网站演示
- 登录页面

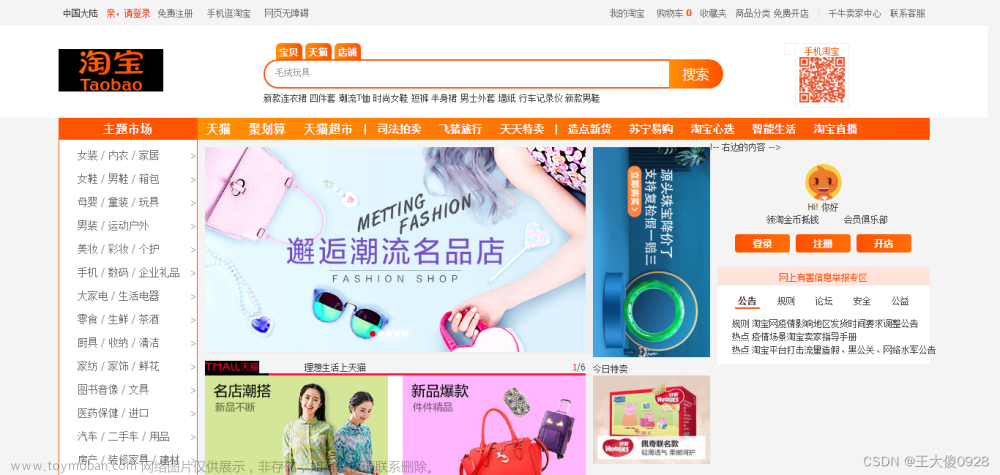
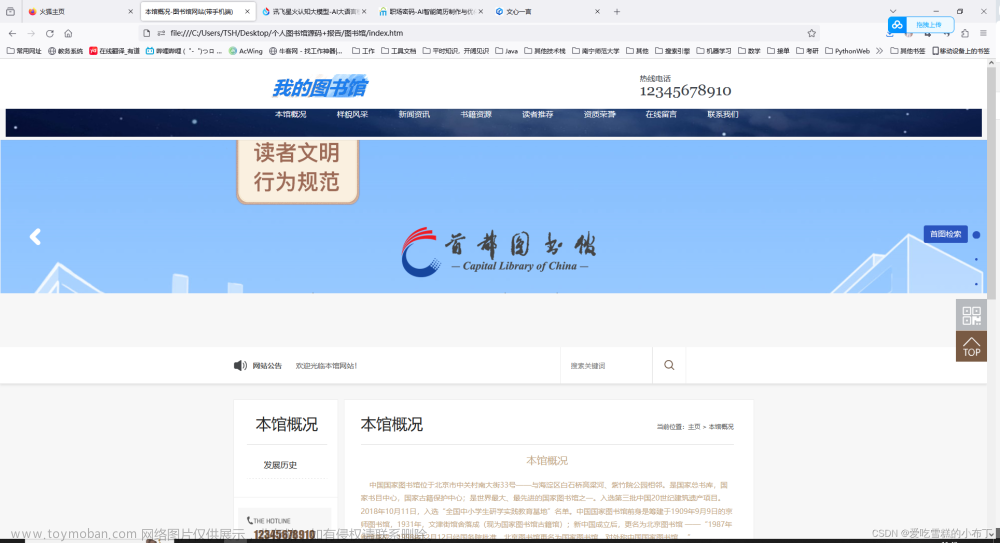
- 门户页面

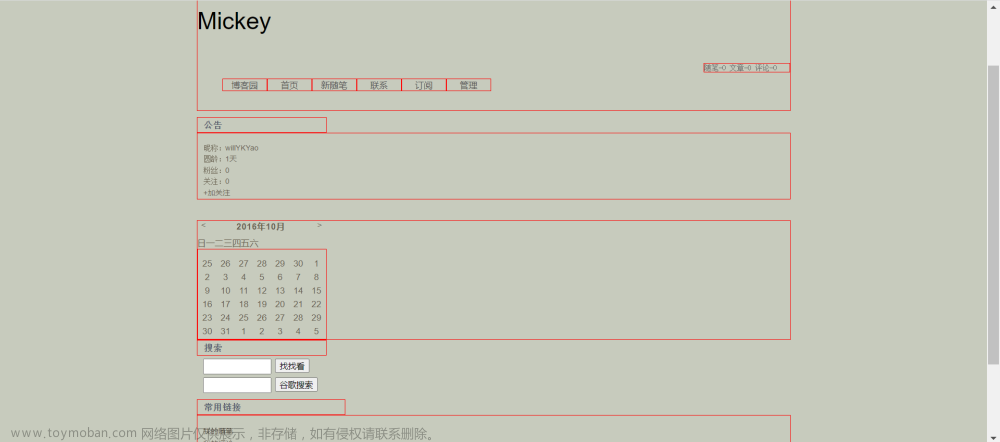
- 博客页面


搭建过程
- 技术选取:
HTML/CSS+VUE2+ElementUI(Version - 2.15.14) - 编程软件:
VSCode
环境配置与搭建
- 安装指令
1. 先确保你的电脑已经安装好了`npm和node`
npm -v
node -v
2. ElementUI下载,推荐使用 npm 的方式安装
npm i element-ui -S
3. CDN引入
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
-
ELement在node下载后,会发现node_modules/element-ui文件夹,直接复制到本地,之后按照文件路径引用并配置
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="{{URL::asset('elementui/lib/theme-chalk/index.css')}}">
<link rel="stylesheet" href="{{URL::asset('css/common.css')}}">
<link rel="stylesheet" href="{{URL::asset('css/layout/head.css')}}">
<link rel="stylesheet" href="{{URL::asset('css/home/home.css')}}">
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<script type="text/javascript" src="{{URL::asset('elementui/lib/index.js')}}"></script>
</head>
参考文档
[1]ElementUI - 2.15.14官网
[2] 获取图片网址
[3] 登录页面获取网址文章来源地址https://www.toymoban.com/news/detail-754362.html
文章来源:https://www.toymoban.com/news/detail-754362.html
到了这里,关于HTML+CSS+ElementUI搭建个人博客静态页面展示(纯前端)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!