可能你已经在IDE中安装了CodeGeeX,也了解到CodeGeeX能够帮助你编写代码、调试问题、创建文档,生成单元测试等。
但是总有些“Wow!”时刻,还在等你发现。今天就介绍几个CodeGeeX插件在VSCode中的使用技巧和小窍门。
一、侧边栏放右边,效率倍增
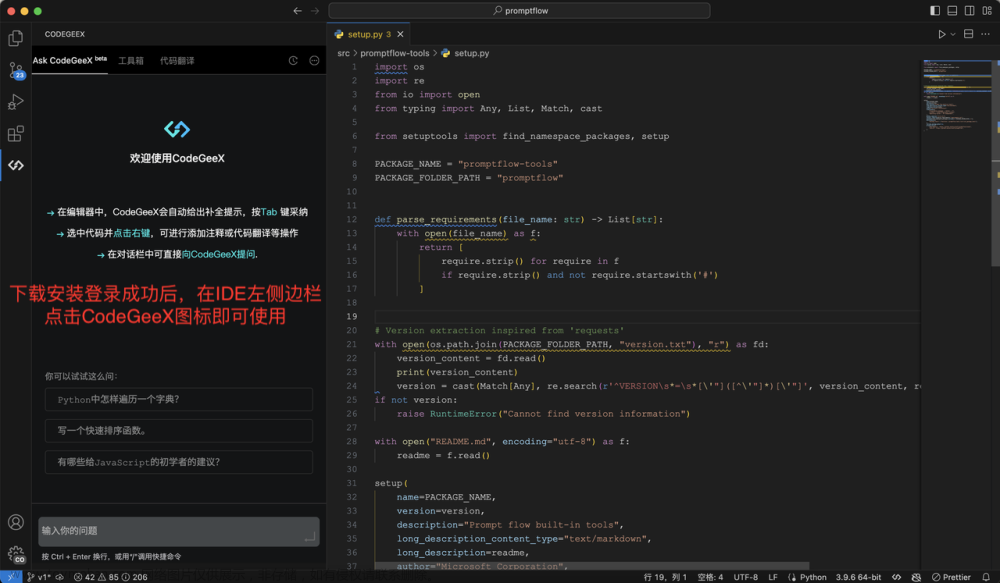
默认情况下,CodeGeeX插件在VSCode中成功安装后,图标会出现在IDE最左侧的侧边栏。用户可以通过点击IDE侧边栏的CodeGeeX图标进行使用。

但是,当程序员在编写代码时,通常需要打开多个文件,并不断通过资源管理器面板上的这些树型结构,来查找或引用其它文件。

经常在CodeGeeX和资源管理器之间切换,体验很不好。
现在,可以通过用鼠标点击CodeGeeX图标,将它拖动到IDE的右侧,放在右侧边栏中,来改善频繁切换的体验。在访问资源管理器的同时,使用CodeGeeX的智能问答、工具箱和代码翻译这些常用功能了。

这样将IDE拆分成三部分,非常有利于提高使用效率。程序员可以在浏览代码库时,对代码进行编写,同时也通过CodeGeeX随时对代码进行解释,注释,测试,修复,重构等辅助帮助。

