萤石官方提供了一些适用于uniapp / 小程序的方案
如 小程序半屏 hls rtmp 等 都有坑
截止到2023.11.7
hls不支持H265 rtmp需要在小程序申请直播类目 所以都不适合项目使用 故选用小程序插件方式 uniapp引入使用 该方式仅需在小程序后台申请插件即可 审核时间大约3天左右
本文参考了uniapp小程序插件 以及 萤石微信小程序插件接入文档
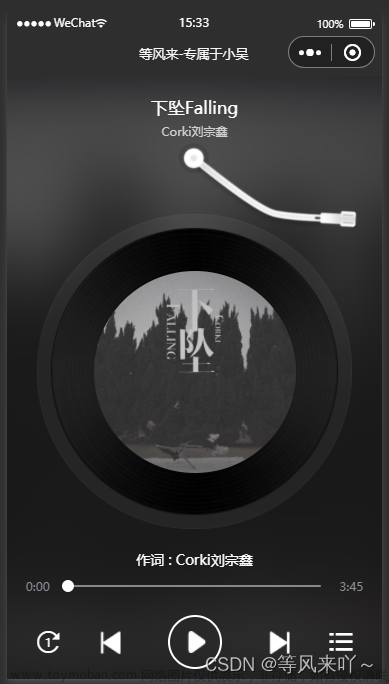
效果如下

1. 插件申请
登录您的小程序微信公众平台,点击左侧菜单栏,进入设置页,在第三方设置->插件管理->添加插件 中申请ezplayer插件,申请的插件appId为【wxf2b3a0262975d8c2】。
申请后请邮件联系萤石开放平台通过申请,并提供萤石账号、小程序名以及小程序appid
邮件联系方式:open-team@ezvizlife.com,未邮件联系的小程序插件申请将不予通过。

2. 插件引入
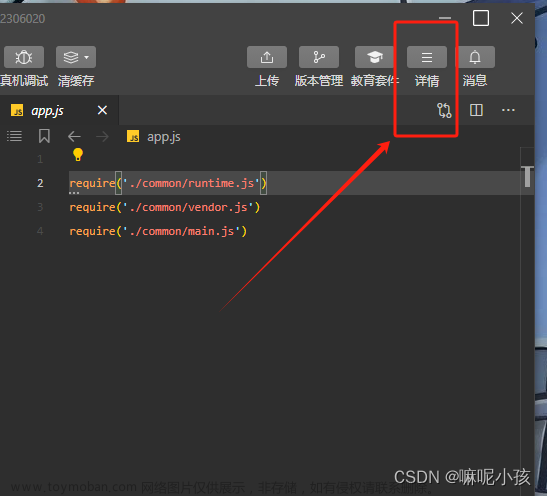
打开根目录的 manifest.json 文件 点击源码视图 位置如图 插入以下代码
// 萤石小程序插件
"plugins": {
"ezplayer": {
"version": "1.0.0",
"provider": "wxf2b3a0262975d8c2"
}
}
3. 页面引入
打开根目录的 pages.json 文件 在使用页面的路由内写入以下代码
"mp-weixin": {
"usingComponents": {
"ezplayer": "plugin://ezplayer/ezplayer"
}
}
4. 页面使用
直接当标签用就OK了 标签属性 是否必填 参数配置等等问题 参考官方文档
<ezplayer
id="ezplayer"
:accessToken="at.2s5bel782cnsdm748sv5j2ke09p7mpze-54xbxtugfh-0remxt9-gmfxmtml2"
:url="rtmp://open.ys7.com/BA7248908/1/live"
:width="300"
:height="260"
bind:handleError="handleError"
/> 文章来源:https://www.toymoban.com/news/detail-753954.html
文章来源:https://www.toymoban.com/news/detail-753954.html
提示
Tips文章来源地址https://www.toymoban.com/news/detail-753954.html
- 多看文档
- 播放URL传参较为严格 多一个 / 都不行
- 由于此方式调用播放协议为rtmp 故 微信开发者工具中无法播放 须使用体验版播放
- 确定播放格式以及参数无误 且 真机依旧无法播放的情况下 看看控制台是否报错 有可能是未开放预览权限 不要等 handleError 报提示信息
到了这里,关于uniapp接入萤石微信小程序插件 可播放 可云台控制的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!