作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/134899691
html实现动漫视频网站模板源码,功能最全,好看的动漫网站模板,视频网站模板,主要以动漫视频介绍为主,视频网站以六个板块(视频网站首页,视频网站视频详情,视频网站视频播放,视频网站娱乐前线,视频网站合作伙伴,视频网站简介)为模板,可以在这个模板上,扩展为自己想要的风格。通过各种方式展示动漫视频内容,播放动漫视频,带轮播图,视频播放,导航,Tab切换,详细讲解,相关链接等视频网站的基本功能,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.视频设计来源
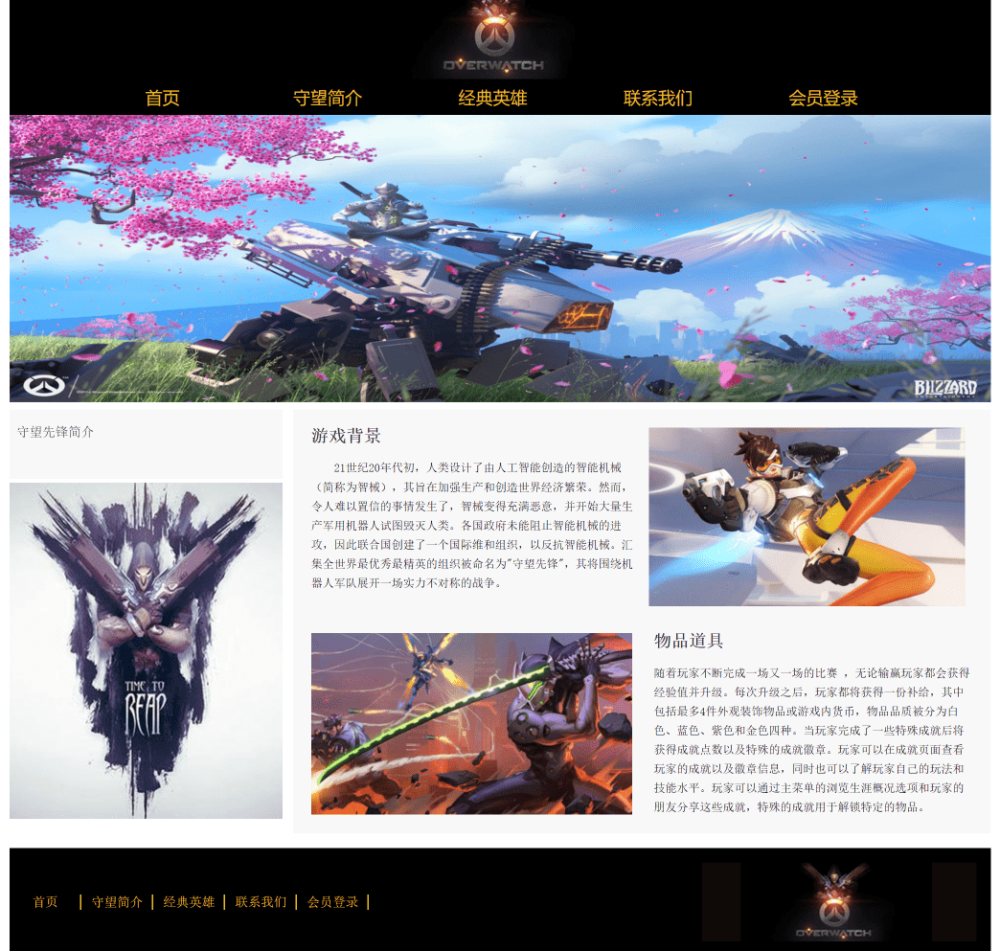
1.1 主界面
视频网站主界面,通过上下导航,模块功能,轮播图展示视频介绍,每个主题简单介绍,常用工具,网站内容构成。
- 第一页:通过轮播图介绍最近比较火的五部动漫,可以鼠标拖动查看,可以点击左右箭头切换,也可以点击中下部的红色数标来查看;
- 第二页:展示常用的,比较火的视频播放网站,自动轮播滚动,也可以点击滚动;
- 第三页:展示比较火的六部动漫,构成一个小的导航,可以快捷到播放界面;
- 第四页:展示比较火的六部电视剧,构成一个小的导航,可以快捷到播放界面;
- 第五页:展示最新的四条娱乐前线内容,可以通过点击跳转到详细界面;
- 第六页:展示比较火的六部电影,构成一个小的导航,可以快捷到播放界面;
- 第七页:关于我们,主要介绍网站来历,团队的相关说明;
- 第八页:展示最近比较火的动漫角色,轮播切换,可以按钮切换,点击查看详情,以弹框的形式展示人物介绍;












1.2 动漫、电视剧、电影视频界面
动漫、电视剧、电影视频界面,主要以动漫、电视剧、电影三个模块内容展示,同过列表的方式展示三个类型的视频。



1.3 播放视频界面
播放视频界面,播放界面效果展示。具体功能见视频演示。

1.4 娱乐前线新闻界面
娱乐前线新闻界面,娱乐前线所有内容展示,点击可以查看详情,具体效果见下面的视频演示。


1.5 关于我们界面
关于我们界面,通过团队介绍、团队理念、加入我们三个模块组成,主要介绍我们,并通过这些内容了解我们,联系我们。具体效果见下面的视频演示。



2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的视频网站。
html实现动漫视频网站模板源码
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0' />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="screen-orientation" content="portrait">
<meta name="x5-orientation" content="portrait">
<title>视频网站 - 锋影城 - xcLeigh</title>
<meta name="keywords" content="影视,动漫,视频,网站" />
<meta name="description" content="" />
<link rel="shortcut icon" href="images/favicon.png" />
<link rel="stylesheet" type="text/css" href="css/iconfont.css">
<link rel="stylesheet" type="text/css" href="css/color.css">
<link rel="stylesheet" type="text/css" href="css/global.css">
<link rel="stylesheet" type="text/css" href="css/page.css">
<link rel="stylesheet" type="text/css" href="css/uzlist.css">
<link rel="stylesheet" type="text/css" href="css/animate.min.css">
<link rel="stylesheet" type="text/css" href="css/my.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/superslide.2.1.1.min.js"></script>
<script type="text/javascript" src="js/wow.min.js"></script>
<script type="text/javascript" src="js/my.js"></script>
<script type="text/javascript" src="js/common.js"></script>
<link rel="stylesheet" href="js/swiper-bundle.min.css" />
</head>
<body>
<div class="header" style="background:white; position: fixed; width: 100%; z-index: 9999;">
<div class="container">
<div class="logo fl">
<div class="logo-img"><a href="index.html"><img src="images/logo.png" /></a></div>
</div>
<div class="contact-tel fr"> <a target="_blank"
href="http://wpa.qq.com/msgrd?v=3&uin=1376174032&site=qq&menu=yes"> <i class="icon5s s5zixun2"></i>在线咨询 </a>
</div>
<div class="nav nav-a fr">
<ul>
<li data-cid="0" class="on"> <a style="color:#cc0000" target="_self" href="index.html">首页</a> </li>
<li data-cid="1"> <a style="color:#cc0000" target="_self" href="dongman.html">动漫</a> </li>