当然你也可以关闭左侧边栏和右侧边栏,仅留有一个代码编辑区,专注于代码编写。这时CodeGeeX仍然会在代码编辑区,“默默”帮你完成代码的生成和续写。
二、巧用命令行
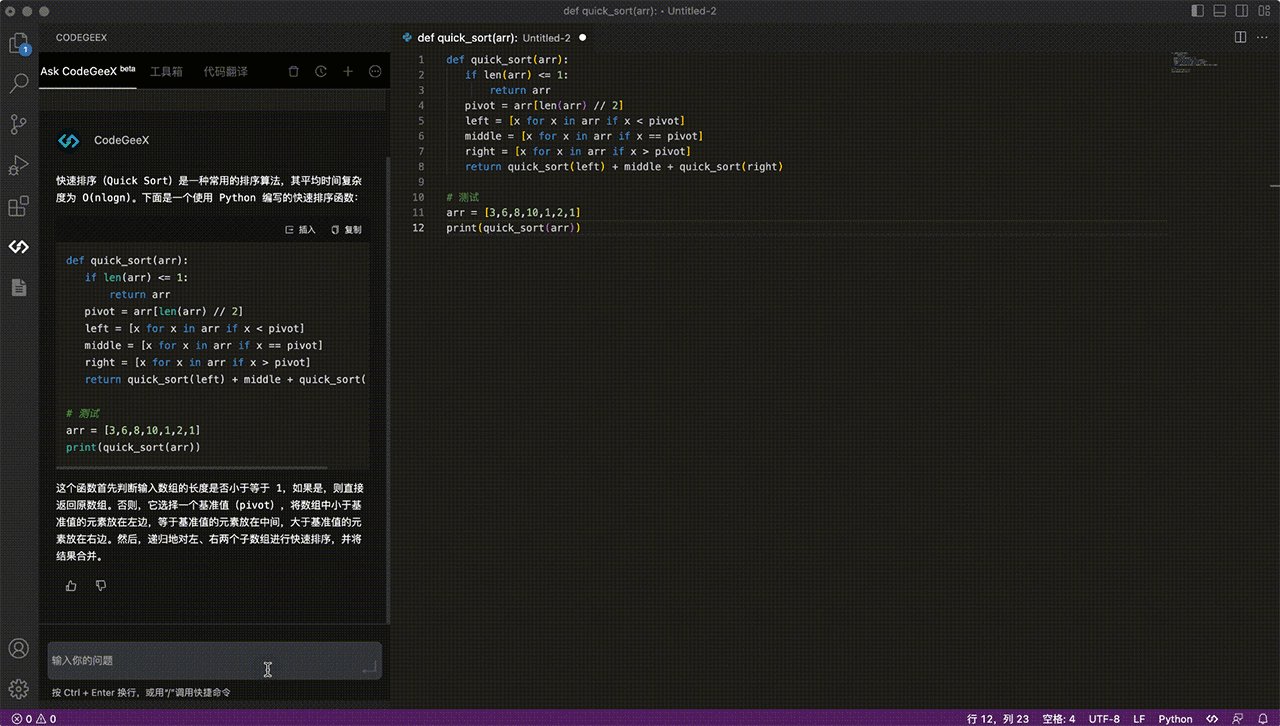
对代码进行解释,添加注释,生成单元测试代码,代码修复的这几个功能,CodeGeeX都做了内置命令的实现方式:

