安装 Hexo
-
安装 Hexo 相当简单,只需要先安装下列应用程序即可:
- Node.js (Node.js 版本需不低于 10.13,建议使用 Node.js 12.0 及以上版本)
- Git
-
具备以上环境后我们安装hexo
npm install hexo
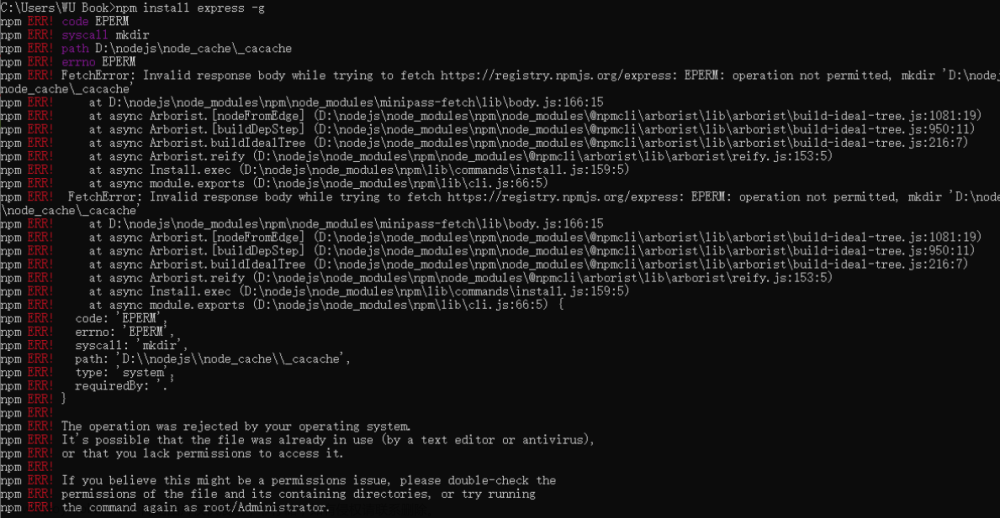
npm install hexo-cli g #推荐
- 配置系统环境变量
echo 'PATH="$PATH:./node_modules/.bin"' >> ~/.zshrc
source ~/.zshrc
- 在选好的目录下运行
hexo init [文件夹名称] #新建一个网站 hexo init blog
cd [文件夹名称] #进入网站目录
hexo s #启动服务器
- 通过以上步骤,最简单的hexo网站就好了,可以直接访问http://localhost:4000/,来看hexo自带的主题,接下来我们需要更换自己喜欢的主题。
下载喜欢的主题
- 在我们的网站目录下载安装对应主题即可:
npm install hexo-theme-melody
- 因为我们hexo版本大于5.0,所以我们要做如下配置,创建一个属于melody主题的配置文件:
- 在网站目录下创建一个
_config.melody.yml - 将
./node_modules/hexo-theme-melody/_config.yml里面的内容拷贝到_config.melody.yml - 然后在网站目录下的
_config.yml配置文件中的theme进行配置
theme: melody # 将主题设置成melody
- 后续melody主题更新了,我们进行如下操作即可:
npm update hexo-theme-melody #平滑升级主题
- 推荐其他主题:
git clone https://github.com/blinkfox/hexo-theme-matery.git
部署我们的项目到github
在自己的github上创建仓库
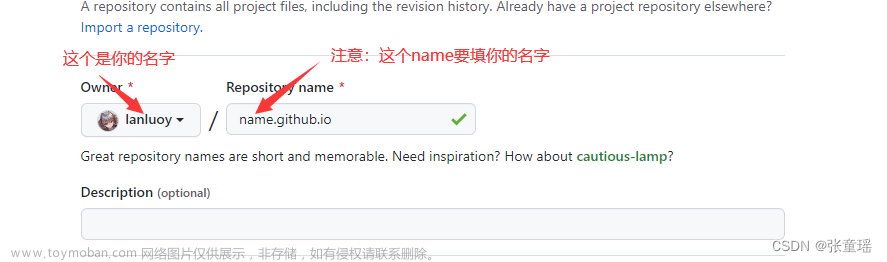
- 注册github账户并登录,点击新建仓库
- 命名为xxx.github.io(xxx为自己GitHub的账户名),点击创建
在本地生成SSH公钥并绑定到github
- 设置git的用户名和邮箱
git config --global user.name "yourname"
git config --global user.email "youremail"
ssh-keygen -t rsa -C "youremail" #关键命令

- 生成之后我们可以运行以下命令测试是否绑定成功:
ssh -T git@github.com
- 找到生成Key值的目录,前往.ssh目录、查看对应的公钥
cat ~/.ssh/id_rsa.pub