<li data-cid="24"> <a style="color:#cc0000" target="_self" href="dianying.html">电影</a> </li>
<li data-cid="25"> <a style="color:#cc0000" target="_self" href="dianshiju.html">电视剧</a> </li>
<li data-cid="29"> <a style="color:#cc0000" target="_self" href="ylqx.html">娱乐前线</a> </li>
<li data-cid="19">
<a style="color:#cc0000" target="_self" href="about.html">关于我们</a>
<div class="childer">
<a target="_self" class="childer-a" href="about.html">团队介绍</a>
<a target="_self" class="childer-a" href="about.html#gsll">团队理念</a>
<a target="_self" class="childer-a" href="about.html#join">加入我们</a>
</div>
</li>
</ul>
</div>
</div>
</div>
<div style="width: 100%; height: 550px; background-color: #f36348;">
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide"
style="background-image:url('images/sp1.jpg');background-repeat:no-repeat;background-size:cover;"></div>
<div class="swiper-slide"
style="background-image:url('images/sp2.jpg');background-repeat:no-repeat;background-size:cover;"></div>
<div class="swiper-slide"
style="background-image:url('images/sp3.jpg');background-repeat:no-repeat;background-size:cover;"></div>
<div class="swiper-slide"
style="background-image:url('images/sp4.jpg');background-repeat:no-repeat;background-size:cover;"></div>
<div class="swiper-slide"
style="background-image:url('images/sp5.jpg');background-repeat:no-repeat;background-size:cover;"></div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination"></div>
</div>
</div>
<div class="plate">
<div class="plate-partner partner-c after tb80 back-white" style='background:#fff;'>
<div class="container">
<div class="comm-title">
<div class="title">
<h3>站外影视</h3>
<p style="color: #cc0000;">链接站外更多影视平台,竭诚为您提供优质的影片,让你体验最佳观影视觉!!!</p>
</div>
</div>
<div class="partner-lists parc-slide-28">
<div class="hd"> <a class="icon5s s5zuoanniu next"></a> <a class="icon5s s5youanniu prev"></a> </div>
<div class="bd">
<ul>
<li> <a href="https://blog.csdn.net/weixin_43151418" target="_blank"> <img class="imgBorder" src="images/tenxun.png" alt="腾讯视频"> </a> </li>
<li> <a href="https://blog.csdn.net/weixin_43151418" target="_blank"> <img class="imgBorder" src="images/aiqiyi.jpg" alt="爱奇艺视频"> </a> </li>
<li> <a href="https://blog.csdn.net/weixin_43151418" target="_blank"> <img class="imgBorder" src="images/youku.jpg" alt="优酷视频"> </a> </li>
<li> <a href="https://blog.csdn.net/weixin_43151418" target="_blank"> <img class="imgBorder" src="images/mgtv.jpg" alt="芒果tv视频"> </a> </li>
<li> <a href="https://blog.csdn.net/weixin_43151418" target="_blank"> <img class="imgBorder" src="images/xigua.jpg" alt="西瓜视频"> </a> </li>
<li> <a href="https://blog.csdn.net/weixin_43151418" target="_blank"> <img class="imgBorder" src="images/souhu.jpg" alt="搜狐影音"> </a> </li>
<li> <a href="https://blog.csdn.net/weixin_43151418" target="_blank"> <img class="imgBorder" src="images/leshi.jpg" alt="乐视视频"> </a> </li>
