需求:
vue打包后的文件要部署到不同的服务器上,ip不同,每次部署都要修改对应服务器的ip后打包上线,所以会出现频繁打包的情况
问题:vue项目打包上线不同服务器,需要打包一次能够动态的修改ip地址
思路1:
1.由于vue项目里面public文件在打包时不会被影响,所以可以在public文件夹下加入一个js文件,用来存储ip接口
2.在js文件里:window.VITE_BASE_URL = '对应服务器请求的ip'
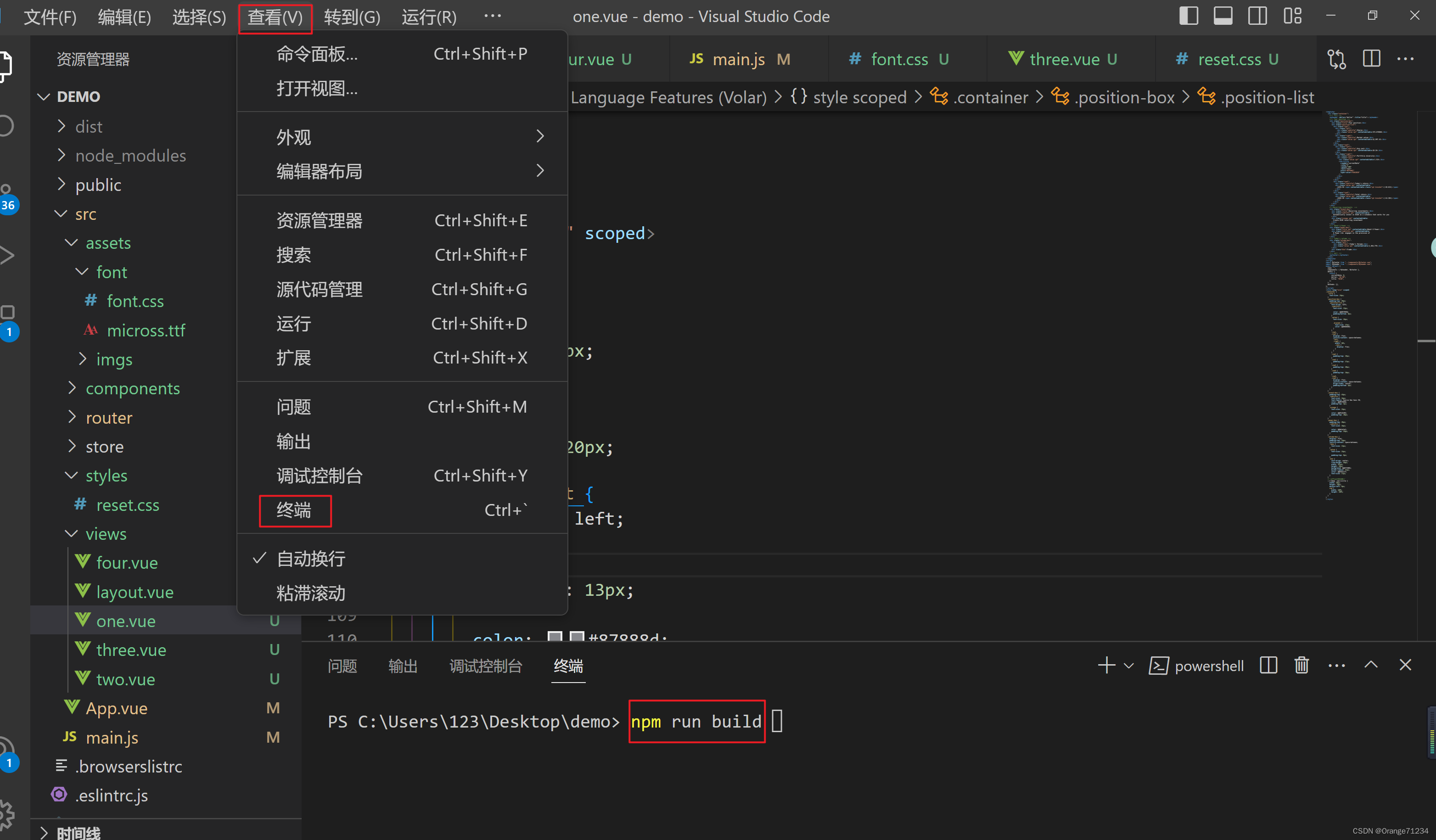
public>webconfig.js
// window.VITE_BASE_URL = '地址ip1'
// window.VITE_BASE_URL = '地址ip2'
window.VITE_BASE_URL = '地址ip3'
// 打包后手动修改这块对应IP即可
3.这个ip可以存储到window对象里,在入口文件index.html里引入public里面的js文件(这里要注意引入路径,打包前和打包后index.html和public文件夹的层级关系)
index.html
<!DOCTYPE html>
<html lang="en">
<head>
...