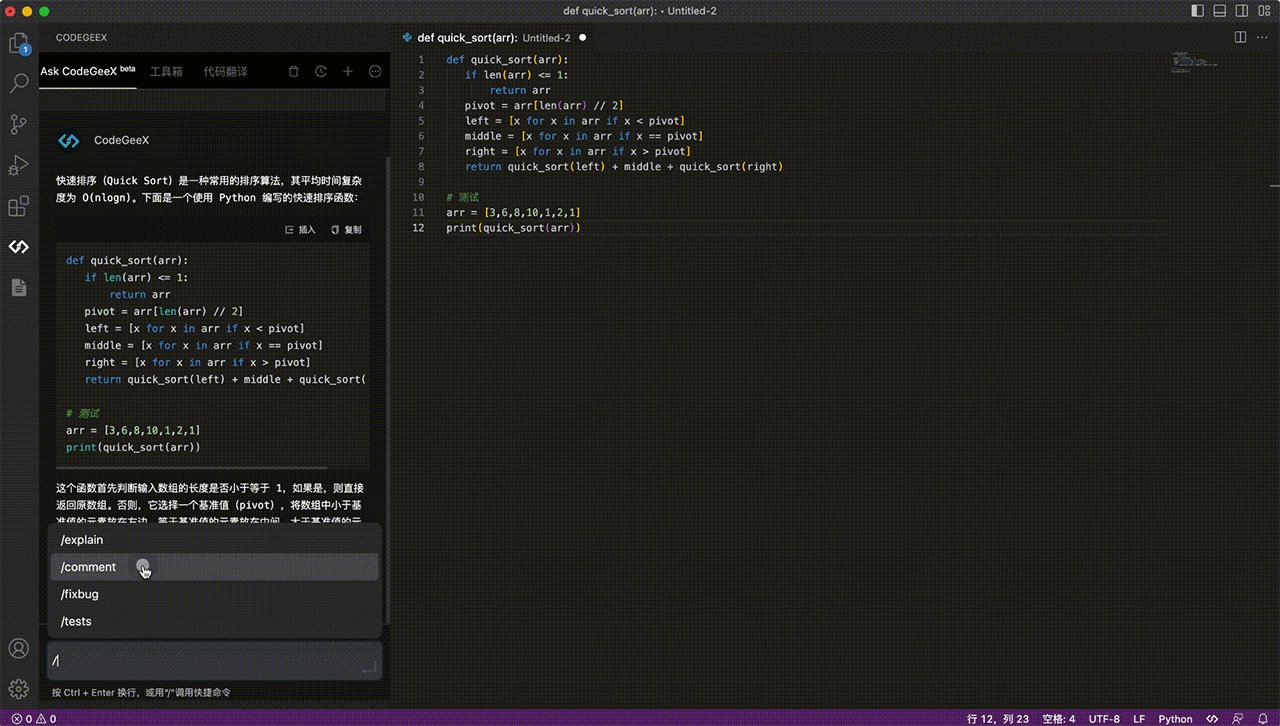
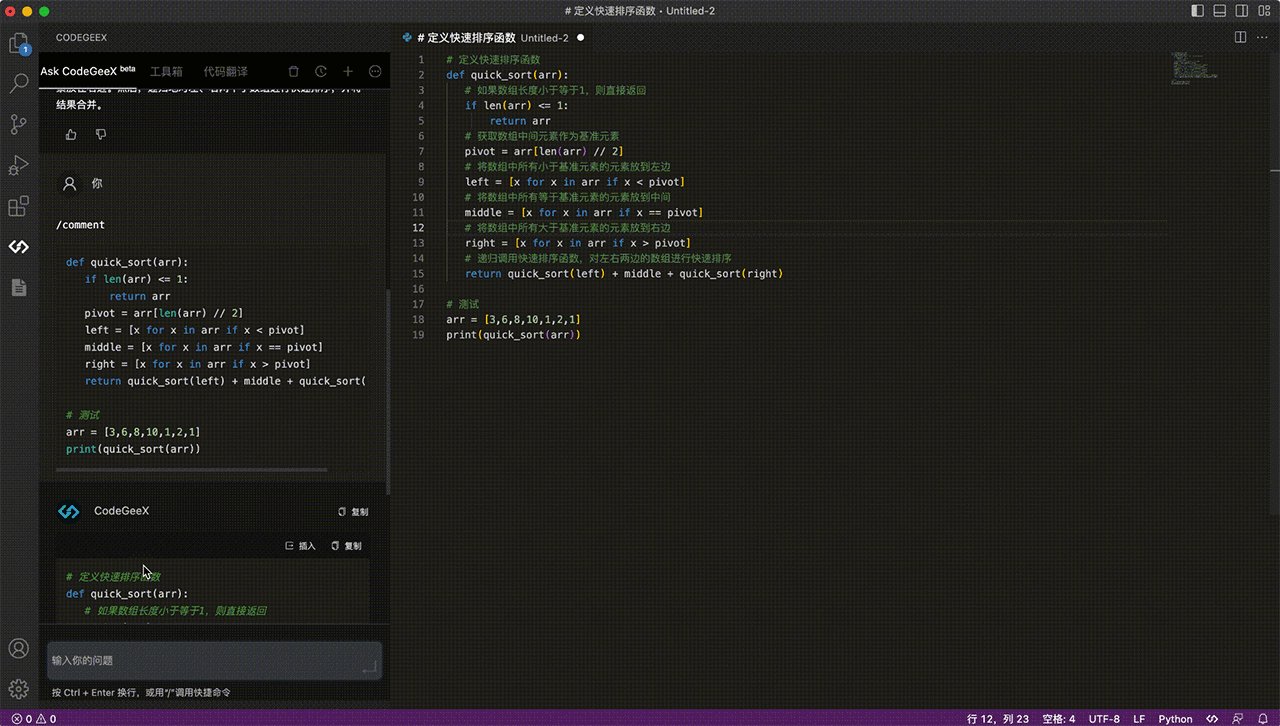
使用内置命令,不仅仅是简化操作,用户不必一遍一遍在聊天框中输入类似“请解释一下这个代码”的prompt,只需要输入“/Explain”、“/Comment”、“/tests”等。

