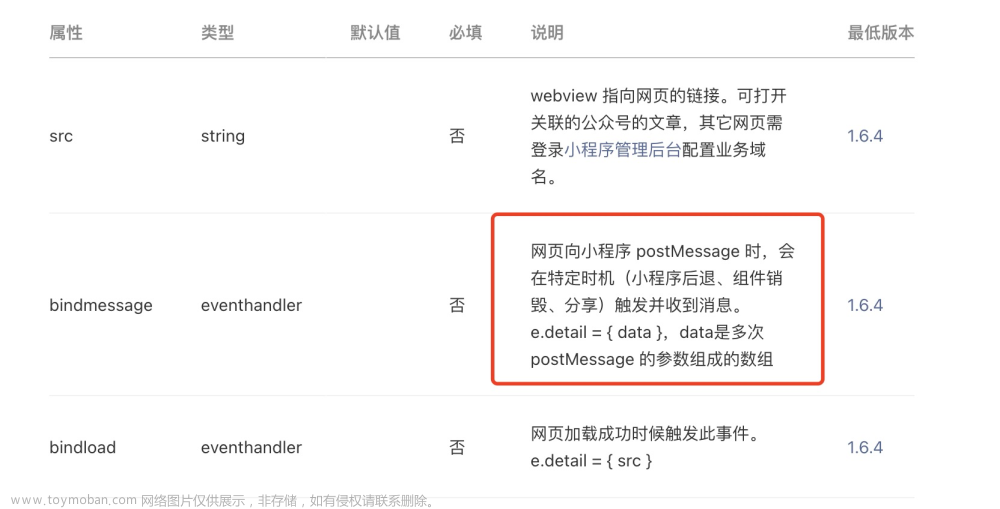
当我们来到webview标签对应的网页地址的时候,在该页面内进行几次跳转后,发现点击小程序左上角返回按钮返回的是上一次跳转的内容,并没有达到我们返回小程序的需求,而是要一直点,然后才能返回小程序。
我的情况是webview标签放在一个单独的页面下宽高100%占比显示,所以点击左上角的返回按钮应该回到webview标签所在页的上一个页面。
解决办法:
在webview目标页面的h5中添加如下代码 =>文章来源:https://www.toymoban.com/news/detail-753867.html
// 引入对应包
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script>
$(function() {
pushHistory();
// popstate事件为-只有用户点击浏览器倒退按钮和前进按钮,或者使用JavaScript调用back、forward、go方法时才会触发
window.addEventListener("popstate", function(e) {
WeixinJSBridge.call('closeWindow'); // 关闭外链接窗口
wx.miniProgram.navigateBack(); // 返回小程序
}, false);
function pushHistory() {
var state = {
title: "title",
url: "#"
};
// pushstate:前端用来向history中塞入一条历史记录,且必须是当前域名下的,
// 执行完成后,地址栏会变成塞入的url但页面不会改变。
window.history.pushState(state, state.title, state.url);
}
})
</script>
注: pushState 必须和popstate 配合使用
这样我们就可以通过点击左上角的返回按钮一次性返回小程序了。文章来源地址https://www.toymoban.com/news/detail-753867.html
到了这里,关于微信小程序使用webview后点击左上角返回按钮一次性返回小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!