</ul>
</div>
</div>
</div>
</div>
<div class="plate-pic picture-a after tb80 back-black" style='background:#f8a135;'>
<div class="container">
<div class="comm-title">
<div class="title" style="width:100%;">
<h3>动漫</h3>
<p>国产动漫的崛起,奠定了大国风范。国产动漫市场十分广阔,包括电视、电影、网络平台等多个领域。中国动漫作品的主题类型也越来越丰富,涵盖了玄幻、科幻、爱情、青春等各类题材!!!</p>
</div>
</div>
<div class="picture-lists">
<ul class="wul105">
<li> <a target="_self" href="dm_list.html">
<div class="posi-img"> <img src="images/dpcq.jpg" alt="斗破苍穹" /> </div>
<div class="remark">
<h5>斗破苍穹</h5>
<p>是一部制作精良、剧情精彩、打斗场面火爆的国漫巨作。</p>
</div>
</a> </li>
<li> <a target="_self" href="dm_list.html">
<div class="posi-img"> <img src="images/dldl.jpg" alt="斗罗大陆" /> </div>
<div class="remark">
<h5>斗罗大陆</h5>
<p>是一部非常优秀的国漫作品。</p>
</div>
</a> </li>
<li> <a target="_self" href="dm_list.html">
<div class="posi-img"> <img src="images/qsmy.jpg" alt="秦时明月" /> </div>
<div class="remark">
<h5>秦时明月</h5>
<p>开创了国漫新时代</p>
</div>
</a> </li>
<li> <a target="_self" href="dm_list.html">
<div class="posi-img"> <img src="images/wmsj.jpg" alt="完美世界" /> </div>
<div class="remark">
<h5>完美世界</h5>
<p>是一部制作精良,角色丰满的国漫巅峰巨作。</p>
</div>
</a> </li>
<li> <a target="_self" href="dm_list.html">
<div class="posi-img"> <img src="images/hjh.jpg" alt="画江湖之不良人" /> </div>
<div class="remark">
<h5>画江湖之不良人</h5>
<p>是一部堪称封神之作的国漫巅峰巨作。</p>
</div>
</a> </li>
<li> <a target="_self" href="dm_list.html">
<div class="posi-img"> <img src="images/mdzs.jpg" alt="魔道祖师" /> </div>
<div class="remark">
<h5>魔道祖师</h5>
<p>是一部制作精良,角色丰满的国漫巅峰巨作。</p>
</div>
</a> </li>
</ul>
</div>
</div>
</div>
<div class="plate-pic picture-a after tb80 back-white" style='background:#fff;'>
<div class="container">
<div class="comm-title">
<div class="title">
<h3>电视剧</h3>
<p style="color: #cc0000;">用心打造每一部剧,这里记录每一部好剧,高评分剧。</p>
</div>
</div>
<div class="picture-lists">
<ul class="wul105">
<li> <a target="_self" href="dsj_list.html">
<div class="posi-img"> <img src="images/yinianguanshan.png" alt="一念关山" /> </div>
<div class="remark">
<h5>一念关山</h5>
<p>由周靖韬、邹曦执导,刘诗诗、刘宇宁领衔主演。</p>
</div>
</a> </li>
<li> <a target="_self" href="dsj_list.html">
<div class="posi-img"> <img src="images/qingyunian.png" alt="庆余年" /> </div>
<div class="remark">
<h5>庆余年</h5>
<p>由孙皓执导,张若昀、李沁、陈道明、吴刚等主演。</p>
</div>
</a> </li>
<li> <a target="_self" href="dsj_list.html">
<div class="posi-img"> <img src="images/langyabang.png" alt="琅琊榜" /> </div>
<div class="remark">
<h5>琅琊榜</h5>
<p>由孔笙、李雪执导,胡歌、刘涛、王凯领衔主演。</p>
</div>
</a> </li>
<li> <a target="_self" href="dsj_list.html">
<div class="posi-img"> <img src="images/yucixiaowuzuo.png" alt="御赐小仵作" /> </div>
<div class="remark">
<h5>御赐小仵作</h5>
<p>出生于运河之畔,集多重性格于一身。</p>
</div>
</a> </li>
<li> <a target="_self" href="dsj_list.html">
<div class="posi-img"> <img src="images/tangchaoguishilu.png" alt="唐朝诡事录" /> </div>