- 登录对应的git服务器、将公钥(id_rsa.pub中的内容)添加上去


将hexo部署到GitHub
- 在我们的配置文件
_config.yml中做以下配置:
- 接下来我们运行以下命令部署我们的博客到github上:
hexo clean #删除生成的文件和缓存
hexo g #生成静态文件,也就是public文件夹
hexo d #部署网站
第一次hexo d命令需要输入用户名和密码,这里密码需要到github设置里面生成token,而不能用登录密码,具体生成方法参考下面内容。
- 最后我们直接访问我们的博客即可
http://(github用户名).github.io
hexo d 命令报错
- “# ERROR Deployer not found: git”
原因:这是因为没安装hexo-deployer-git插件,在项目目录下运行以下命令安装即可:
npm install hexo-deployer-git --save
- “Support for password authentication was removed on August 13, 2021”
原因:2021年8月31日开始就不能使用密码凭证,必须使用个人访问令牌(personal access token),就是把你的密码替换成token!
为什么要把密码换成token
下面是Github官方的解释: 近年来,GitHub 客户受益于 http://GitHub.com 的许多安全增强功能,例如双因素身份验证、登录警报、经过验证的设备、防止使用泄露密码和 WebAuthn 支持。 这些功能使攻击者更难获取在多个网站上重复使用的密码并使用它来尝试访问您的 GitHub 帐户。 尽管有这些改进,但由于历史原因,未启用双因素身份验证的客户仍能够仅使用其GitHub 用户名和密码继续对 Git 和 API 操作进行身份验证。
从 2021 年 8 月 13 日开始,我们将在对 Git 操作进行身份验证时不再接受帐户密码,并将要求使用基于令牌(token)的身份验证,例如个人访问令牌(针对开发人员)或 OAuth 或 GitHub 应用程序安装令牌(针对集成商) http://GitHub.com 上所有经过身份验证的 Git 操作。 您也可以继续在您喜欢的地方使用 SSH 密钥(如果你要使用ssh密钥可以参考)。
**修改为token的好处:**
令牌(token)与基于密码的身份验证相比,令牌提供了许多安全优势: - 唯一: 令牌特定于 GitHub,可以按使用或按设备生成 - 可撤销:可以随时单独撤销令牌,而无需更新未受影响的凭据 - 有限 : 令牌可以缩小范围以仅允许用例所需的访问 - 随机:令牌不需要记住或定期输入的更简单密码可能会受到的字典类型或蛮力尝试的影响。
如何生成token
打开Github,在个人设置页面,找到【Setting】,然后打开找到【Devloper Settting】,如下图。
然后,选择个人访问令牌【Personal access tokens】,然后选中生成令牌【Generate new token】。

选择要授予此令牌token的范围或权限。
- 要使用token从命令行访问仓库,请选择repo
- 要使用token从命令行删除仓库,请选择delete_repo
- 其他根据需要进行勾选
然后,点击【Generate token】生成令牌。
我们在hexo d的时候输入生成的token即可
hexo d后没有报错,但是网站访问报错
报错内容如下图:
处理方式:在博客目录下打开git bash here(mac不需要,直接在博客目录下输入后面命令即可),输入命令:npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive
写博客
博文中图片的处理
- 我们直接使用本地图片,按照Markdown格式写,然后一起部署到github上即可
- 我们需要在配置文件中做如下配置:把
_config.yml中的post_asset_folder设为true
以上配置的意思就是我们每次hexo new 博客时,就会在同目录下生成一个和博客名一样的文件夹,这个文件夹就可以放我们的图片,如下图:

3. 要添加图片,先npm install 一个hexo-asset-image的依赖
npm install hexo-asset-image --save
- 之后我们就可以在我们的md文件中正常引用了,不需要加任何前缀,只需要把我们图片的名字copy到括号中就行,网上很多都是要加文件夹名称,实践的结果是不行,啥都不加最好使。

这里如果我们的图片分辨率较大,需要按照html格式写,按照自己喜好设置图片显示的大小
<img src="001.png" width = 50%>
配置顶部背景图、头像、文章底部二维码
-
这些图片都是在配置文件中配置的,只能使用图片的Url,如果是本地应用,可能导致无法显示,或者有些页面显示有些页面不显示。
-
我背景图、头像都是找的网图,直接复制网图链接就可以
-
在我们的配置文件
_config.melody.yml中设置对应的标签即可:
-
如果是文章底部推广二维码,则需要自己制作,一般就是自己的各种二维码,这时候我们就需要图床,上传我们的二维码后生成对应的链接,然后在配置到我们的配置文件中:
这里提供两个可用图床:
- imgurl,上传图片大小数量有限制,但是不会压缩图片,可以放二维码、头像等图片。
-
postimg,上传图片好似没什么限制,但是图片用作博客中时会压缩,分辨率仅有1280px,仅建议本地
markdown用户使用。
配置导航菜单栏
- 导航菜单如下图:

