🐔 前期回顾 悄悄告诉你:前端如何获取本机IP,轻松一步开启网络探秘之旅_彩色之外的博客-CSDN博客前端获取 本机 IP 教程https://blog.csdn.net/m0_57904695/article/details/131855907?spm=1001.2014.3001.5501
悄悄告诉你:前端如何获取本机IP,轻松一步开启网络探秘之旅_彩色之外的博客-CSDN博客前端获取 本机 IP 教程https://blog.csdn.net/m0_57904695/article/details/131855907?spm=1001.2014.3001.5501
在前端密码加密方案中,bcrypt与SHA-256都是常见的加密算法,它们各有优劣。
首先,bcrypt是一种专门用于密码哈希的算法,并且包含了自带的盐。它使用Salt和Cost参数来控制哈希的复杂程度。bcrypt的主要优点是它的计算成本可调节,可以增加破解密码的难度。这意味着即使密码遭到泄露,攻击者也需要花费很长时间和大量计算资源进行破解。因此,bcrypt常常被认为是一种更安全的密码哈希算法。
其次,SHA-256是一种常用的加密散列函数,广泛应用于密码学和数据完整性验证领域。与bcrypt不同,SHA-256并不自带盐,因此你需要自行生成和存储盐值。SHA-256的计算速度相对较快,但不具备计算成本调节的功能。这意味着,如果密码遭到泄露,攻击者可以使用现代硬件和技术快速破解较弱的密码。
综上所述,如果你关注密码的安全性,推荐使用bcrypt作为密码加密算法。bcrypt自带盐,并且计算成本可调节,能有效增加破解密码的难度。对于bcrypt来说,你不需要自行生成盐值,它会在哈希过程中自动处理。
然而,在前端密码加密方案中,加密只是整个安全体系的一部分。你还需要考虑其他方面的安全性,比如传输的加密、防止XSS攻击、账号锁定等等。因此,在设计密码加密方案时,请综合考虑所有安全要素,并遵循最佳实践。
安全性不仅取决于哈希算法本身,还取决于其使用方式和上下文。
目录
😷 MD5
🛹 SHA-256 + 盐值
🤖 源码位置
🌍 bcrypt (推荐)
😷 谢谢观看
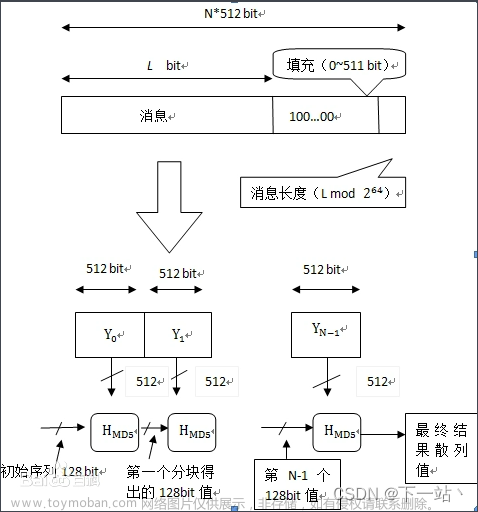
😷 MD5
MD5是一种广泛用于数据校验和加密的算法。它接受一个输入(通常是消息或数据)并生成一个128位(16字节)的哈希值作为输出。
MD5算法通过将输入数据分成固定大小的块,并对每个块进行一系列的运算来生成哈希值。生成的哈希值具有以下特点:
1. 不可逆性:无法从哈希值反推出原始输入数据。
2. 相同输入生成相同哈希值:对于相同的输入数据,无论执行多少次,都会生成相同的哈希值。
3. 哈希冲突可能性:不同的输入数据可能会生成相同的哈希值,这称为哈希冲突。由于MD5算法存在一些安全漏洞,例如容易被碰撞攻击和预映像攻击,因此不再推荐用于安全敏感的应用。在需要更高级别的数据安全性时,推荐使用更强大和安全性更高的哈希算法,如SHA-256、SHA-512等。
🛹 SHA-256 + 盐值
SHA-256(Secure Hash Algorithm 256-bit)是一种密码学安全散列函数,它接受任意长度的输入数据,并生成一个256位(32字节)的哈希值作为输出。
SHA-256是SHA-2系列中的一种算法,是SHA-224和SHA-512之间的中间版本。它是由美国国家安全局(NSA)设计,广泛应用于数据完整性校验、数字签名、密码学协议等领域。
与MD5相比,SHA-256提供了更高的安全性和更好的抗碰撞能力。它具有以下特点:
1. 不可逆性:无法从哈希值反推出原始输入数据。
2. 相同输入生成相同哈希值:对于相同的输入数据,无论执行多少次,都会生成相同的哈希值。
3. 哈希冲突可能性极低:不同的输入数据生成相同哈希值的可能性极低,可以被认为是可以忽略不计的。SHA-256广泛应用于密码学和信息安全领域,例如在数字证书、SSL/TLS握手过程、密码存储和验证等方面。它提供了更强大的数据完整性保护和安全性,是目前常用的哈希算法之一。
加盐是指在密码哈希过程中引入一个随机生成的字符串,称为盐(salt),并将其与密码进行组合后再进行哈希计算。这个盐值会与每个用户的密码单独关联,并且将其存储在数据库中。 加盐可以增加密码哈希的复杂度,提高密码的安全性,即使两个用户使用相同的密码,由于使用了不同的盐值,其哈希结果也会有所区别。这样即使黑客获得了哈希值,也很难通过暴力破解找到原始的密码。
1:首先,安装 js-sha256库:
pnpm install js-sha256
2:在您的Vue组件中引入js-sha256:
import { sha256 } from 'js-sha256';
3:在需要使用SHA256哈希的地方,调用 sha256 函数并加盐,传入要哈希的字符串作为输入:
import { sha256 } from 'js-sha256';
const generateSalt = () => {
const randomBytes = new Uint8Array(16);
crypto.getRandomValues(randomBytes);
return Array.from(randomBytes, (byte) =>
byte.toString(16).padStart(2, '0')
).join('');
};
const salt = generateSalt();
console.log('!这里输出 🚀 ==>:', salt);
const password = 'userPassword';
const saltedPassword = salt + password;
const hashedPassword = sha256(saltedPassword);
console.log('!这里输出 🚀 ==>:', hashedPassword);可以将其用作数据验证、密码存储等用途,关于安全性,除了使用 js-sha256 库之外,还建议采取以下措施:
- 使用HTTPS协议来保护传输数据的安全性。
- 在前端进行输入验证和过滤,以确保只有有效和合法的数据被传递给哈希函数。
- 对于密码存储和认证,最好使用专门的密码哈希函数和密码学方案,如bcrypt、scrypt或Argon2等。
- 仔细保护密钥和敏感数据,避免将它们明文存储在前端代码或客户端浏览器中。
SHA256哈希函数本身并不能防止所有安全问题,还需要综合考虑其他因素来确保系统的安全性,如合理的安全策略、用户身份验证和授权等。
🤖 源码位置