<div class="remark">
<h5>唐朝诡事录</h5>
<p>柏杉担任总导演,杨旭文、杨志刚领衔主演。</p>
</div>
</a> </li>
<li> <a target="_self" href="dsj_list.html">
<div class="posi-img"> <img src="images/changfengdu.png" alt="长风渡" /> </div>
<div class="remark">
<h5>长风渡</h5>
<p>由尹涛执导,白敬亭、宋轶领衔主演。</p>
</div>
</a> </li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="footer footer-a back-black" style='background:#f36348;'>
<div class="container">
<div class="footer-text center">
<div class="footer-nav">
<a target="_self" href="index.html">首页</a>
<a target="_self" href="dongman.html">动漫</a>
<a target="_self" href="dianying.html">电影</a>
<a target="_self" href="dianshiju.html">电视剧</a>
<a target="_self" href="ylqx.html">娱乐前线</a>
<a target="_self" href="about.html">关于我们</a>
</div>
<div class="copyright">
<span>Copyright © 2023 锋影城</span>
<span>官方邮箱:fengyc2023@126.com</span>
<a target="_blank" href="https://blog.csdn.net/weixin_43151418">锋影城博客</a>
</div>
<div class="links">
<span>html5源码:</span>
<div class="text-a">
<a target="_blank" href="https://blog.csdn.net/weixin_43151418/article/details/131495285">酷炫简历</a>
<a target="_blank" href="https://blog.csdn.net/weixin_43151418/article/details/128315955">生日表白</a>
<a target="_blank" href="https://blog.csdn.net/weixin_43151418/article/details/131516313">视频网站</a>
<a target="_blank" href="https://blog.csdn.net/weixin_43151418/article/details/125642161">邀请函</a>
<a target="_blank" href="https://blog.csdn.net/weixin_43151418/article/details/128288153">个人博客</a>
<a target="_blank" href="https://blog.csdn.net/weixin_43151418/article/details/134532725">计算器</a>
<a target="_blank" href="https://blog.csdn.net/weixin_43151418/article/details/134837482">留言板</a>
<a target="_blank" href="https://blog.csdn.net/weixin_43151418/article/details/130606736">小游戏</a>
<a target="_blank" href="https://blog.csdn.net/weixin_43151418/article/details/134607804">抽奖网站</a>
<a target="_blank" href="https://blog.csdn.net/weixin_43151418/article/details/134617864">城市故乡网站</a>
</div>
</div>
</div>
</div>
</div>
<div class="kefu_q1" style="right:5px;bottom:20px;">
<ul>
<li class="q1_top" id="get_top"></li>
<li class="q1_tel"> <a class="animate block">13311001100</a> </li>
<li class="q1_zx"> <a class="animate block" target="_blank" href="https://blog.csdn.net/weixin_43151418"
title="CSDN私信联系">在线咨询</a> </li>
<li class="q1_code"> <span><img src="images/ewm.png" alt="扫描二维码,关注我们" width="133" height="133" />
<p>扫描二维码,关注我们</p>
</span>
</li>
</ul>
</div>
</body>
</html>
源码下载
html实现动漫视频网站模板源码(源码) 点击下载

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌文章来源:https://www.toymoban.com/news/detail-754323.html
原文地址:https://blog.csdn.net/weixin_43151418/article/details/134899691(防止抄袭,原文地址不可删除)文章来源地址https://www.toymoban.com/news/detail-754323.html
到了这里,关于html实现动漫视频网站模板源码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!