更重要的是CodeGeeX插件针对内置命令做了指令微调,使用内置命令可以帮助程序员得到更加准确的结果。
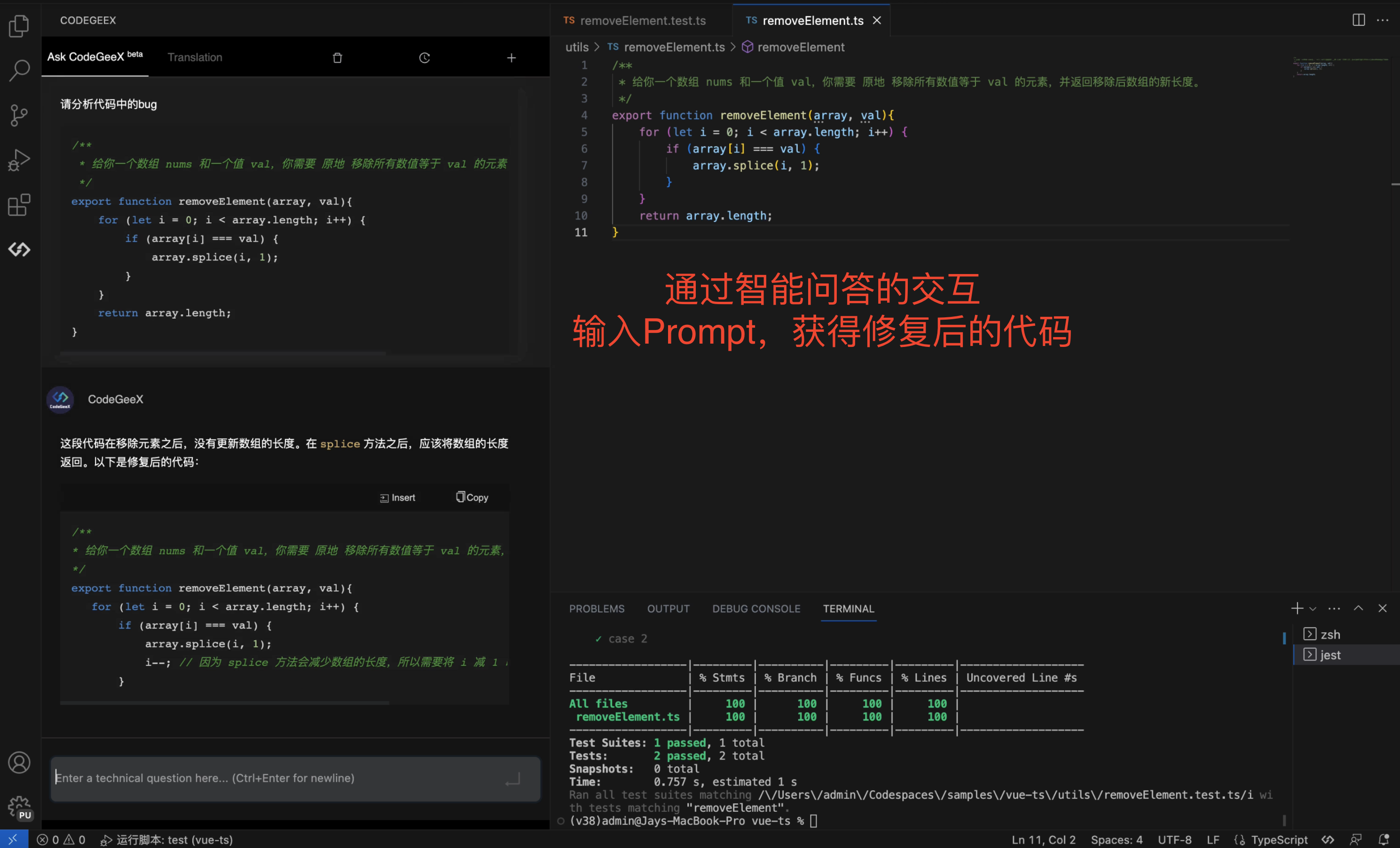
特别是,如果使用“/Fixbug”这条内置命令,会生成一个有修复前后代码对比的结果,由不同的色带标明。如果使用对话框输入“请帮我修复这段代码”,则只会在对话框中生成修复后的代码。
从下图可以看出,使用命令行生成有对比的结果,更利于我们快速看到代码修复前后的具体位置和对比情况。

