择右边加号新建项目


创建好项目后可以在图标商城搜索选择所需要的图标,然后添加到项目
在我发起的项目选择点击生成代码

点击复制代码下方的连接查看代码

3. 在uni-app项目中使用iconfont 图标
3.1在项目根目录下创建common目录,并在目录下创建iconfont.css文件

3.2 将iconfont图标库中生成的代码复制粘贴到iconfont.css文件中,并添加https前缀

url('//at.alicdn.com/t/font_xxx')
url('https://at.alicdn.com/t/font_xxx')如上所示,这里文件内部url的默认路径规则在app端属于文件协议,因此要在app端正常显示,必须自行补齐前面的协议,否则app无法下载样式。
若内容下载的文件超过40kb,则需要base64转码,可搜索相关的工具网站在线转码iconfont文件
base64转码参考:uni-app引入iconfont字体图标 - 菜鸡H - 博客园 (cnblogs.com)
在App.vue的<style>标签中导入iconfont.css文件,将其挂载到全局
@import url("common/iconfont.css");
3.3 在index页面中使用iconfont图标。
首先,我们来到iconfont官网,在我的项目中选择相应的图标点击复制代码

在index视图中添加<text>标签 在class属性中iconfont调用图标
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="iconfont icon-caret-down share" ></text>
</view>
</view>
</template>其中 iconfont 代表调用iconfont图标库 中间的icon-caret-down是我们的图标代码 share是自定义样式属性,可以实现自定义字体的大小颜色等功能文章来源:https://www.toymoban.com/news/detail-753810.html
 文章来源地址https://www.toymoban.com/news/detail-753810.html
文章来源地址https://www.toymoban.com/news/detail-753810.html
到了这里,关于在uni-app项目中简单使用iconfont字体图标的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!