<script src="./webconfig.js"></script>
...
</head>
<body>
<div id="app">
...
</div>
</body>
</html>
4.修改所有用到基地址的请求,一般在axios基础配置文件里,把从vue引入的ip换成window.VITE_BASE_URL
const config: {
base_url: string
result_code: number | string
default_headers: AxiosHeaders
request_timeout: number
} = {
// 拼接window.VITE_BASE_URL
base_url: window.VITE_BASE_URL + import.meta.env.VITE_API_URL,
result_code: 200,
request_timeout: 30000,
default_headers: 'application/json'
}
export { config }
5.打包时只要修改public文件里的window.VITE_BASE_URL的内容对应到服务器就可以了
思路2:
1.请求接口的基本ip和浏览该网页输入的IP地址相同(端口可能不同)
2.在输入网址后就获取到网址栏的IP,还是在public文件夹里面添加一个js文件,index.html引入该文件
webconfig.js文件内容
var baseUrl = location.protocol + '//' + location.host
baseUrl = baseUrl.slice(0, baseUrl.length - 5)
console.log('获取的网址ip===>', baseUrl)
window.VITE_BASE_URL = baseUrl + '端口'
3.同思路1-第四步
4.这样打包后就不用在去修改js文件,直接部署服务器就行
衍生问题:
我的vue项目中出现以下情况
按照上述的步骤实现动态获取后,当token过期后,会触发一个重新登录的操作,当用户点击重新登录后,跳转登录页面,这时window.VITE_BASE_URL就获取不到了(判断时路径重定向后,清除了写入window的对象),会导致请求接口地址错误
解决思路:
思路1.重新刷新让index.html文件执行一次,加载public里面的js文件重新在window对象里存入IP(当跳转到登录页后,使用延迟器强制刷新页面一次)
步骤:
(1)在路由加载前存入本地一个标识
// token过期检测为请求接口的时候
// 执行登出操作
// 此刻时机写入
// 干掉token后再走一次路由让它过router.beforeEach的校验
window.location.href = window.location.href // 触发路由校验
localStorage.setItem('LOGIN_TIP', '1') // 本地存入刷新标识(2)根据标识刷新页面
// 路由加载前
router.beforeEach(async (to, from, next) => {
if(token){
...
}else{
next(`/login?redirect=${to.fullPath}`) // 否则全部重定向到登录页
// token过期跳转登录页后
if (localStorage.getItem('LOGIN_TIP')) { // 找到刷新标识
setTimeout(() => {
window.location.reload(true) // 强制刷新页面
localStorage.removeItem('LOGIN_TIP') // 清除标识,不然会一直重复刷新
}, 1000) // 延迟不能为0,否则达不到效果
}
}
}3. 刷新会再次执行index.html文件,从而执行webconfig.js,写入window.VITE_BASE_URL文章来源:https://www.toymoban.com/news/detail-753852.html
END文章来源地址https://www.toymoban.com/news/detail-753852.html
到了这里,关于vue打包部署到服务器,动态获取(修改)对应服务器的请求ip的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!