🌍 bcrypt (推荐)
pnpm install bcrypt请确认您使用的 NodeJS 版本是稳定版本;目前不支持不稳定版本,使用不稳定版本时创建的问题将被关闭。
请至少升级到 v5.0.0 bcrypt依赖

import bcrypt from 'bcrypt';
/**
* 生成哈希密码
* @param myPlaintextPassword 明文密码
* @param saltRounds 盐值生成的轮数,默认为10
* @returns 哈希密码
*/
export const returnBcrypt = (myPlaintextPassword: string, saltRounds?: number): string => {
// 技术 1(在单独的函数调用上生成盐和哈希):
// const salt = bcrypt.genSaltSync(saltRounds);
// const hash = bcrypt.hashSync(myPlaintextPassword, salt);
// 技术 2(自动生成盐和哈希):
const hash = bcrypt.hashSync(myPlaintextPassword, saltRounds);
return hash;
};
🤖 源码位置

😷 谢谢观看
 文章来源:https://www.toymoban.com/news/detail-753976.html
文章来源:https://www.toymoban.com/news/detail-753976.html
_______________________________ 期待再见 _______________________________文章来源地址https://www.toymoban.com/news/detail-753976.html
到了这里,关于前端密码加密 —— bcrypt、MD5、SHA-256、盐的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!