- 我们逐一创建对应的菜单文件:
hexo new page categories #分类
hexo new page tags #标签
hexo new page gallery #相册
- 然后把对应文件夹下的
index.md文件中的title改成对应中文:
- 接下来我们在配置文件
_config.melody.yml中找到menu标签进行修改即可:
配置标签和分类
我们上一步已经建好了标签和分类的页面,我们只需要在对应的文章头部加上以下字段即可,其中tags、categories就是我们对应页面中index.md中的type:
发布博客
后续我们只需要在增加博客文章或者修改博客文章后再执行以下命令即可:
hexo clean
hexo g --d
其他配置
社交链接配置
这里我们直接介绍V5版本图标,我们需要访问 font-awesome v5 free icons 去找图标名,前缀有可能是fab、fas等,我们要正常写对前缀才能显示,参考一下图片:图标名 fa+分类首字母 : 网址

同时把配置文件_config.melody.yml中的fontawesomeV5标签的注释取消
搜索配置
melody主题提供了两种搜索功能,一个是Algolia,一个是local search。这里推荐使用local search,一是方便且也快速,二是相对简单。Algolia虽也快,但毕竟是国外的,搜索过程中需要初始化一些时间。
algolia设置
algolia有两种安装,即hexo-algolia和hexo-algoliasearch,我使用的是后者,其实两者都相差不多。
- 注册搜索API网站
登录https://www.algolia.com/,可以通过github和Google账号登录
登录后我们在设置中找到API keys,对应的ID、key都是我们需要添加到配置文件中的:

- 安装
hexo-algoliasearch
npm install hexo-algoliasearch --save
- 在初始目录下的
_config.yml添加hexo-algoliasearch插件和algolia配置,对应的参数上面的API keys中都有
- 在配置文件
_config.melody.yml下开启algolia:
- 部署上algolia,需要将文件的索引上传到algolia,这样才能搜索的到文章标题
hexo g
hexo algolia
- 如果出现报错,则添加HEXO_ALGOLIA_INDEXING_KEY=API Key(你创建的Key)
export HEXO_ALGOLIA_INDEXING_KEY=API Key
hexo algolia
Local search设置
Local search,在本地,所以搜索站点上的标题内容会更加快速
- 安装hexo-generator-search
npm install hexo-generator-search --save
- 在初始目录下的
_config.yml添加hexo-generator-search参数
- 在配置文件
_config.melody.yml下开启local search
- 然后正常部署即可
hexo clean
hexo g --d
评论系统配置
评论系统我们这里介绍两种Gitalk和Disqus
Gitalk配置
Gitalk部署在GitHub上,通过github Oauth应用的client id和secret值进行连接
- 打开自己的github,进入个人设置,选择Developer settings–>OAuth Apps–>New OAuth APP



- 在配置文件
_config.melody.yml下开启Gitalk:
以上信息都可以在上面创建的## OAuth Apps中找到。
Disqus配置
- 注册评论系统网站:Disqus官网


- 修改自己的昵称(随意,但是要放在hexo的配置文件中)

- 在配置文件
_config.melody.yml下开启disqus:
- 然后重新部署即可:
hexo clean
hexo g --d
配置文件中其他参数含义
我用的这个主题主要有两个配置文件,一个是_config.yml,基本配置在这个里面;另一个是_config.melody.yml,主要是除基本配置外的其他配置。
_config.yml配置文件
-
title: 标题
-
subtitle: 副标题
-
author: 作者
-
language: 语言
-
url: 博客地址
-
theme: hexo博客主题
-
deploy模块文章来源:https://www.toymoban.com/news/detail-753887.html
-
search模块文章来源地址https://www.toymoban.com/news/detail-753887.html
_config.melody.yml配置文件
- theme_color:自定义主题色
- menu:导航菜单
- highlight_theme:代码高亮
- code_word_wrap:代码换行
- auto_excerpt:自动节选
- social:社交
- local_search:本地搜索
- avatar:头像
- top_img:顶部图片
- QR_code:文章相关二维码
- disqus:disqus评论系统
- gitalk:gitalk评论系统
- footer_custom_text:页脚自定义文本
- links_title:友链
到了这里,关于hexo&github 搭建博客(保姆级)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!