另外一个特别值得强调的使用小窍门,虽然我们在之前的介绍表格中有详细说明,但目前大多数用户都没有这样来使用。
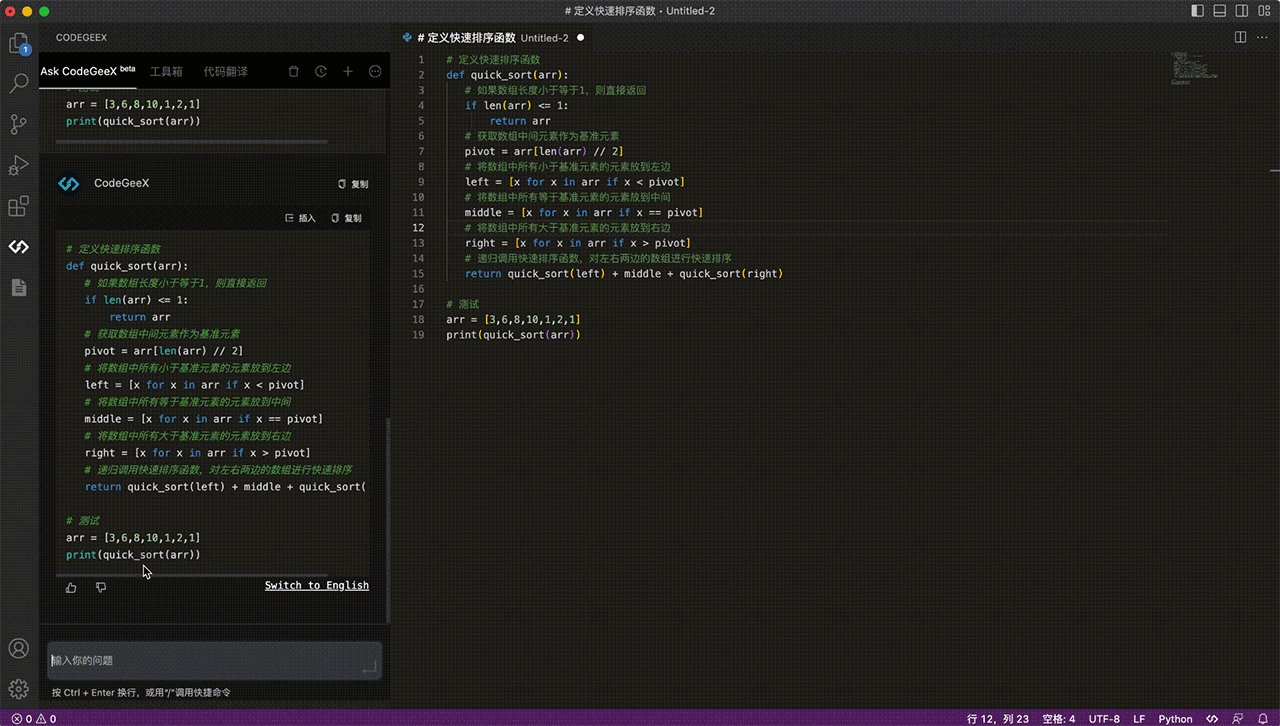
在使用内置命令时,如果没有选中编辑框中的任何代码,在侧边栏对话框中使用内置命令“/Explain”、“/Comment”、“/tests”时,就会对编辑框中的全部代码,输出代码解释、添加注释和生成单元测试这样的结果。

更多用户只了解到,在编辑框中选中代码,然后使用内置命令。今天可以打开CodeGeeX试试不选中代码,针对全部代码的内置命令行了。

三、一键复制。提效!提效!
现在不仅生成的代码支持插入和复制,生成的文档也可以实现一键复制了。而且文档复制后格式整齐,不会夹杂其它标签文字等。

这个细节的提升,是来自CodeGeeX的用户反馈。用户在使用智能问答时,认可CodeGeeX生成的结果,但希望这些内容复制使用更便捷。
类似这样的使用细节,CodeGeeX正在通过数十万用户的真实使用和反馈,快速提升产品体验。欢迎加入CodeGeeX用户群,提出您的需求和建议吧!文章来源:https://www.toymoban.com/news/detail-754228.html
本文由博客一文多发平台 OpenWrite 发布!文章来源地址https://www.toymoban.com/news/detail-754228.html
到了这里,关于VSCode 中使用 AI智能编程工具的几个小妙招的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!